pengesahan penyerahan borang jQuery
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
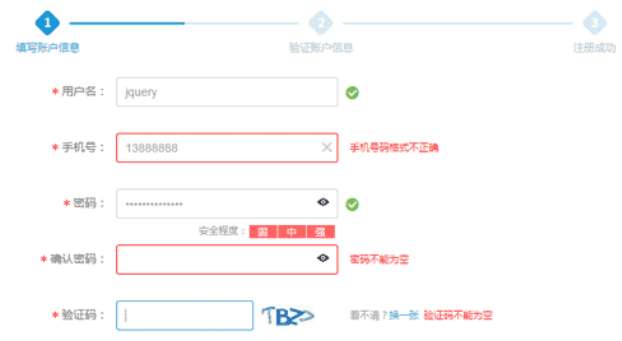
 10 plugin pengesahan borang jQuery
10 plugin pengesahan borang jQuery17Feb2025
Takeaways utama HTML5 memperkenalkan atribut bentuk baru untuk pengesahan bentuk berasaskan pelayar, tetapi ia mempunyai sekatan seperti ketidakupayaan untuk menyesuaikan mesej dan gaya ralat, dan keperluan untuk membuat corak untuk medan input. plugin pengesahan bentuk jQuery
 Mengapakah penyerahan borang jQuery saya tidak sampai ke pelayan PHP saya?
Mengapakah penyerahan borang jQuery saya tidak sampai ke pelayan PHP saya?31Oct2024
Mensiri dan Menghantar Borang Menggunakan jQuery dan PHPProblem: Percubaan untuk menghantar data borang menggunakan jQuery menyebabkan data tidak mencapai...
 Bagaimanakah `serialize()` jQuery Boleh Memudahkan Penyerahan Borang AJAX dengan Input Dinamik?
Bagaimanakah `serialize()` jQuery Boleh Memudahkan Penyerahan Borang AJAX dengan Input Dinamik?24Dec2024
Penyerahan Borang AJAX jQuery menggunakan SerializeApabila bekerja dengan borang yang mempunyai bilangan input dinamik, ia boleh mencabar untuk secara manual...
 Bagaimana untuk Mencegah Borang daripada Penyerahan Berganda dalam jQuery dengan Plugin?
Bagaimana untuk Mencegah Borang daripada Penyerahan Berganda dalam jQuery dengan Plugin?10Nov2024
Cara Mencegah Penyerahan Berganda Borang dalam jQuery dengan PluginMencegah penyerahan semula borang adalah penting apabila pemprosesan mengambil masa pada pelayan...
 pengesahan borang jquery tidak boleh berbentuk angka
pengesahan borang jquery tidak boleh berbentuk angka16Nov2021
Kaedah untuk mengesahkan bahawa borang jquery bukan berangka: 1. Gunakan kaedah val untuk mendapatkan nilai borang 2. Buat ungkapan biasa untuk mengesahkan nombor "/^[0-9] $/" 3. Gunakan kaedah ujian dalam pernyataan if untuk mengesahkan Sama ada nilai borang sepadan dengan ungkapan biasa, sintaksnya ialah "jika(objek ungkapan biasa.test(nilai bentuk))".
 Apakah kaedah penyerahan borang jquery?
Apakah kaedah penyerahan borang jquery?02Jun2022
Terdapat empat kaedah untuk penyerahan borang: 1. Kaedah "$.ajaxSubmit", yang memerlukan penggunaan pemalam "jquery.form" 2. Kaedah "$.getJSON", yang menyerahkan data dalam mod GET 3; Kaedah "$.post", Terima data yang agak besar; 4. Kaedah "$.ajax", kaedah tak segerak pengkapsulan.
 Mengapakah \'contentType: false\' Penting untuk Penyerahan Borang JQuery Ajax dengan \'enctype=\'multipart/form-data\'\'?
Mengapakah \'contentType: false\' Penting untuk Penyerahan Borang JQuery Ajax dengan \'enctype=\'multipart/form-data\'\'?29Oct2024
Penyerahan Borang Jquery/Ajax (enctype="multipart/form-data"): Membongkar Tujuan 'contentType:False'IntroductionApabila menyerahkan...
 Bagaimana untuk Memaparkan Dialog Pengesahan untuk Penyerahan Borang dalam JavaScript?
Bagaimana untuk Memaparkan Dialog Pengesahan untuk Penyerahan Borang dalam JavaScript?01Nov2024
Sahkan atau Batalkan Penyerahan untuk Borang dalam JavaScriptMasalah:Cara memaparkan kotak dialog pengesahan semasa menyerahkan borang, dengan pilihan untuk...


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER