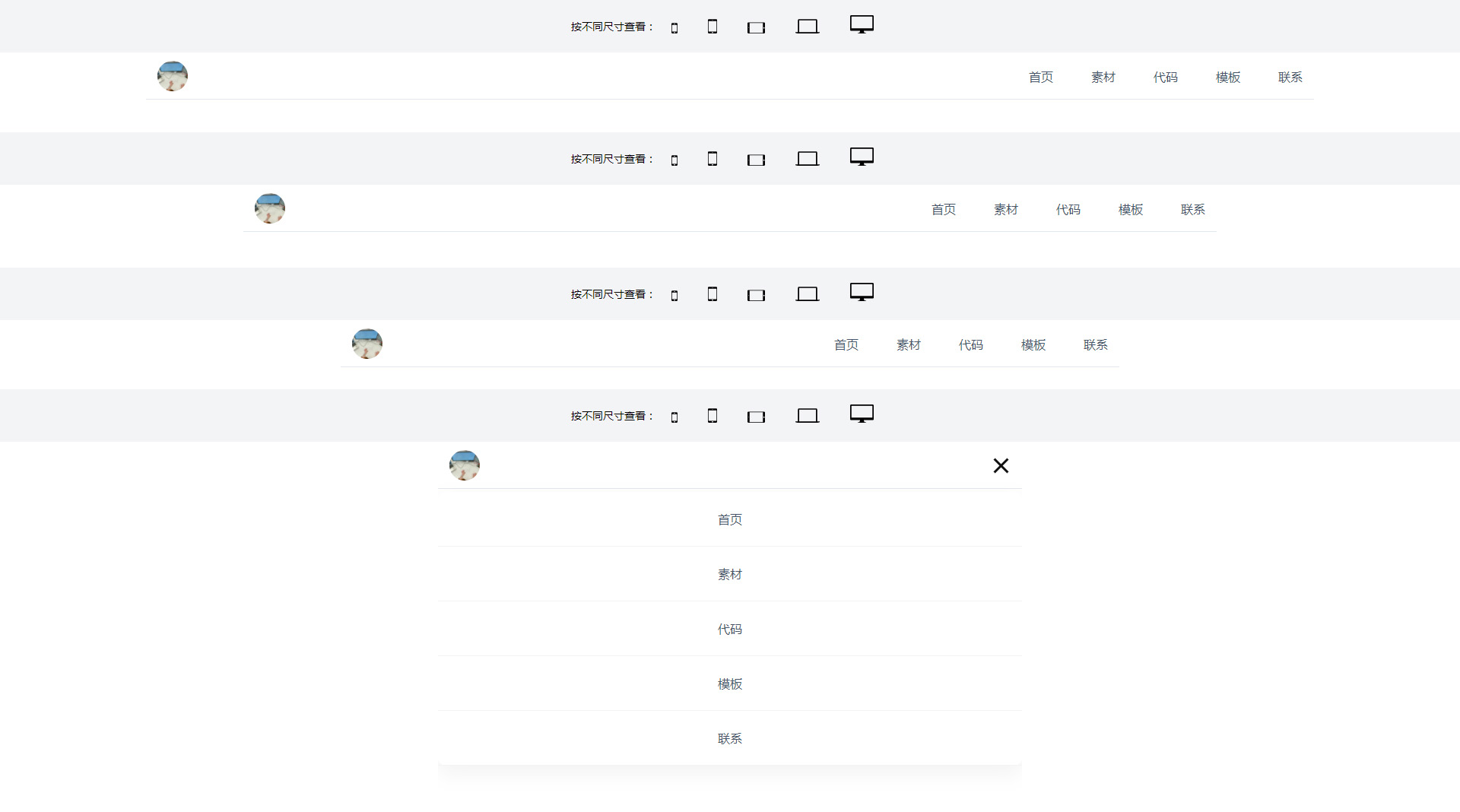
Kesan UI bar navigasi responsif yang ringkas
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Cara menggunakan HTML untuk mencipta bar navigasi yang ringkas dan cantik (penjelasan kod terperinci)
Cara menggunakan HTML untuk mencipta bar navigasi yang ringkas dan cantik (penjelasan kod terperinci)28Jul2021
Dalam artikel sebelumnya "Petua CSS: Cara Menambah Topeng pada Imej (Perkongsian)", saya memperkenalkan anda cara menggunakan CSS untuk menambah topeng pada imej. Artikel berikut akan memperkenalkan kepada anda cara membuat bar navigasi yang mudah dan cantik dalam HTML Mari kita lihat cara melakukannya bersama-sama Rakan yang memerlukan saya harap ia akan membantu anda.
 Ajar anda langkah demi langkah cara menggunakan css3 untuk mencipta kesan bar navigasi yang hebat (penjelasan kod terperinci)
Ajar anda langkah demi langkah cara menggunakan css3 untuk mencipta kesan bar navigasi yang hebat (penjelasan kod terperinci)31Aug2021
Dalam artikel sebelumnya "Ajar anda cara menggunakan CSS3 untuk menambah kesan tiga dimensi pada fon (dengan kod)", saya memperkenalkan cara menggunakan CSS3 untuk menambah kesan tiga dimensi pada fon. Artikel berikut akan memperkenalkan kepada anda cara menggunakan CSS3 untuk mencipta kesan bar navigasi yang hebat Mari lihat cara melakukannya bersama-sama.
 Ajar anda langkah demi langkah cara menggunakan CSS untuk mencipta bar navigasi yang ringkas dan cantik (penjelasan kod terperinci)
Ajar anda langkah demi langkah cara menggunakan CSS untuk mencipta bar navigasi yang ringkas dan cantik (penjelasan kod terperinci)06Aug2021
Dalam artikel sebelumnya "Cara menambah sempadan atau kesan amplifikasi fon pada teks dengan css (penjelasan kod terperinci)", saya memperkenalkan anda cara menggunakan teks css untuk menambah sempadan atau kesan amplifikasi fon. Artikel berikut akan memperkenalkan kepada anda cara menggunakan CSS untuk mencipta bar navigasi yang ringkas dan cantik Mari kita lihat cara melakukannya bersama-sama.
 Mengapa Menu Navigasi Bootstrap 3 Saya Diruntuhkan Kekal Terbuka Selepas Mengklik Pautan?
Mengapa Menu Navigasi Bootstrap 3 Saya Diruntuhkan Kekal Terbuka Selepas Mengklik Pautan?22Dec2024
Bootstrap 3 Menu Navigasi Runtuh Kekal Dibuka pada menu navigasi ClickBootstrap 3 mempunyai ciri runtuh yang mudah untuk peranti yang lebih kecil....
 Mengapa Menu Bootstrap 3 Saya Diruntuhkan Kekal Terbuka Selepas Mengklik Pautan?
Mengapa Menu Bootstrap 3 Saya Diruntuhkan Kekal Terbuka Selepas Mengklik Pautan?14Nov2024
Bootstrap 3: Menyelesaikan Isu Menu Runtuh BerterusanMasalah:Dalam navigasi Bootstrap 3, menu yang runtuh kekal terbuka selepas mengklik menu...
 Bagaimana untuk Mencapai Navigasi Aktif dalam Menu Bootstrap dengan CSS dan JavaScript Tersuai?
Bagaimana untuk Mencapai Navigasi Aktif dalam Menu Bootstrap dengan CSS dan JavaScript Tersuai?01Nov2024
Mencapai Navigasi Aktif dengan Bootstrap CSSMencipta menu navigasi tersuai dalam Bootstrap sambil mengekalkan fungsi kelas aktif...
 Bagaimanakah Saya Boleh Menggayakan Menu Navigasi Hierarki Tanpa Menjejaskan Elemen Bersarang Menggunakan CSS?
Bagaimanakah Saya Boleh Menggayakan Menu Navigasi Hierarki Tanpa Menjejaskan Elemen Bersarang Menggunakan CSS?26Dec2024
Mengatasi Pewarisan CSS dalam Navigasi HierarkiApabila bekerja dengan struktur hierarki seperti menu navigasi, ia boleh menjadi mencabar untuk...
 Pembina Menu Dinamik untuk Bootstrap 3: Pengurus Menu
Pembina Menu Dinamik untuk Bootstrap 3: Pengurus Menu21Feb2025
Menu bangunan dan bar navigasi adalah angin dengan Twitter Bootstrap. Mewujudkan navigasi bergaya adalah mudah. Walaupun mencukupi untuk banyak projek, anda mungkin memerlukan kawalan yang lebih baik ke atas item menu dan pautan. Sebagai contoh, bayangkan item menu memuatkan f


