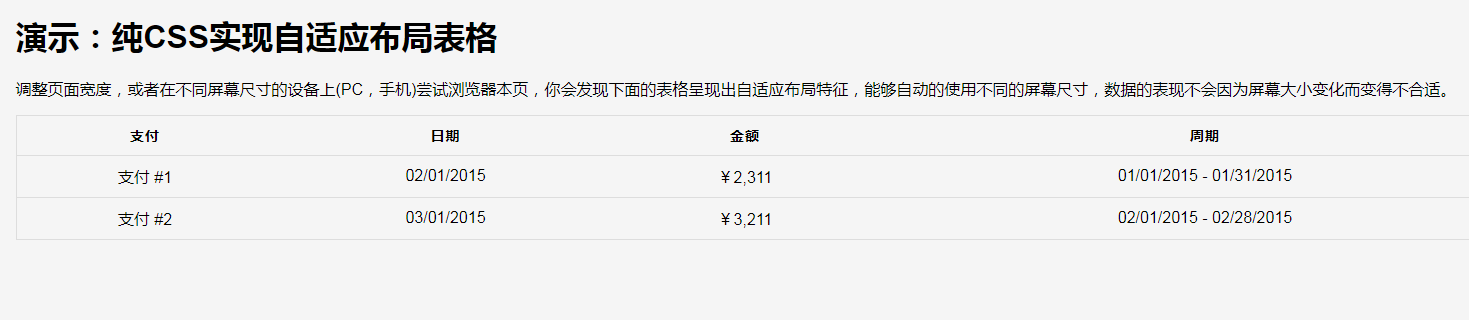
CSS melaksanakan jadual susun atur penyesuaian
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Apakah kelebihan susun atur div css berbanding susun atur jadual?
Apakah kelebihan susun atur div css berbanding susun atur jadual?25Apr2022
Kelebihan: 1. Mematuhi piawaian W3C, yang memastikan laman web tidak akan dihapuskan kerana peningkatan aplikasi rangkaian 2. Ia merealisasikan pengasingan kandungan dan prestasi halaman web, yang kondusif kepada struktur semantik dokumen dan adalah lebih mudah untuk mengekalkan dan menukar;
 Bagaimana untuk melaksanakan bekas Div dengan ketinggian baris penyesuaian dan kiraan baris menggunakan susun atur CSS atau Flex?
Bagaimana untuk melaksanakan bekas Div dengan ketinggian baris penyesuaian dan kiraan baris menggunakan susun atur CSS atau Flex?04Mar2025
Artikel ini membandingkan CSS Grid dan Flexbox untuk membuat Divs dengan ketinggian dan nombor baris penyesuaian. Grid menawarkan penyelesaian yang lebih mudah menggunakan grid-templat-lajur dan baris tersirat, sementara Flexbox memerlukan flex-wrap dan berpotensi JavaScript untuk tepat
 Bagaimana untuk melaksanakan susun atur dua lajur dalam css
Bagaimana untuk melaksanakan susun atur dua lajur dalam css22Jul2021
Kaedah: 1. Tetapkan "dislpay:inline-block" pada kedua-dua elemen kotak 2. Tetapkan kedua-dua elemen kotak untuk terapung 3. Apungkan elemen lebar tetap di sebelah kiri, dan tetapkan margin-kiri pada elemen kanan; nilai lebih besar daripada lebar tetap lebar;
 Membawa anda langkah demi langkah untuk melaksanakan dadu 3D menggunakan CSS Flex dan susun atur Grid (dengan kod)
Membawa anda langkah demi langkah untuk melaksanakan dadu 3D menggunakan CSS Flex dan susun atur Grid (dengan kod)23Sep2022
Dalam temu bual bahagian hadapan, kami sering ditanya bagaimana untuk melaksanakan susun atur dadu/mahjong menggunakan CSS. Artikel berikut akan memperkenalkan anda kepada kaedah menggunakan CSS untuk mencipta dadu 3D (lentur dan susun atur Grid untuk melaksanakan dadu 3D, saya harap ia akan membantu anda!
 Bagaimanakah Butang Dapat Menghalang Penyerahan Borang yang Tidak Diingini Tanpa JavaScript?
Bagaimanakah Butang Dapat Menghalang Penyerahan Borang yang Tidak Diingini Tanpa JavaScript?01Dec2024
Bolehkah Butang Mengelak daripada Menghantar Borang? Dalam borang yang mengandungi dua butang, butang "Batalkan Perubahan" dan butang "Serah", kedua-duanya digayakan menggunakan jQuery...
 Bagaimana untuk Menghalang Butang daripada Menghantar Borang dalam HTML dan JavaScript?
Bagaimana untuk Menghalang Butang daripada Menghantar Borang dalam HTML dan JavaScript?29Oct2024
Cara Menghalang Butang daripada Menghantar Borang Dalam HTML, apabila butang diklik dalam borang, ia biasanya mencetuskan penyerahan borang. Namun,...
 Bagaimanakah saya boleh menetapkan lebar lajur jadual menggunakan CSS untuk mencapai susun atur tertentu dengan peratusan berbeza untuk setiap lajur?
Bagaimanakah saya boleh menetapkan lebar lajur jadual menggunakan CSS untuk mencapai susun atur tertentu dengan peratusan berbeza untuk setiap lajur?27Oct2024
Menetapkan Lebar Lajur JadualTutorial ini menyediakan panduan tentang menetapkan lebar lajur jadual untuk mencapai reka letak yang diingini. Pertimbangkan...
 Bagaimanakah Saya Boleh Menggayakan Butang Radio Menjadi Seperti Butang dalam Borang Derma (Serasi IE8)?
Bagaimanakah Saya Boleh Menggayakan Butang Radio Menjadi Seperti Butang dalam Borang Derma (Serasi IE8)?26Nov2024
Menyesuaikan Butang Radio untuk Borang Derma: Menjadikannya Serupa dengan Butang Keinginan wujud untuk mencipta borang derma yang menampilkan butang radio,...


Hot Tools

Antara muka log masuk borang kesan kaca beku
Antara muka log masuk bentuk kesan kaca beku yang sangat atmosfera

HTML5 kesan animasi zarah butang sejuk
Animasi butang HTML5 yang hebat yang boleh digunakan untuk mencipta animasi zarah pecah

Berbilang set kod butang suis CSS3 kreatif
CSS3 tulen untuk mencipta penukaran butang suis kreatif.

5 kesan interaksi butang suis klasik
5 reka bentuk kesan interaktif butang suis klasik

Antara muka log masuk pendaftaran js kesan khas kod penukaran sejuk
Antara muka log masuk pendaftaran js kesan khas kod penukaran sejuk.