Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Mari bercakap tentang reka letak terapung CSS dan aliran dokumen
Mari bercakap tentang reka letak terapung CSS dan aliran dokumen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-02-07 17:29:282366semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang reka letak terapung dan aliran dokumen dalam CSS, termasuk aliran dokumen biasa dan aliran dokumen di luar, saya harap ia akan membantu semua orang.

Pengenalan kepada Aliran Dokumen
Apakah itu "Aliran Dokumen"? Ringkasnya, ia merujuk kepada susunan unsur-unsur yang muncul pada halaman. Ia boleh dibahagikan kepada "aliran dokumen biasa" dan "aliran dokumen terpisah".
1. Aliran dokumen biasa
Aliran dokumen biasa, juga dikenali sebagai "aliran dokumen biasa" atau "aliran normal", ialah apa yang dipanggil oleh standard W3C sebagai "aliran normal". Takrifan mudah aliran dokumen biasa ialah: "Aliran dokumen biasa membahagikan halaman kepada baris dan baris dari atas ke bawah, di mana elemen blok menduduki satu baris, dan elemen dalam baris bersebelahan disusun dari kiri ke kanan dalam setiap baris sehingga baris. adalah Penuh. "Iaitu, aliran dokumen biasa merujuk kepada susun atur elemen halaman secara lalai.
Sebagai contoh, p, p dan hr ialah semua elemen blok, jadi ia menduduki satu baris. Span, i, dan img ialah semua elemen sebaris, jadi jika dua elemen sebaris bersebelahan, ia akan berada pada baris yang sama dan disusun dari kiri ke kanan.
2. Menyingkir daripada aliran dokumen
Menyingkir daripada aliran dokumen merujuk kepada melepaskan diri daripada aliran dokumen biasa. Jika anda ingin menukar aliran dokumen biasa, anda boleh menggunakan dua kaedah: terapung dan kedudukan.
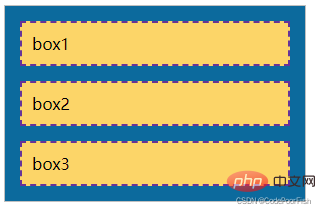
Kesan aliran dokumen biasa:
nbsp;html>
<meta>
<meta>
<meta>
<title>正常文档流</title>
<style>
/* 定义父元素样式 */
.father{
width: 300px;
background-color: #0c6a9d;
border: 1px solid silver;
}
/* 定义子元素样式 */
.father p{
padding: 10px;
margin: 15px;
border: 2px dashed rebeccapurple;
background-color: #fcd568;
}
</style>
<p>
</p><p>box1</p>
<p>box2</p>
<p>box3</p>

Kesan selepas menetapkan apungan:
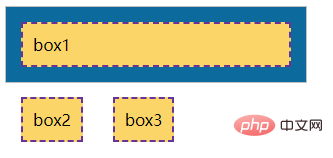
Apabila kita Bila elemen p kedua dan ketiga ditetapkan ke terapung kiri: Di bawah aliran dokumen biasa, p ialah elemen blok dan akan menduduki satu baris. Walau bagaimanapun, disebabkan tetapan terapung, elemen p kedua dan ketiga adalah selari dan dijalankan di luar elemen induk, yang berbeza daripada aliran dokumen biasa. Iaitu, menetapkannya kepada terapung membawa elemen keluar daripada aliran dokumen biasa. 
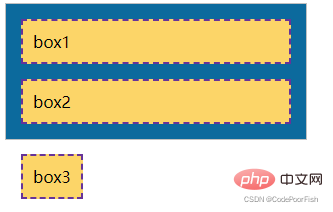
Kesan selepas menetapkan kedudukan:
Apabila kita menetapkan kedudukan mutlak untuk elemen p ketiga: Disebabkan kedudukan, elemen p ketiga berjalan ke atas induk unsur. Dalam erti kata lain, menetapkan kedudukan mengeluarkan elemen daripada aliran dokumen. 
Terapung
Dalam reka letak cetakan tradisional, teks boleh membalut gambar mengikut keperluan Kami biasanya memanggil kaedah ini "pembungkusan teks". Dalam pembangunan bahagian hadapan, menggunakan elemen halaman terapung sebenarnya seperti gambar yang dikelilingi oleh teks dalam susun atur tipografi. Metafora ini mudah difahami. Terapung ialah alat terbaik untuk reka letak CSS Kami boleh meletakkan elemen halaman secara fleksibel melalui terapung untuk mencapai tujuan meletakkan halaman web. Sebagai contoh, kita boleh menetapkan atribut apungan untuk membuat elemen terapung ke kiri atau kanan, supaya elemen atau teks di sekeliling boleh membungkus elemen tersebut.
Atribut terapung hanya mempunyai dua nilai: 
Kami menggunakan contoh di atas sekali lagi:
nbsp;html>
<meta>
<meta>
<meta>
<title>正常文档流</title>
<style>
/* 定义父元素样式 */
.father{
width: 300px;
background-color: #0c6a9d;
border: 1px solid silver;
}
/* 定义子元素样式 */
.father p{
padding: 10px;
margin: 15px;
border: 2px dashed rebeccapurple;
background-color: #fcd568;
}
</style>
<p>
</p><p>box1</p>
<p>box2</p>