Hot Tools

Panel pengurusan navigasi kiri hitam ui kesan khas
Native js css3 digunakan untuk mencipta panel pengurusan navigasi kategori kiri hitam dan praktikal dengan susun atur ui menu navigasi menegak teks ikon. Sesuai untuk: templat tapak web ui pengurusan fungsian dan belakang.

templat bingkai latar belakang menu lungsur ke bawah jQuery
jQuery mencipta bar navigasi lungsur turun menegak di sebelah kiri dan templat halaman latar belakang menu navigasi iframe terbenam.

js-pelaksanaan kesan khas butang menu navigasi tersembunyi yang boleh dikembangkan
Butang menu navigasi tersembunyi yang mudah dan praktikal boleh dikembangkan js muat turun kod kesan khas. Ciri menu ini ialah menu boleh dikembangkan apabila butang diklik Apabila dikembangkan, ia mempunyai kesan animasi yang fleksibel, yang agak keren. Item menu ialah ikon kecil Sudah tentu, anda juga boleh menggunakan ikon digabungkan dengan teks Memandangkan kaedah tersembunyi/diperluaskan agak menjimatkan ruang, menu ini boleh digunakan pada peranti mudah alih.

Bar tab navigasi cecair interaktif
Bar tab navigasi cecair interaktif HTML+CSS yang sangat popular dengan reka bentuk yang sangat cantik dan ringkas