Rumah >hujung hadapan web >tutorial css >Gunakan sifat penapis dan gaya ubah dengan bijak untuk mencipta kesan 3D visual
Gunakan sifat penapis dan gaya ubah dengan bijak untuk mencipta kesan 3D visual
- 青灯夜游ke hadapan
- 2021-11-02 19:21:182291semak imbas
Artikel ini akan memperkenalkan teknik menggunakan kabur untuk mencapai kesan 3D visual, dan melihat cara menggunakan atribut gaya penapis dan transformasi untuk mencapai kesan 3D visual. Saya harap ia akan membantu semua orang.

Kita semua tahu bahawa dalam kesan visual biasa, semakin dekat kita dengan kita, semakin jelas kita biasanya melihatnya, manakala semakin jauh dari kita semakin kurang jelas~
Kita boleh menggunakan dua keadaan Jelas dan Kabur untuk mencipta kesan paralaks. Seperti ini:

Dan dalam CSS, kita boleh menggunakan penapis kabur filter: blur() dan transform-style: preserve-3d untuk mencapainya.
Melaksanakan transformasi teks 3D
Pertama, kita perlu melaksanakan transformasi teks 3D, yang agak mudah. Terutamanya menggunakan transform-style: preserve-3d dan perspective, dan membiarkan teks berputar di sekitar paksi Y.
Kod ringkas adalah seperti berikut:
<p>CSS3DEFFECT</p>
body {
perspective: 160vmin;
}
p {
font-size: 24vmin;
transform-style: preserve-3d;
animation: rotate 10s infinite ease-in-out;
}
@keyframes rotate {
0% {
transform: rotateY(-45deg);
}
50% {
transform: rotateY(45deg);
}
100% {
transform: rotateY(-45deg);
}
}Kita boleh mendapatkan kesan teks 3D seperti itu:

