Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah kaedah penyerahan borang jquery?
Apakah kaedah penyerahan borang jquery?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-06-02 15:57:276902semak imbas
Terdapat empat kaedah untuk penyerahan borang: 1. Kaedah "$.ajaxSubmit", yang memerlukan penggunaan pemalam "jquery.form" 2. kaedah "$.getJSON", yang menyerahkan data dalam mod GET; 3. kaedah " $.post", yang menerima data yang agak besar;

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Apakah kaedah untuk menghantar borang dalam jQuery
Terdapat banyak cara untuk menyerahkan borang dalam jQuery Sekarang mari kita bincangkan tentang empat yang biasa digunakan, iaitu ajaxSubmit() ( (. ), post(), ajax().
1. kaedah $.ajaxSubmit
Menggunakan ajaxSubmit() untuk menyerahkan borang mesti terlebih dahulu dilaksanakan menggunakan plug-in pihak ketiga jquery.form .
Dalam keadaan biasa, jika anda menyerahkan terus menggunakan borang, halaman semasa selepas penyerahan akan melompat ke halaman yang ditunjukkan oleh tindakan dalam borang tersebut Jika kami tidak mahu halaman itu melompat selepas menyerahkan borang, maka kami boleh menggunakan kaedah ajaxSubmit() untuk menyerahkan.
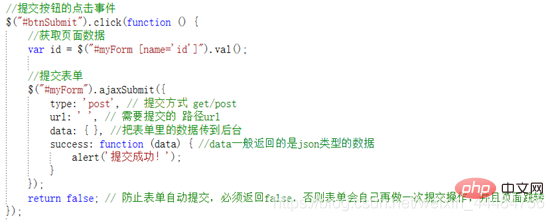
Seterusnya, mari kita lihat kaedah penulisan yang dikemukakan oleh ajaxSubmit():
Html:
**jQuery: **1 (kaedah penulisan ini tidak perlu digunakan dalam Isi laluan dalam borang) 
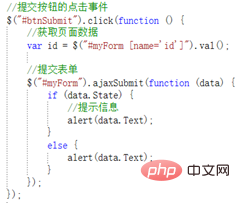
2. Tulisan ringkas 
2. $ Kaedah .getJSON
Berbanding dengan penghantaran langsung tradisional data bogel melalui GET dan POST, JSON lebih munasabah dari segi struktur dan lebih selamat. Fungsi getJSON() hanyalah versi ringkas bagi fungsi ajax() yang menetapkan fungsi JSON Berbanding dengan get() dan post(), ia mempunyai kelebihan tertentu dalam menghantar data dan boleh digunakan merentas masa.
Nota: Oleh kerana $.getJSON menyerahkan data dalam mod GET, anda tidak boleh menyerahkan jumlah data yang berlebihan Anda boleh memilih $.post untuk diserahkan.
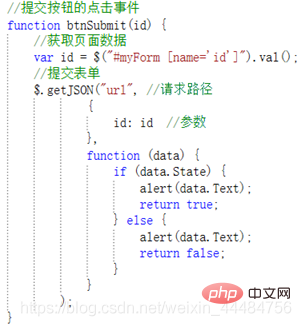
Penulisan: Html:
jQuery: 
3 Kaedah
Tiada perbezaan antara penulisan fungsi post() dan fungsi getJSON(), tetapi ciri khas post ialah mengisytiharkan format data, iaitu jenis dan jenis adalah jenis data yang diminta Anda boleh Ia adalah json, html dan jenis lain Jika kami menetapkan parameter kepada: json, maka format yang dikembalikan adalah format json, jika tidak ditetapkan, format yang dikembalikan adalah rentetan.
Seperti yang dinyatakan di atas, fungsi post() boleh digunakan untuk menerima jumlah data yang agak besar. Ini adalah kelebihan berbanding kaedah lain, biasanya kami memilih untuk menggunakan kaedah post() untuk menyerahkan borang .
Mari kita lihat bagaimana ia ditulis:
Html: (Sama seperti html yang diserahkan oleh $.getJSON)
jQuery:
//提交按钮的点击事件
function btnSubmit(id) {
//获取页面数据
var id = $("#myForm [name='id']").val();
//提交表单
$.post("url", //请求路径
{
id: id //参数
},
function (¬data) {
if (data.State) {
alert(data.Text);
} else {
alert(data.Text);
}
}, "json");
} 4. kaedah $.ajax
$ .ajax ialah kaedah tak segerak biasa digunakan.
Html: (Sama seperti html yang diserahkan oleh $.getJSON)
jQuery:

Nota : Secara amnya, dalam kes mudah, $.ajax boleh digunakan secara langsung tanpa sebarang parameter.
Pengesyoran tutorial video: Tutorial video jQuery
Atas ialah kandungan terperinci Apakah kaedah penyerahan borang jquery?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

