Pemalam undur
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Pokemon membentangkan masa pelepasan & undur
Pokemon membentangkan masa pelepasan & undur03Mar2025
Panduan Pokemon Presents ini mendedahkan tarikh dan masa livestream, bersama -sama dengan ramalan untuk acara tersebut. Walaupun keyakinan marah, harapan tetap tinggi untuk pengumuman yang menarik. Pokemon membentangkan masa pelepasan global: Pokemon Presents Bermula Februari
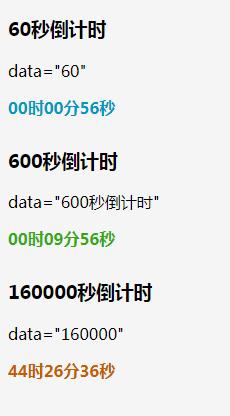
 Bagaimana untuk melaksanakan undur dalam php
Bagaimana untuk melaksanakan undur dalam php02Nov2021
Cara melaksanakan undur dalam PHP: 1. Tetapkan zon masa melalui set_set_masa_default 2. Konfigurasikan tempoh masa aktiviti harian 3. Kira perbezaan masa antara pelayan dan klien 4. Laksanakan undur melalui "fungsi GetRTime(); {...}" kaedah. Boleh.
 Bagaimana untuk mengira undur dalam php
Bagaimana untuk mengira undur dalam php07Dec2021
Cara melaksanakan kira detik dalam PHP: 1. Konfigurasikan tempoh masa aktiviti harian 2. Kira perbezaan masa antara pelayan dan klien 3. Melalui "if(nMS>5*59*1000&&nMS<=5*60*1000) {... }" kod boleh digunakan untuk melaksanakan kira detik.
 Apakah maksud tarikh dalam php
Apakah maksud tarikh dalam php11Feb2022
Dalam PHP, tarikh bermaksud "tarikh". Fungsi tarikh() boleh memformat cap masa ke tarikh dan masa yang lebih mudah dibaca $cap masa)".
 Bagaimana untuk Melaksanakan Pemasa Undur dalam PyGame?
Bagaimana untuk Melaksanakan Pemasa Undur dalam PyGame?04Dec2024
Pelaksanaan Pemasa Undur dalam PyGameMembuat pemasa undur adalah penting untuk pelbagai elemen permainan, seperti tahap masa atau letupan...
 Bagaimana untuk Menukar Tarikh dan Masa JavaScript kepada MySQL DateTime?
Bagaimana untuk Menukar Tarikh dan Masa JavaScript kepada MySQL DateTime?03Dec2024
Cara Menukar Masa Tarikh JavaScript kepada Waktu Tarikh MySQLMenukar masa tarikh JavaScript kepada masa tarikh MySQL adalah tugas biasa dalam pembangunan web. Di sini...
 Apakah perbezaan asas antara Timestamp dan Datetime dalam SQL Server?
Apakah perbezaan asas antara Timestamp dan Datetime dalam SQL Server?02Nov2024
Cap Masa lwn Masa Tarikh dalam Pelayan SQLDalam Pelayan SQL, kedua-dua jenis data Cap Masa dan Masa Tarikh kelihatan mampu menyimpan tarikh dan masa. Namun, terdapat...
 Apakah arahan untuk mengubah suai masa sistem dalam Linux?
Apakah arahan untuk mengubah suai masa sistem dalam Linux?24Dec2021
Perintah Linux untuk mengubahsuai masa sistem ialah "tarikh". Fungsi arahan tarikh adalah untuk memaparkan atau menetapkan tarikh dan masa sistem. Sintaksnya ialah: "tarikh 'cap masa'".


Hot Tools

Kesan jam Roman TikTok
Kesan jam Roman TikTok

Kesan jam js mudah
Jam direka menggunakan html, css dan javascript untuk memaparkan masa semasa.

Pemalam kalendar harga PriceCalendar
Pemalam kalendar harga PriceCalendar

Jam digital teknologi vue kesan khas
jam, jam html5, vue