Kesan khas animasi flip kad
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Apakah alat kesan khas AI animasi?
Apakah alat kesan khas AI animasi?28Nov2024
Alat kesan khas AI animasi dilahirkan untuk menyediakan juruanimasi dengan teknik yang hebat untuk meningkatkan kreativiti mereka dan menghasilkan animasi yang menarik. Alat ini termasuk: 1. DeepMotion (animasi aksara); animasi hidup) 6. DeepDreamGenerator (animasi abstrak);
 Membina animasi flip kad 3D dengan CSS Houdini
Membina animasi flip kad 3D dengan CSS Houdini08Feb2025
Artikel ini menunjukkan keupayaan Houdini dengan membuat animasi flip kad 3D. Ia membimbing anda melalui konsep teras dan pelaksanaan praktikal, menunjukkan cara meningkatkan aliran kerja anda dan mencapai animasi CSS yang maju. CSS tradisional an
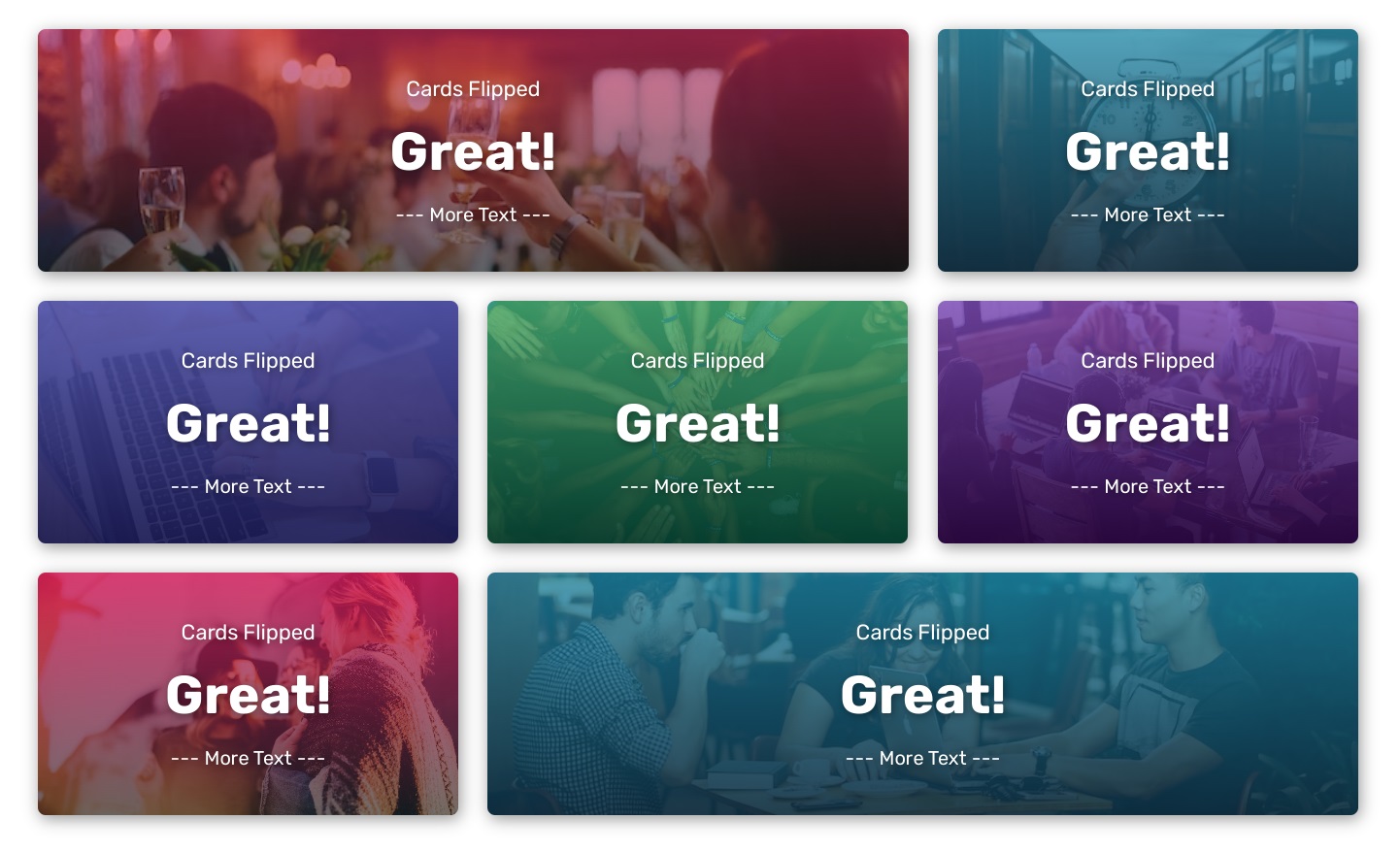
 Kad Flip Pertempuran Gladiators Ultra Premium dengan Kesan
Kad Flip Pertempuran Gladiators Ultra Premium dengan Kesan19Nov2024
Temui reka bentuk kad flip 3D interaktif yang menakjubkan yang diilhamkan oleh gladiator purba. Kad ultra-premium ini terbalik untuk mendedahkan butiran tambahan, menampilkan sempadan bercahaya, kecerunan dinamik dan animasi condong untuk pengalaman visual yang menarik. Perf
 Bagaimana untuk mencapai kesan flip kad dalam css3
Bagaimana untuk mencapai kesan flip kad dalam css322Mar2022
Kaedah: 1. Gunakan atribut animasi untuk mengikat animasi flip pada elemen kad 2. Gunakan peraturan "@keyframes" dan atribut transform untuk menetapkan tindakan animasi flip elemen Sintaks ialah "@keyframes name {100%{transform :rotateY (sudut flip }}".
 Ambil masa satu minit untuk menambah bulan pada gambar menggunakan PS (kongsi)
Ambil masa satu minit untuk menambah bulan pada gambar menggunakan PS (kongsi)05Aug2021
Dalam artikel sebelumnya "Ajar anda langkah demi langkah cara menggunakan PS untuk menambah kesan khas dinamik pada gambar sukan (jumlah 5 langkah)", saya memperkenalkan kepada anda cara menggunakan PS untuk menambah kesan khas dinamik pada gambar. Artikel berikut akan memperkenalkan kepada anda cara menggunakan PS untuk mencipta kesan bulan sebenar Mari kita lihat cara melakukannya bersama-sama.
 Ajar anda langkah demi langkah cara menggunakan PS untuk menambah kesan khas dinamik pada gambar sukan (jumlah 5 langkah)
Ajar anda langkah demi langkah cara menggunakan PS untuk menambah kesan khas dinamik pada gambar sukan (jumlah 5 langkah)05Aug2021
