Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menambah imej latar belakang pada teks menggunakan CSS3 tulen
Bagaimana untuk menambah imej latar belakang pada teks menggunakan CSS3 tulen
- 青灯夜游asal
- 2021-08-24 18:46:023039semak imbas
Dalam artikel sebelumnya "Ajar anda langkah demi langkah cara menggunakan CSS3 untuk melaksanakan kesan dinamik butang melayang dan berkelip ", kami memperkenalkan penggunaan CSS3 untuk menambah kesan dinamik pada butang dan mencapai butang kesan animasi bayangan berlegar dan berkelip Rakan yang berminat boleh belajar tentang kaedah~
Hari ini kita akan melihat cara menggunakan CSS3 untuk menambah imej latar belakang pada teks untuk menjadikan teks jelas dan cantik! Sangat berguna apabila kita ingin mencipta tajuk teks yang lebih besar tetapi tidak mahu menghiasinya dengan warna biasa dan membosankan!
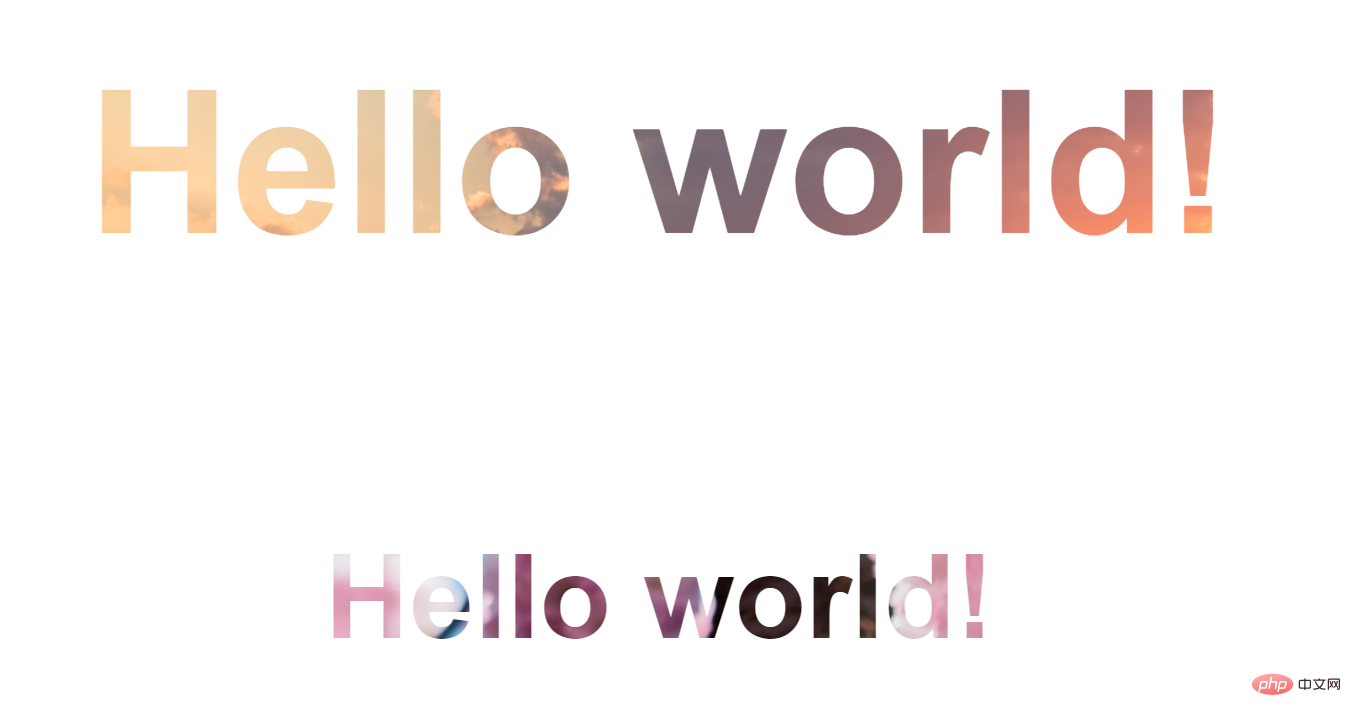
Mari kita lihat rendering dahulu:

Mari kita kaji cara mencapai kesan ini:
Pertama ialah Bahagian HTML , mentakrifkan dua tajuk
<body> <h1>Hello world!</h1> <h3>Hello world!</h3> </body>

dan kemudian mula mentakrifkan gaya css untuk pengubahsuaian:
body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
text-align: center;
min-height: 100vh;
font-size: 100px;
font-family:Arial, Helvetica, sans-serif;
}
Langkah terakhir ialah menambah imej latar belakang pada teks:
Tetapkan warna asal teks kepada telus, dan kemudian Gunakan atribut imej latar belakang untuk menambah imej latar belakang pada teks
h1 {
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
}
h3{
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/6124c86e0808b298.jpg");
}
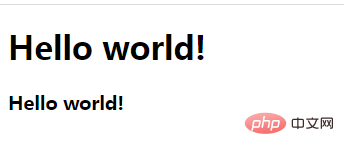
Saya mendapati bahawa kesannya adalah seperti ini, yang tidak memuaskan. Ini kerana atribut utama background-clip tiada. Atribut klip latar belakang ialah atribut CSS3 baharu Anda perlu menambah awalan agar serasi dengan penyemak imbas lain
h1 {
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
background-clip: text;
-webkit-background-clip: text;
}
h3{
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/6124c86e0808b298.jpg");
background-clip: text;
-webkit-background-clip: text;
}
ok, anda sudah selesai! Kod lengkap dilampirkan di bawah:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
text-align: center;
min-height: 100vh;
font-size: 100px;
font-family: Arial, Helvetica, sans-serif;
}
h1 {
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
background-clip: text;
-webkit-background-clip: text;
}
h3 {
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/6124c86e0808b298.jpg");
background-clip: text;
-webkit-background-clip: text;
}
</style>
</head>
<body>
<h1>Hello world!</h1>
<h3>Hello world!</h3>
</body>
</html>Oleh kerana kami menggunakan imej statik, kesan imej latar belakang teks juga statik. Jika anda menggunakan animasi, akan ada kesan dinamik:
h3 {
background-image: url("https://img.php.cn/upload/image/161/146/599/1629799857734746.gif"),
url("https://img.php.cn/upload/image/817/380/291/1629799861847258.gif");
background-clip: text;
-webkit-background-clip: text;
color: transparent;
}
Platform tapak web PHP Cina mempunyai banyak sumber pengajaran video Semua orang dialu-alukan untuk mempelajari "tutorial video css》!
Atas ialah kandungan terperinci Bagaimana untuk menambah imej latar belakang pada teks menggunakan CSS3 tulen. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Ajar anda langkah demi langkah cara menggunakan CSS3 untuk membuat susun atur halaman yang mudah (penjelasan kod terperinci)
- Ajar anda langkah demi langkah cara menggunakan css3 untuk menambah kesan animasi pada teks (dengan kod)
- Bagaimana untuk menambah kesan perubahan warna dinamik pada imej latar belakang dalam CSS3
- Ajar anda langkah demi langkah cara menggunakan CSS3 untuk mencapai kesan dinamik butang melayang dan berkelip

