20 gaya dan kesan butang
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk Menambah Kesan Tuding pada Butang Gaya Kotak Semak Tersuai dengan CSS?
Bagaimana untuk Menambah Kesan Tuding pada Butang Gaya Kotak Semak Tersuai dengan CSS?28Oct2024
Kesan Tuding untuk Butang Gaya Kotak Semak Tersuai dalam CSSApabila membuat kotak pilihan gaya tersuai yang menyerupai butang, anda mungkin mahu menambah tuding...
 Gunakan sifat penapis dan gaya ubah dengan bijak untuk mencipta kesan 3D visual
Gunakan sifat penapis dan gaya ubah dengan bijak untuk mencipta kesan 3D visual02Nov2021
Artikel ini akan memperkenalkan teknik menggunakan kabur untuk mencapai kesan 3D visual, dan melihat cara menggunakan penapis dan atribut gaya ubah untuk mencapai kesan 3D visual. Saya harap ia akan membantu semua orang.
 Ajar anda langkah demi langkah cara menggunakan PS untuk mencipta kesan gaya potongan kertas (penjelasan terperinci dengan gambar dan teks)
Ajar anda langkah demi langkah cara menggunakan PS untuk mencipta kesan gaya potongan kertas (penjelasan terperinci dengan gambar dan teks)19Aug2021
Dalam artikel sebelumnya "Artikel Pemula PS: Cara Menambah Kesan Bayangan Sudut pada Objek (Perkongsian)", saya memperkenalkan anda kepada helah pantas tentang cara menambah kesan bayangan sudut pada objek. Artikel berikut akan memperkenalkan kepada anda cara menggunakan PS untuk mencipta kesan gaya potongan kertas Mari kita lihat.
 Ajar anda langkah demi langkah cara menggunakan CSS3 untuk mencapai kesan dinamik butang melayang dan berkelip
Ajar anda langkah demi langkah cara menggunakan CSS3 untuk mencapai kesan dinamik butang melayang dan berkelip24Aug2021
Dalam artikel sebelumnya "Bagaimana untuk membuat susun atur aliran air terjun dengan CSS3 tulen?" Dalam "Analisis Ringkas Kaedah Lajur", kami memperkenalkan kaedah menggunakan sifat siri lajur CSS3 untuk mencipta reka letak air terjun. Hari ini kita akan melihat cara menggunakan CSS3 untuk menambah kesan dinamik pada butang, mencapai kesan animasi bayangan berkilat hover butang dan menjadikan halaman web lebih interaktif!
 Satu helah untuk mengajar anda cara menggunakan css3 untuk mencipta butang dan menambah kesan dinamik (perkongsian kod)
Satu helah untuk mengajar anda cara menggunakan css3 untuk mencipta butang dan menambah kesan dinamik (perkongsian kod)06Sep2021
Dalam artikel sebelum ini "Newbies: Cara menggunakan ccs untuk membuat susun atur mudah (dengan kod)", saya memperkenalkan anda cara menggunakan ccs untuk membuat susun atur mudah. Artikel berikut akan memperkenalkan kepada anda cara menggunakan css3 untuk mencipta butang dan menambah kesan dinamik Mari lihat cara melakukannya bersama-sama.
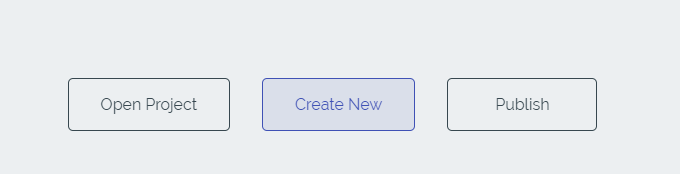
 Bagaimana untuk Mencipta Kesan seperti Butang dengan Perubahan Gaya pada Keluaran dalam CSS?
Bagaimana untuk Mencipta Kesan seperti Butang dengan Perubahan Gaya pada Keluaran dalam CSS?02Nov2024
Pemilih Butang DitekanDalam CSS, anda boleh menggunakan :kelas pseudo aktif untuk menggayakan elemen yang sedang diklik dan ditahan. Namun, ini...
 Bagaimanakah Saya Boleh Lumpuhkan Kesan Hover Tetikus pada Butang Tertentu Menggunakan CSS?
Bagaimanakah Saya Boleh Lumpuhkan Kesan Hover Tetikus pada Butang Tertentu Menggunakan CSS?27Nov2024
Lumpuhkan Kesan Tuding Tetikus pada Butang Tertentu Menggunakan CSSBertujuan untuk melumpuhkan kesan tuding tetikus untuk butang tertentu dalam halaman web, anda telah...


Hot Tools

Kanvas mengikuti kesan khas animasi kursor tetikus
Kesan khas animasi kursor tetikus mengikuti Kanvas termasuk 10 kesan yang berbeza dari tetikus yang menghantar dan memaparkan kesan animasi.

HTML5 Kesan tetikus hover gelembung Kanvas
HTML5 Kesan tetikus hover gelembung Kanvas

js+css3 mata burung hantu ikut penunjuk tetikus untuk memutarkan kesan khas animasi
js+css3 mata burung hantu ikut penunjuk tetikus untuk memutarkan kesan khas animasi

kesan bar navigasi acara hover jquery
kesan bar navigasi acara hover jquery

js klik dan seret tetikus untuk menjana kesan khas ikon kecil
klik dan seret tetikus js untuk menjana kesan khas ikon kecil ialah tetikus gaya latar belakang ungu klik kiri dan klik kanan untuk menjana kesan khas animasi ikon kecil.