Dalam artikel sebelumnya "Kemahiran PS: Cara Menambah Kesan Teleport pada Gambar (Perkongsian)", saya memperkenalkan anda kepada kesan teleport cepat, kemahiran kecil yang sangat praktikal. Artikel berikut akan memperkenalkan kepada anda cara menggunakan PS untuk menambah kesan khas dinamik pada gambar sukan. Datang dan lihat, kawan-kawan.
 CSS3 tulen mencipta kesan khas animasi di mana bayang sempadan merebak ke luar
CSS3 tulen mencipta kesan khas animasi di mana bayang sempadan merebak ke luar25Aug2021
Dalam artikel sebelumnya "Ajar anda langkah demi langkah cara menggunakan CSS3 untuk melaksanakan kesan dinamik butang berlegar dan berkelip", kami memperkenalkan kaedah menggunakan CSS3 untuk menambah kesan dinamik pada butang dan mencapai kesan animasi bayang-bayang berlegar dan berkelip. Hari ini, artikel ini akan berkongsi dengan anda kesan animasi sempadan Mari lihat cara menggunakan CSS3 untuk mencapai kesan animasi bayang sempadan yang merebak ke luar.
 Artikel penapis PS: Cara menggunakan 'anjakan' untuk membuat poster potret fon kreatif (perkongsian kemahiran)
Artikel penapis PS: Cara menggunakan 'anjakan' untuk membuat poster potret fon kreatif (perkongsian kemahiran)11Aug2021
Dalam artikel sebelum ini "Ajar anda langkah demi langkah cara menggunakan PS untuk menukar gambar biasa menjadi poster kesan kreatif yang bersinar (kongsi)", saya memperkenalkan anda cara menggunakan gambar biasa untuk mencipta poster silau. Artikel berikut akan memperkenalkan kepada anda cara menggunakan anjakan PS untuk memproses teks untuk mencapai kesan khas. Mari kita lihat cara melakukannya.


Hot Tools

kesan karusel peluncur gambar 3D jQuery
Kesan karusel peluncur imej 3D berdasarkan jQuery

CSS tulen untuk mencapai animasi penukaran yang menarik apabila tetikus melalui gambar
CSS tulen membolehkan muat turun kod animasi penukaran yang sejuk apabila tetikus melalui gambar.

Pemalam karusel imej HTML5 dengan kesan paralaks
Pemalam karusel gambar HTML5 dengan kesan paralaks, yang boleh mengawal gambar dengan tetikus dan menghasilkan kesan perbezaan visual yang menarik apabila karusel gambar ditatal.

B imej pengepala tapak interaktif kedalaman tuding tetikus kesan fokus medan
Kesan khas halaman web kesan fokus medan kedalaman tetikus interaktif untuk imej pengepala tapak B.

Kesan dinding gambar 3D jQuery yang sejuk yang boleh diseret dan diputar
Kesan dinding gambar 3D jQuery yang sejuk yang boleh diseret dan diputar Gambar dikelilingi untuk membentuk dinding gambar bulat, dan setiap gambar mempunyai kesan cahaya dan pantulan Ia adalah kesan paparan gambar yang sangat cantik.