Melaksanakan teks Kabur
Kesan ini sudah mempunyai kesan 3D awal, tetapi seperti ini, anda akan rasa ada sesuatu yang hilang. Seterusnya, kita perlu menambah kesan kabur untuk menjadikan teks lebih dekat dengan kita jelas dan teks yang jauh daripada kita kabur.
Tetapi ini memerlukan pemprosesan terperinci bagi setiap teks Struktur HTML di atas tidak boleh mengendalikan setiap teks secara individu. >
<p>
<span>C</span>
<span>S</span>
<span>S</span>
<span>3</span>
<span>D</span>
<span>E</span>
<span>F</span>
<span>F</span>
<span>E</span>
<span>C</span>
<span>T</span>
</p>Selepas analisis ringkas, berikut ialah beberapa petua untuk memerhati dengan teliti kesan yang kita perlukan: @import url('https://fonts.googleapis.com/css2?family=Lobster&display=swap');
$count: 12;
body, html {
font-family: 'Lobster', cursive;
perspective: 160vmin;
overflow: hidden;
}
p {
margin: auto;
font-size: 24vmin;
transform-style: preserve-3d;
animation: rotate 10s infinite ease-in-out;
span {
text-shadow:
1px 1px 0 rgba(0, 0, 0, .9),
2px 2px 0 rgba(0, 0, 0, .7),
3px 3px 0 rgba(0, 0, 0, .5),
4px 4px 0 rgba(0, 0, 0, .3),
5px 5px 0 rgba(0, 0, 0, .1);
&:nth-child(-n+5) {
animation-delay: -5s;
}
}
}
@for $i from 1 to 7 {
span:nth-child(#{$i}),
span:nth-last-child(#{$i}) {
animation: filterBlur-#{$i} 10s infinite ease-in-out;
}
@keyframes filterBlur-#{$i} {
0% {
filter: blur(0px) contrast(5);
}
50% {
filter: blur(#{7 - $i}px) contrast(1);
}
100% {
filter: blur(0px) contrast(5);
}
}
}
@keyframes rotate {
0% {
transform: rotateY(-45deg);
}
50% {
transform: rotateY(45deg);
}
100% {
transform: rotateY(-45deg);
}
}Watak pertama dan aksara terakhir Di bawah kesan paling kiri dan kesan paling kanan putaran, mereka akan menjadi yang paling dekat dan paling jauh dengan kita Kesan mereka sebenarnya harus sama, jadi aksara pertama dan aksara terakhir harus diproses secara seragam, dan seterusnya Aksara kedua dan aksara kedua diproses secara seragam SASS untuk menggunakan dan
untuk menulis kod CSS dengan cekap- Setiap kali separuh jelas dan separuhnya kabur. Gunakan
:nth-childTangguhkan separuh daripada animasi:nth-last-child dan kemudian bekerjasama dengan - untuk menjadikan teks lebih tiga dimensi
animation-delay - Dengan cara ini, akhirnya kita boleh mendapatkan kesan berikut:
text-shadow
Untuk kod lengkap, anda boleh klik di sini--Inspirasi CSS--Gunakan penapis:kabur untuk meningkatkan kesan 3D teks
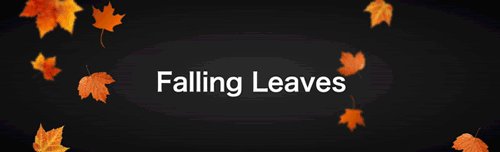
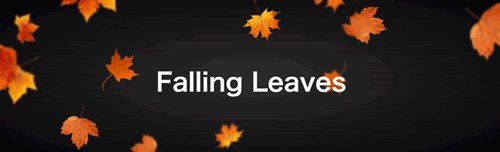
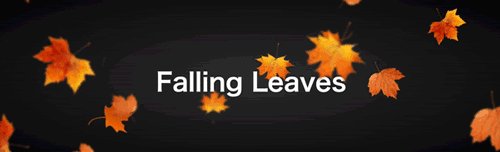
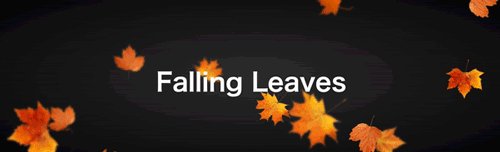
Gunakan kabur untuk mencipta kesan daun yang gugurGunakan kabur dengan betul untuk mencapai kesan tanpaDengan sokongan
, anda juga boleh mencipta kesan 3D yang baik.
Sebagai contoh, kesan daun yang jatuh di bawah menggunakan perhubungan hierarki yang kabur dan ringkas untuk menjadikan keseluruhan gambar kelihatan sangat nyata: transform-style: preserve-3dperspective
<h2>Falling Leaves</h2>
<section>
<div class="leaf">
<div><img src="/static/imghwm/default1.png" data-src="落叶图片.png" class="lazy" / alt="Gunakan sifat penapis dan gaya ubah dengan bijak untuk mencipta kesan 3D visual" ></div>
<div><img src="/static/imghwm/default1.png" data-src="落叶图片.png" class="lazy" / alt="Gunakan sifat penapis dan gaya ubah dengan bijak untuk mencipta kesan 3D visual" ></div>
<div><img src="/static/imghwm/default1.png" data-src="落叶图片.png" class="lazy" / alt="Gunakan sifat penapis dan gaya ubah dengan bijak untuk mencipta kesan 3D visual" ></div>
<div><img src="/static/imghwm/default1.png" data-src="落叶图片.png" class="lazy" / alt="Gunakan sifat penapis dan gaya ubah dengan bijak untuk mencipta kesan 3D visual" ></div>
<div><img src="/static/imghwm/default1.png" data-src="落叶图片.png" class="lazy" / alt="Gunakan sifat penapis dan gaya ubah dengan bijak untuk mencipta kesan 3D visual" ></div>
<div><img src="/static/imghwm/default1.png" data-src="落叶图片.png" class="lazy" / alt="Gunakan sifat penapis dan gaya ubah dengan bijak untuk mencipta kesan 3D visual" ></div>
<div><img src="/static/imghwm/default1.png" data-src="落叶图片.png" class="lazy" / alt="Gunakan sifat penapis dan gaya ubah dengan bijak untuk mencipta kesan 3D visual" ></div>
</div>
<div class="leaf leaf2">
// 重复第二组
</div>
<div class="leaf leaf3">
// 重复第三组
</div>
</section>.leaf {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
}
.leaf img {
width: 75px;
height: 75px;
}
.leaf div:nth-child(1) {
left: 20%;
animation: fall 22s linear infinite;
animation-delay: -2s;
}
.leaf div:nth-child(2) {
left: 70%;
animation: fall 18s linear infinite;
animation-delay: -4s;
}
.leaf div:nth-child(3) {
left: 10%;
animation: fall 21s linear infinite;
animation-delay: -7s;
}
.leaf div:nth-child(4) {
left: 50%;
animation: fall 24s linear infinite;
animation-delay: -5s;
}
.leaf div:nth-child(5) {
left: 85%;
animation: fall 19s linear infinite;
animation-delay: -5s;
}
.leaf div:nth-child(6) {
left: 15%;
animation: fall 23s linear infinite;
animation-delay: -10s;
}
.leaf div:nth-child(7) {
left: 90%;
animation: fall 20s linear infinite;
animation-delay: -4s;
}
.leaf2 {
transform: scale(1.6) translate(5%, -5%) rotate(15deg);
filter: blur(1px);
z-index: 10;
}
.leaf3 {
filter: blur(2px);
transform: scale(0.8) translate(-5%, 10%) rotate(170deg);
}
@keyframes fall {
0% {
top: -30%;
transform: translateX(20px) rotate(0deg);
}
20% {
transform: translateX(-20px) rotate(45deg);
}
40% {
transform: translateX(20px) rotate(90deg);
}
60% {
transform: translateX(-20px) rotate(135deg);
}
80% {
transform: translateX(20px) rotate(180deg);
}
100% {
top: 150%;
transform: translateX(-20px) rotate(225deg);
}
} Terutamanya melalui perbandingan dua keadaan Jelas dan
dan
, dan perbezaan kelajuan, kesan paralaks tercipta. Demo CodePen -- Daun gugur
https://codepen.io/Chokcoco/pen/vYyGVZZAkhirnya Baiklah, artikel ini berakhir di sini, saya harap ia membantu anda:)
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati:
Video Pengaturcaraan! !
Atas ialah kandungan terperinci Gunakan sifat penapis dan gaya ubah dengan bijak untuk mencipta kesan 3D visual. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Gunakan fungsi drop-shadow() penapis CSS dengan bijak untuk mencipta kesan cahaya dan bayang garis
- 10 kesan pemuatan CSS yang akan menjadikan projek anda bersinar, datang dan kumpulkannya! !
- CSS JS melaksanakan butang suka suka (contoh kod)
- Apakah fail masing-masing dinormalisasi dan tetapan semula css? Apa bezanya?
- Analisis ringkas tentang sintaks asas Scss dan kaedah mengimport fail SASS

