Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk memadam nama kelas elemen dalam jquery
Bagaimana untuk memadam nama kelas elemen dalam jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-06-02 15:47:532268semak imbas
Dalam jquery, anda boleh menggunakan kaedah removeClass() untuk memadamkan nama kelas elemen Fungsi kaedah ini adalah untuk mengalih keluar satu atau lebih kelas daripada elemen yang dipilih, semua kelas elemen akan dipadamkan Sintaksnya ialah: "Element object.removeClass("classname")".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
jquery mengalih keluar nama kelas elemen
kaedah removeClass() mengalih keluar satu atau lebih kelas daripada elemen yang dipilih.
Nota: Jika tiada parameter dinyatakan, kaedah ini akan mengalih keluar semua kelas daripada elemen yang dipilih. Kelas
Sintaks
$(selector).removeClass(class)
adalah pilihan. Menentukan nama kelas yang akan dialih keluar.
Jika anda perlu mengalih keluar beberapa kelas, sila gunakan ruang untuk memisahkan nama kelas.
Jika parameter ini tidak ditetapkan, semua kelas akan dialih keluar.
Contohnya adalah seperti berikut:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro
{
font-size:120%;
color:red;
}
</style>
</head>
<body>
<h1 id="h1">This is a heading</h1>
<p class="intro">This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>从第一个段落中删除类</button>
</body>
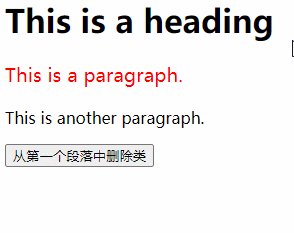
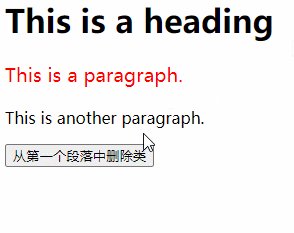
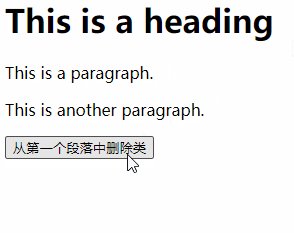
</html>Hasil output:

Cadangan tutorial video: Tutorial Video jQuery
Atas ialah kandungan terperinci Bagaimana untuk memadam nama kelas elemen dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