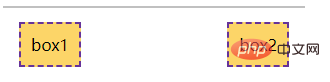
Seterusnya Kami menambah terapung kiri ke box1 dan kanan terapung ke box2 masing-masing:
.son1{float: left;}
.son2{float: right;}

Seperti yang dapat dilihat daripada contoh di atas, terapung akan menjejaskan elemen sekeliling dan menyebabkan banyak masalah yang tidak dijangka. Dalam CSS, kita boleh menggunakan atribut yang jelas untuk mengosongkan kesan terapung.
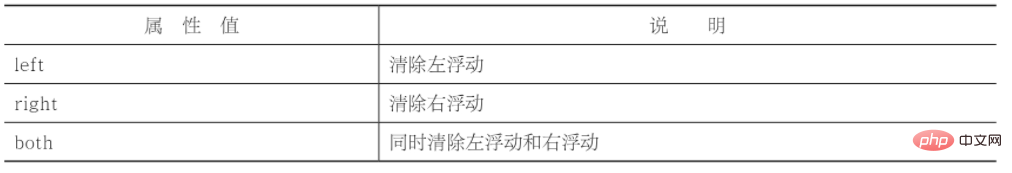
Nilai atribut jelas adalah seperti berikut: 
Dalam pembangunan sebenar, kami hampir tidak pernah menggunakan "clear:left;" untuk mengosongkan secara individu terapung kiri atau Untuk terapung kanan, "jelas: kedua-duanya;" sering digunakan secara langsung untuk membersihkan semua terapung. Berdasarkan contoh di atas, kami mengosongkan apungan:
nbsp;html>
<meta>
<meta>
<meta>
<title>清除浮动</title>
<style>
/* 定义父元素样式 */
.father{
width: 300px;
background-color: #0c6a9d;
border: 1px solid silver;
}
/* 定义子元素样式 */
.father p{
padding: 10px;
margin: 15px;
border: 2px dashed rebeccapurple;
background-color: #fcd568;
}
.son1{float: left;}
.son2{float: right;}
.son3{clear: both; display: block;}
</style>
<p>
</p><p>box1</p>
<p>box2</p>
<span></span>

Kami biasanya menambah elemen kosong selepas elemen terapung, dan kemudian mentakrifkan clear:both untuk elemen kosong ini ; terapung. Dalam perkembangan sebenar, jika anda mendapati sesuatu yang tidak kena selepas menggunakan pelampung, semak dahulu sama ada pelampung telah dibersihkan. Malah, membersihkan terapung bukan sahaja jelas:kedua-duanya;, tetapi juga limpahan:tersembunyi, dan unsur pseudo yang lebih biasa digunakan.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Mari bercakap tentang reka letak terapung CSS dan aliran dokumen. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Adakah rgba atribut baharu dalam css3?
- Bagaimana untuk menetapkan berapa banyak aksara untuk dipaparkan dalam baris dalam css3
- Cara menggunakan rotate untuk menetapkan sudut putaran dalam css3
- Ringkasan penggunaan css preprocessor scss worth collect
- Analisis mendalam tentang gaya tetapan semula CSS tersuai

