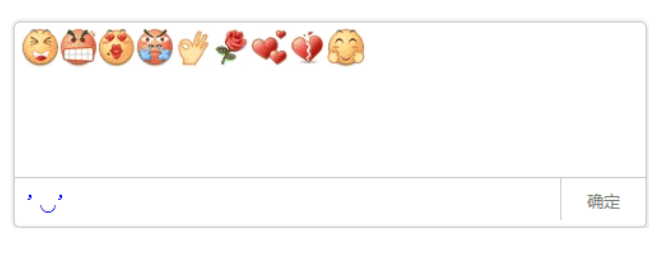
Kotak input dengan emotikon
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimanakah saya boleh mencetuskan kotak input fail tersembunyi dengan jQuery?
Bagaimanakah saya boleh mencetuskan kotak input fail tersembunyi dengan jQuery?09Nov2024
Mencetuskan Input Fail dengan jQueryDalam usaha untuk memulakan kotak muat naik menggunakan jQuery, anda telah menggunakan...
 Ajar anda langkah demi langkah cara menggunakan PS untuk mencipta kesan emotikon dengan cepat (jumlah 5 langkah)
Ajar anda langkah demi langkah cara menggunakan PS untuk mencipta kesan emotikon dengan cepat (jumlah 5 langkah)18Aug2021
Dalam artikel sebelumnya "Petua PS: Cara Cepat Mencipta Kesan Silau Teknologi (Perkongsian)", saya memperkenalkan anda cara cepat mencipta kesan silau teknologi dengan PS. Artikel berikut akan memperkenalkan kepada anda cara menggunakan PS untuk mencipta kesan emotikon Mari lihat cara melakukannya bersama-sama.
 Bagaimanakah Saya Boleh Mengesan Fokus Input untuk Kesan Hover Dinamik dengan JQuery Merentas Versi Penyemak Imbas Berbeza?
Bagaimanakah Saya Boleh Mengesan Fokus Input untuk Kesan Hover Dinamik dengan JQuery Merentas Versi Penyemak Imbas Berbeza?15Nov2024
Memanfaatkan jQuery untuk Mengesan Fokus Input untuk Kesan Hover DinamikApabila mereka bentuk antara muka pengguna, adalah penting untuk mempertimbangkan penyemak imbas silang...
 Bagaimana untuk Menggayakan Kotak Semak sebagai Butang dengan Kesan Hover?
Bagaimana untuk Menggayakan Kotak Semak sebagai Butang dengan Kesan Hover?30Oct2024
Menggayakan Kotak Semak untuk Menyerupai Butang dengan Kesan HoverApabila menyesuaikan kotak pilihan supaya kelihatan seperti butang, tingkatkan interaktivitinya dengan...
 Bagaimana untuk Mencipta Kotak Semak Seperti Butang dengan Kesan Hover?
Bagaimana untuk Mencipta Kotak Semak Seperti Butang dengan Kesan Hover?01Nov2024
Menggayakan Kotak Pilihan dengan Penampilan Seperti Butang dan Kesan Tuding Anda telah berjaya mengubah kotak pilihan untuk muncul sebagai butang. Kini, untuk meningkatkan...
 Bagaimana untuk membuat kotak input kehilangan fokus dalam jQuery
Bagaimana untuk membuat kotak input kehilangan fokus dalam jQuery01Dec2021
Cara membuat kotak input kehilangan fokus dalam jQuery: 1. Gunakan pernyataan "$("elemen input") untuk mendapatkan objek elemen input 2. Gunakan kaedah blur() untuk menjadikan objek elemen input hilang fokus sintaks ialah "objek elemen .blur()".
 Bagaimana untuk Menambah Kesan Hover pada Butang Bergaya Kotak dengan CSS?
Bagaimana untuk Menambah Kesan Hover pada Butang Bergaya Kotak dengan CSS?29Oct2024
Melaksanakan Kesan Hover pada Butang Bergaya Kotak Semak menggunakan CSSMembuat penampilan seperti butang untuk kotak pilihan menggunakan CSS adalah amalan biasa....
 Bagaimana untuk melumpuhkan input dalam kotak teks dengan jquery
Bagaimana untuk melumpuhkan input dalam kotak teks dengan jquery16Mar2022
Kaedah untuk melumpuhkan input kotak teks: 1. Gunakan pernyataan "$("textarea").attr("disabled");" untuk melarang; 2. Gunakan "$("textarea").attr("readonly ", "baca sahaja");" pernyataan adalah dilarang.


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER