Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah kelebihan susun atur div css berbanding susun atur jadual?
Apakah kelebihan susun atur div css berbanding susun atur jadual?
- 青灯夜游asal
- 2022-04-25 18:11:134336semak imbas
Kelebihan: 1. Mematuhi piawaian W3C, yang memastikan laman web tidak akan dihapuskan kerana peningkatan aplikasi rangkaian 2. Pengasingan kandungan dan prestasi halaman web memberi manfaat kepada struktur semantik dokumen, menjadikannya lebih mudah untuk diselenggara dan Perubahan 3. Saiz halaman menjadi lebih kecil dan kelajuan memuatkan halaman menjadi lebih cepat 4. Kod halaman web lebih ringkas dan teks lebih menonjol, menjadikannya lebih mudah untuk dikumpulkan dan disertakan oleh; enjin carian.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
susun atur tableE telah dibangunkan pada zaman awal WEB apabila CSS tidak wujud. Ia adalah penggunaan tidak formal bagi teg TABLE Teg Jadual ialah jadual dan digunakan untuk memaparkan data, bukan untuk meletakkan web halaman. Walaupun kadangkala meletakkan halaman web adalah mudah. Pada masa kini, sebahagian besar laman web menggunakan reka letak DIV CSS, dan halaman web hari ini semakin cenderung menggunakan kaedah DIV untuk menyusun halaman web.
DIV CSS ialah standard reka bentuk WEB, ia adalah kaedah susun atur halaman web. Berbeza dengan cara tradisional meletakkan kedudukan melalui susun atur jadual, ia dapat merealisasikan pemisahan kandungan halaman web dan persembahan.
Kelebihan susun atur div css berbanding susun atur jadual
1.
Ini memastikan tapak web anda tidak akan lapuk disebabkan peningkatan aplikasi web pada masa hadapan.
2. Pengasingan kandungan dan prestasi halaman web
Pengasingan kandungan, gaya dan tingkah laku adalah kondusif kepada struktur semantik dokumen dan lebih mudah untuk dikekalkan dan berubah. Apakah faedah struktur semantik secara ringkasnya, ia membantu perangkak enjin carian lebih memahami halaman web kami dan bermanfaat kepada pengoptimuman SEO.
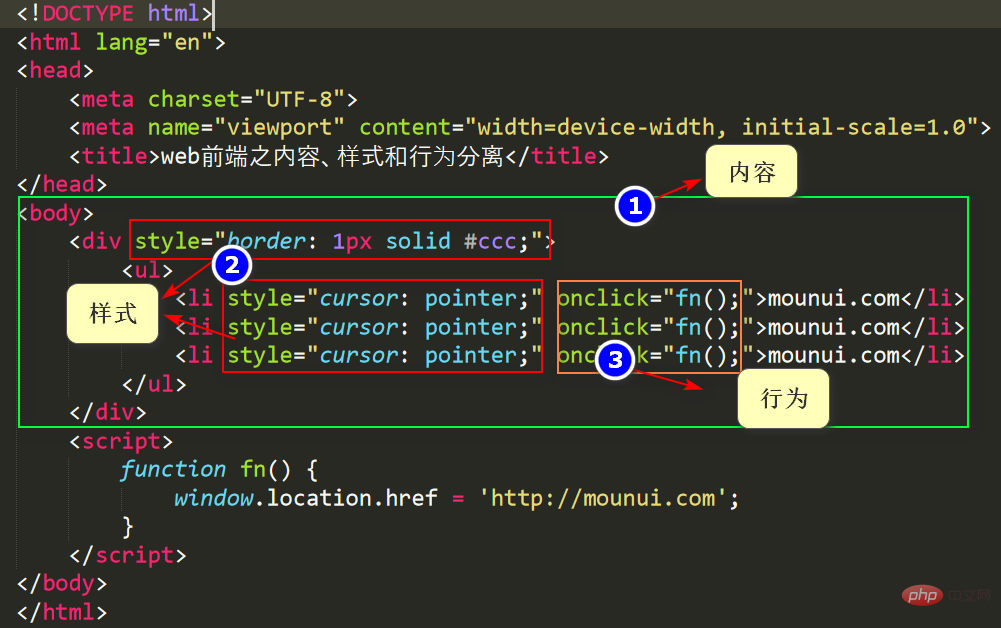
Bagaimana untuk memisahkan kandungan, gaya dan tingkah laku Mari lihat contoh berikut:
Campuran penulisan kandungan, gaya dan tingkah laku

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>web前端之内容、样式和行为分离</title>
</head>
<!-- css样式 -->
<style>
div {
border: 1px solid #ccc;
}
ul li {
cursor: pointer;
}
</style>
<!-- html内容 -->
<body>
<div>
<ul>
<li>mounui.com</li>
<li>mounui.com</li>
<li>mounui.com</li>
</ul>
</div>
<!-- javascript行为 -->
<script>
var uls = document.getElementsByTagName('ul')[0];
uls.onclick = function(ev) {
var ev = ev || window.event; // 兼容IE浏览器
var uli = ev.srcElement || ev.target;
// 判断事件源是不是li
if (uli.nodeName.toLowerCase() == 'li') {
window.location.href = 'http://mounui.com';
}
}
</script>
</body>
</html> Ini memisahkan kandungan, gaya dan tingkah laku. Dalam projek akhir, untuk kemudahan pengurusan, css dan js biasanya dimasukkan ke dalam fail yang sepadan secara berasingan dan kemudian dimuatkan.
3. Lebih mesra kepada penonton dan penyemak imbas.
Oleh kerana CSS kaya dengan gaya, ia menjadikan halaman lebih fleksibel Ia boleh mencapai kesan paparan bersatu dan tidak cacat mengikut penyemak imbas yang berbeza. Ini menyokong keserasian ke belakang penyemak imbas, yang bermaksud bahawa tidak kira siapa yang memenangi perang penyemak imbas pada masa hadapan, tapak web anda akan serasi dengan baik.4. Jadikan halaman dimuatkan dengan lebih cepat (yang paling penting) (dalam IE, keseluruhan jadual mesti dimuatkan sebelum kandungan dipaparkan).
Saiz halaman menjadi lebih kecil dan kelajuan menyemak imbas menjadi lebih pantas Memandangkan kebanyakan kod halaman ditulis dalam CSS, saiz dan kapasiti halaman menjadi lebih kecil. Berbanding dengan kaedah bersarang jadual, DIV CSS memisahkan halaman kepada lebih banyak kawasan, yang dimuatkan lapisan demi lapisan apabila halaman dibuka. Daripada melampirkan keseluruhan halaman dalam jadual besar seperti sarang meja, kelajuan pemuatan adalah sangat perlahan.5.
Kaedah sebelumnya untuk membuat jadual bersarang akan menyebabkan penyelewengan dalam kesan paparan antara halaman atau antara kawasan. Menggunakan kaedah pengeluaran CSS DIV, semua halaman atau semua kawasan dikawal secara seragam oleh fail CSS, yang mengelakkan sisihan kesan yang ditunjukkan di kawasan yang berbeza atau halaman yang berbeza.6. Lebih cekap apabila mengubah suai reka bentuk.
Disebabkan penggunaan kaedah pengeluaran DIV CSS, kandungan dan struktur diasingkan, menjadikannya lebih mudah untuk menjimatkan masa apabila mengubah suai halaman. Menurut teg kandungan serantau, cari ID yang sepadan dalam CSS, yang menjadikannya lebih mudah untuk mengubah suai halaman dan tidak akan memusnahkan gaya reka letak bahagian lain halaman Lebih mudah untuk membahagikan kerja dan mengurangkan saling bergantung dalam pembangunan pasukan .7. Enjin carian lebih mesra.
Berbanding dengan jadual tradisional, halaman web yang menggunakan teknologi DIV CSS menulis kebanyakan kod HTML dan gaya kandungan ke dalam fail CSS, yang menjadikan kod dalam halaman web lebih ringkas, dan bahagian teks Ia adalah lebih menonjol dan mudah dikumpul oleh enjin carian.Pengetahuan yang diperluas: Kelemahan susun atur css div
Setiap bekas div perlu ditakrifkan dengan gaya css untuk dikawal dan proses pengeluaran adalah lebih rumit daripada kaedah jadual . (Mempelajari perkongsian video:tutorial video css, bahagian hadapan web)
Atas ialah kandungan terperinci Apakah kelebihan susun atur div css berbanding susun atur jadual?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Pertempuran praktikal: Menggunakan Bootstrap untuk melaksanakan susun atur aliran air terjun (dengan kod)
- Pengetahuan terperinci tentang susun atur grid CSS yang anda tidak boleh ketinggalan!
- Analisis dan pemahaman mendalam tentang butiran kedudukan dan susun atur dalam CSS
- Mari kita bincangkan tentang beberapa cara untuk menggunakan CSS untuk merealisasikan susun atur grid sembilan persegi!
- Mari bercakap tentang reka letak terapung CSS dan aliran dokumen

