Rumah >hujung hadapan web >tutorial css >Ajar anda langkah demi langkah cara menggunakan css3 untuk mencipta kesan bar navigasi yang hebat (penjelasan kod terperinci)
Ajar anda langkah demi langkah cara menggunakan css3 untuk mencipta kesan bar navigasi yang hebat (penjelasan kod terperinci)
- 奋力向前asal
- 2021-08-31 16:53:415311semak imbas
Dalam artikel sebelumnya "Ajar anda menggunakan css3 untuk menambah kesan tiga dimensi pada fon (dengan kod) ", saya memperkenalkan cara menggunakan css3 untuk menambah kesan tiga dimensi pada fon . Artikel berikut akan memperkenalkan kepada anda cara menggunakan CSS3 untuk mencipta kesan bar navigasi yang hebat Mari lihat cara melakukannya bersama-sama.

Kesan bar navigasi yang sejuk adalah seperti berikut

CSS3 untuk mencipta kesan bar navigasi yang sejuk Kaedah
1. Buat fail html baharu mula-mula tulis teg div dan masukkan <ul></ul> untuk memanggil item gaya ini, iaitu gaya yang ditakrifkan dalam CSS tapak web anda. class ialah kelas Pemilih boleh mengawal warna fon dalam halaman web secara statik semata-mata.
Contoh kod
<div>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">图片</a></li>
<li><a href="#">视频</a></li>
<li><a href="#">地图</a></li>
<li><a href="#">游戏</a></li>
<li><a href="#">关于</a></li>
</ul>
</div>Kesan kod

2. Untuk menetapkan tetapan global css kesan khas bar navigasi, tulis kepala tag Tambah rentetan style css=”text/css kod dan kemudian tulis jidar luar, jidar dalam dan fon tetapan perenggan dalam teg style dan height mentakrifkan ketinggian sebagai 2000px.
Contoh Kod
body{
margin: 0px;
padding: 0px;
font-family: sans-serif;
height: 2000px;
}3 Seterusnya, tambahkan latar belakang pada bar navigasi dan masukkan tetapan warna latar belakang, ketinggian dan lebar dalam nav.
Contoh kod
.nav{
width: 100%;
height: 100px;
background-color: red;
}Kesan kod

4. Seterusnya, betulkan bar navigasi di bahagian atas halaman.
Contoh kod
.item{
position: fixed;
top:50px;
right:100px;
margin: 0;
padding: 0;
display: flex;Kesan kod

5. Imej ditetapkan sebagai tanda item senarai dalam senarai.
Contoh kod
.item li{
list-style: none;}6 Kemudian tambahkan kedudukan relatif, jidar luar, jidar dalam, tukar aksara kepada huruf besar, warna, ketebalan dan underlinetakrifkan garisan di bawah teks .
Contoh kod
.item li a{
position: relative;
display: block;
padding: 10px 20px;
margin: 20px 0;
text-decoration: none;
text-transform: uppercase;/*将字符转为大写*/
color: #262626;
font-weight: bold;
/* transition: 0.5s; */}7 Gunakan gaya terapung penunjuk tetikus
}
.item li a:hover{
color:#fff;
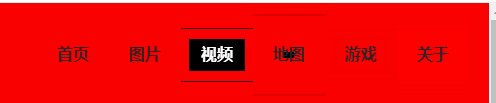
}Kesan kod

untuk menetapkan masa kesan peralihan, gunakan transition untuk memanjangkan jidar dua kali, dan kemudian gunakan transgorm untuk tidak memaparkan margin. opacity
.item li a:before{
content:'';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-top:1px solid #000;
border-bottom:1px solid #000;
transform: scaleY(2);/*拉长边框两倍*/
opacity: 0;/*边距不显示*/
transition: 0.5s;
z-index: -1;
}
.item li a:hover:before{
transform: scaleY(1);/*拉长边框两倍*/
opacity:1;
}
.item li a:after{
content:'';
position: absolute;
top: 1px;
left: 0;
width: 100%;
height: 100%;
background: #000;
transform: scale(0);
transition: 0.5s;
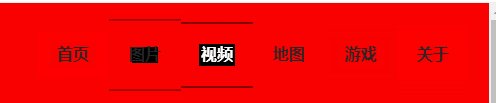
z-index: -1;9. Tetapan terakhir, Tetikus dan tukar warna kepada hitam untuk menambah putaran dan penskalaan. hover
.item li a:hover:after{
transform: scale(1);}ok, kod penyuntingan css html selesai. Pembelajaran yang disyorkan: Atas ialah kandungan terperinci Ajar anda langkah demi langkah cara menggunakan css3 untuk mencipta kesan bar navigasi yang hebat (penjelasan kod terperinci). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Ajar anda langkah demi langkah cara menggunakan CSS3 untuk mencapai kesan dinamik butang melayang dan berkelip
- CSS3 tulen mencipta kesan khas animasi di mana bayang sempadan merebak ke luar
- Gunakan CSS3 untuk mencipta kesan animasi pemuatan praktikal (dua jenis)
- Ajar anda cara menggunakan css3 untuk menambah kesan tiga dimensi pada fon (dengan kod)
- Bagaimana untuk melukis wajah tersenyum secara dinamik menggunakan HTML5 CSS3

