pemilihan lungsur bandar jQuery
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk mencapai kesan pemilihan penuh dengan jquery
Bagaimana untuk mencapai kesan pemilihan penuh dengan jquery12Nov2021
Cara untuk mencapai kesan pilih-semua dengan jquery: 1. Buat fail sampel HTML 2. Gunakan kaedah "$('input').click(function(){...}" untuk menentukan sama ada pilih- semasa; semua kotak dipilih.
 Bagaimanakah saya boleh mengisi kotak lungsur kedua secara dinamik berdasarkan pemilihan dalam kotak lungsur pertama menggunakan jQuery dan PHP?
Bagaimanakah saya boleh mengisi kotak lungsur kedua secara dinamik berdasarkan pemilihan dalam kotak lungsur pertama menggunakan jQuery dan PHP?23Dec2024
Mengisi Kotak Jatuh Bawah Secara DinamikSatu teknik popular yang digunakan dalam pembangunan web adalah untuk mencipta borang web interaktif di mana kotak lungsur turun boleh...
 Cara membatalkan data pemilihan kotak lungsur dalam vue.js
Cara membatalkan data pemilihan kotak lungsur dalam vue.js09Oct2021
Cara membatalkan pemilihan data dalam kotak lungsur dalam vue.js: Cuma tambahkan atribut yang boleh dikosongkan pada teg pilihan, seperti [
 Bagaimanakah Saya Boleh Menggunakan Ungkapan Biasa untuk Memperhalusi Pemilihan Elemen jQuery?
Bagaimanakah Saya Boleh Menggunakan Ungkapan Biasa untuk Memperhalusi Pemilihan Elemen jQuery?14Dec2024
Cara Memanfaatkan Corak Ungkapan Biasa dalam Pemilih jQuery Apabila ia datang untuk memilih elemen dalam dokumen jQuery, anda tidak terhad kepada...
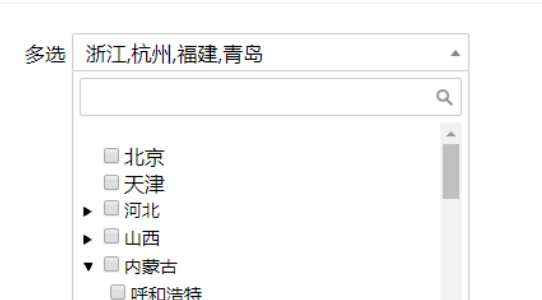
 Bagaimana untuk Mengisi Dropdown Lantas dengan Bandar Berdasarkan Negara Terpilih Menggunakan jQuery?
Bagaimana untuk Mengisi Dropdown Lantas dengan Bandar Berdasarkan Negara Terpilih Menggunakan jQuery?29Oct2024
Mengisi Jatuh Turun Bertingkat dengan JQueryProblem:Anda berhasrat untuk mencipta borang dinamik dengan dua lungsur turun (Negara dan Bandar) menggunakan JQuery, memastikan...
 Bagaimana untuk melaksanakan menu lungsur dengan jquery
Bagaimana untuk melaksanakan menu lungsur dengan jquery30May2022
Kaedah: 1. Gunakan dua elemen div untuk menetapkan elemen peringkat pertama dan elemen peringkat kedua 2. Tambahkan acara klik pada elemen peringkat pertama dan gunakan slideToggle untuk menetapkan fungsi pemprosesan acara. objek elemen tahap.klik(fungsi(){ Objek elemen sekunder.slideToggle();})".
 Bagaimana untuk Memuatkan Kandungan DIV Secara Dinamik Berdasarkan Pemilihan Item Senarai dengan AJAX, PHP dan jQuery?
Bagaimana untuk Memuatkan Kandungan DIV Secara Dinamik Berdasarkan Pemilihan Item Senarai dengan AJAX, PHP dan jQuery?21Oct2024
Artikel ini menyediakan panduan langkah demi langkah untuk mengemas kini kandungan elemen DIV secara dinamik dengan memilih item senarai menggunakan AJAX, PHP dan jQuery. Ia bertujuan untuk menawarkan penyelesaian untuk mengubah suai kandungan halaman web tanpa memuatkan semula keseluruhan halaman.
 Bagaimanakah saya boleh mengemas kini Carta Google secara dinamik menggunakan AJAX berdasarkan pemilihan lungsur turun pengguna tanpa muat semula halaman?
Bagaimanakah saya boleh mengemas kini Carta Google secara dinamik menggunakan AJAX berdasarkan pemilihan lungsur turun pengguna tanpa muat semula halaman?10Dec2024
Lukis Semula Carta Google Berdasarkan Input Pengguna melalui AJAX RequestBackground: Matlamatnya adalah untuk mengemas kini carta Google berdasarkan pemilihan pengguna daripada drop-down...


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER