Rumah >hujung hadapan web >tutorial css >CSS3 tulen mencipta kesan khas animasi di mana bayang sempadan merebak ke luar
CSS3 tulen mencipta kesan khas animasi di mana bayang sempadan merebak ke luar
- 青灯夜游asal
- 2021-08-25 17:53:056217semak imbas
Dalam artikel sebelumnya "Ajar anda langkah demi langkah cara menggunakan CSS3 untuk melaksanakan kesan dinamik butang melayang dan berkelip ", kami memperkenalkan penggunaan CSS3 untuk menambah kesan dinamik pada butang dan mencapai butang kesan animasi bayangan berlegar dan berkelip Jika anda berminat, anda boleh mempelajarinya~
Hari ini, artikel ini akan berkongsi dengan anda kesan animasi sempadan Mari lihat cara menggunakan CSS3 untuk mencapai kesan animasi bayang sempadan merebak ke luar.
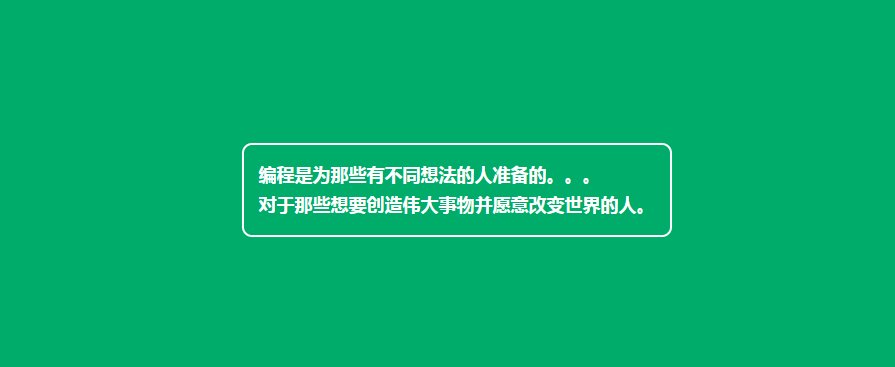
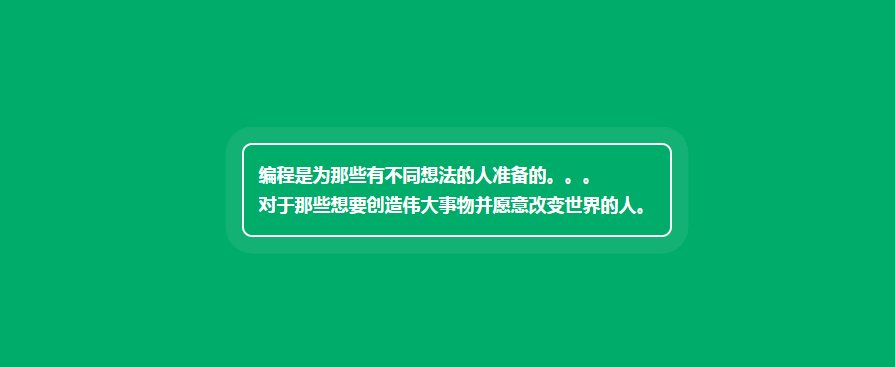
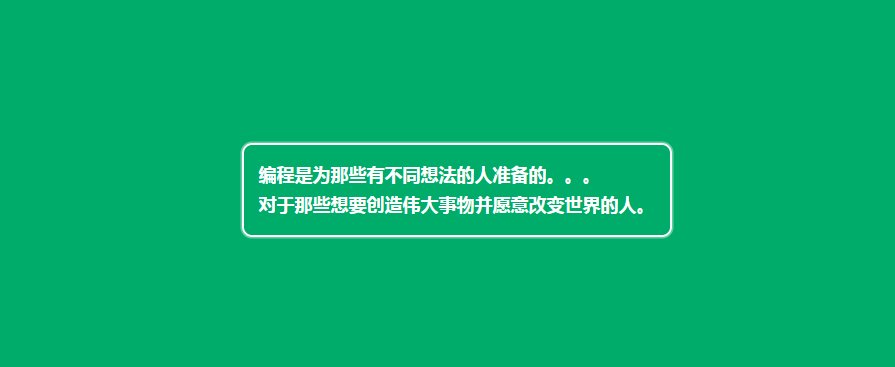
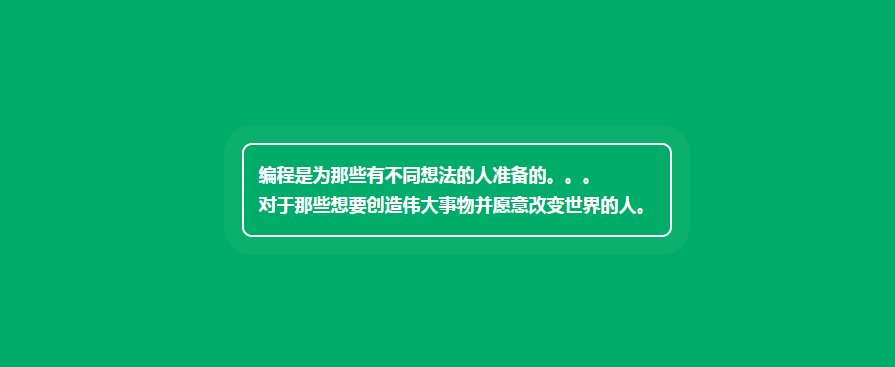
Mari kita lihat pemaparan dahulu:

Mari kita kaji cara mencapai kesan ini:
Mula-mula buat Bahagian HTML , tentukan bekas div, mengandungi teks:
<div id="box"> 编程是为那些有不同想法的人准备的。。。<br /> 对于那些想要创造伟大事物并愿意改变世界的人。 </div>

dan kemudian mula tentukan gaya css untuk mengubah suai : Laraskan gaya susun atur, warna latar belakang, penjajaran tengah div, warna fon
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: #00ac69;
}
#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
border: 2px solid;
padding: 15px;
}
Sudut tepat tidak kelihatan baik, kita boleh menggunakan jejari sempadan untuk memisahkan empat sudut sempadan Tetapkan ke sudut bulat
#box {
border-radius: 10px;
}
Berikut ialah perkara yang paling penting, mewujudkan kesan animasi bayang-bayang yang merebak ke luar: Kami menggunakan animasi dan @keyframes untuk Untuk melaksanakan
mula-mula mengikat animasi pada elemen #box, gunakan atribut animasi untuk menentukan nama bagi animasi @keyframes, tetapkan masa yang diperlukan untuk menyelesaikan animasi, dan lengkung kelajuan animasi.
#box {
animation: animated-border 1.5s infinite;
}-
Kemudian gunakan @keyframes untuk menetapkan tindakan setiap bingkai animasi
Berikut ialah permulaan menetapkan animasi ( 0% {}), bayang sempadan ialah
box-shadow: 0 0 0 0 rgba(255, 255, 255, 0.4);; kemudian apabila animasi selesai (100%{}), bayang sempadan ialahbox-shadow: 0 0 0 20px rgba(255, 255, 255, 0);, jarak bayang-bayang menjadi lebih besar dan warna menjadi lutsinar.
@keyframes animated-border {
0% {
box-shadow: 0 0 0 0 rgba(255, 255, 255, 0.4);
}
100% {
box-shadow: 0 0 0 20px rgba(255, 255, 255, 0);
}
}
OK, anda sudah selesai! Kod lengkap dilampirkan di bawah:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: #00ac69;
}
#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
border: 2px solid;
padding: 15px;
border-radius: 10px;
animation: animated-border 1.5s infinite;
}
@keyframes animated-border {
0% {
box-shadow: 0 0 0 0 rgba(255, 255, 255, 0.4);
}
100% {
box-shadow: 0 0 0 20px rgba(255, 255, 255, 0);
}
}
</style>
</head>
<body>
<div id="box">
编程是为那些有不同想法的人准备的。。。<br />
对于那些想要创造伟大事物并愿意改变世界的人。
</div>
</body>
</html>Akhir sekali, saya ingin memperkenalkan atribut utama animation dan @keyframes:
Atribut animasi ialah atribut yang disingkatkan, yang boleh Tetapkan berbilang sifat animasi dalam satu pernyataan:
animation-name:指定要绑定到选择器的关键帧的名称 animation-duration:动画指定需要多少秒或毫秒完成 animation-timing-function:设置动画将如何完成一个周期 animation-delay:设置动画在启动前的延迟间隔。 animation-iteration-count:定义动画的播放次数。 animation-direction:指定是否应该轮流反向播放动画。 animation-fill-mode:规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。 animation-play-state:指定动画是否正在运行或已暂停。
@keyframesPeraturan digunakan untuk mentakrifkan kelakuan kitaran CSS animasi; memerlukan dan sifat animasi Gunakan bersama untuk mencipta kesan animasi mudah.
Peraturan @keyframe terdiri daripada kata kunci "@keyframe", diikuti dengan pengecam yang memberikan nama animasi (yang akan dirujuk menggunakan animation-name), diikuti dengan set peraturan gaya (dipisahkan oleh pendakap). Animasi kemudian digunakan pada elemen dengan menggunakan pengecam sebagai nilai atribut nama-animasi. Contohnya:
/* 定义动画*/
@keyframes 动画名称{
/* 样式规则*/
}
/* 将它应用于元素 */
.element {
animation-name: 动画名称(在@keyframes中已经声明好的);
/* 或使用动画简写属性*/
animation: 动画名称 1s ...
}Dalam kurungan kerinting peraturan @keyframes, kita perlu menentukan bingkai utama atau titik jalan yang menentukan nilai sifat yang dianimasikan pada titik tertentu semasa animasi . Ini membolehkan kami mengawal langkah perantaraan dalam urutan animasi. Contohnya, dalam contoh di atas:
@keyframes animated-border {
0% {
box-shadow: 0 0 0 0 rgba(255, 255, 255, 0.4);
}
100% {
box-shadow: 0 0 0 20px rgba(255, 255, 255, 0);
}
}Platform tapak web PHP Cina mempunyai banyak sumber pengajaran video Semua orang dialu-alukan untuk mempelajari "tutorial video css"!
Atas ialah kandungan terperinci CSS3 tulen mencipta kesan khas animasi di mana bayang sempadan merebak ke luar. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menambah kesan perubahan warna dinamik pada imej latar belakang dalam CSS3
- Bagaimana untuk membuat susun atur aliran air terjun menggunakan CSS3 tulen? Analisis ringkas kaedah lajur
- Ajar anda langkah demi langkah cara menggunakan CSS3 untuk mencapai kesan dinamik butang melayang dan berkelip
- Bagaimana untuk menambah imej latar belakang pada teks menggunakan CSS3 tulen

