Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menggunakan kaedah slice dalam jquery
Bagaimana untuk menggunakan kaedah slice dalam jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-06-01 19:03:522641semak imbas
Dalam jquery, kaedah slice digunakan untuk memilih subset berdasarkan elemen indeks Sintaks ialah "elemen object.slice (kedudukan di mana elemen mula dipilih, kedudukan di mana elemen itu ditamatkan) "; jika parameter kedua ialah Nombor negatif bermaksud memilih elemen dari penghujung elemen yang dipilih, bukannya dari permulaan.

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Cara menggunakan kaedah slice dalam jquery
kaedah slice() memilih subset elemen berdasarkan indeks.
Subset ialah set yang merupakan sebahagian daripada set yang lebih besar.
Kaedah ini digunakan untuk mengehadkan pemilihan elemen dalam gabungan dengan titik mula dan titik akhir: parameter mula ialah indeks permulaan (bermula dari 0) untuk mencipta subset, dan parameter henti ialah titik akhir pilihan.
Sintaks
$(selector).slice(start,stop)
Perihalan Parameter
mula Diperlukan. Menentukan kedudukan untuk mula memilih elemen. Nombor indeks bermula dari 0. Nota: Jika ia ialah nombor negatif, ia menunjukkan bahawa elemen dipilih dari hujung elemen yang dipilih, bukannya dari permulaan.
berhenti Pilihan. Menentukan kedudukan di mana elemen yang dipilih berakhir. Jika ditinggalkan, pemilihan berakhir pada penghujung koleksi. Nombor indeks bermula dari 0. Nota: Jika ia ialah nombor negatif, ia menunjukkan bahawa elemen dipilih dari hujung elemen yang dipilih, bukannya dari permulaan.
Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").slice(2).css("background-color","yellow");
});
</script>
</head>
<body>
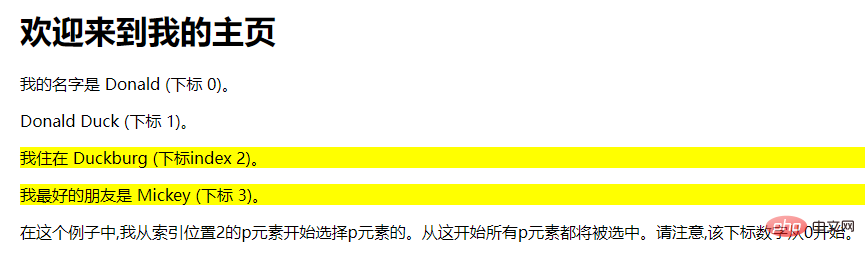
<h1>欢迎来到我的主页</h1>
<p>我的名字是 Donald (下标 0)。</p>
<p>Donald Duck (下标 1)。</p>
<p>我住在 Duckburg (下标index 2)。</p>
<p>我最好的朋友是 Mickey (下标 3)。</p>
<div>在这个例子中,我从索引位置2的p元素开始选择p元素的。从这开始所有p元素都将被选中。请注意,该下标数字从0开始。</div>
</body>
</html>Hasil output:

Cadangan tutorial video: Tutorial Video jQuery
Atas ialah kandungan terperinci Bagaimana untuk menggunakan kaedah slice dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

