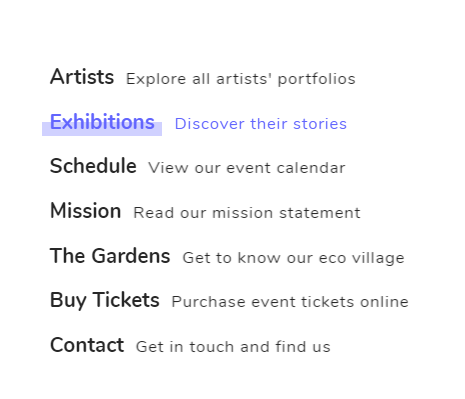
CSS untuk melaksanakan kesan menuding menu

Beberapa kesan tuding pautan menu untuk inspirasi anda, buat animasi huruf tunggal menggunakan CSS dan Javript.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Gunakan CSS untuk melaksanakan kesan Pemuatan Pac-Man
Gunakan CSS untuk melaksanakan kesan Pemuatan Pac-Man05Jan2022
Artikel ini akan memperkenalkan kepada anda cara menggunakan CSS tulen untuk mencapai kesan pemuatan Pac-Man. Saya harap ia akan membantu anda!
 8 petua CSS untuk melaksanakan kesan pemuatan pemuatan (kongsi)
8 petua CSS untuk melaksanakan kesan pemuatan pemuatan (kongsi)15Oct2021
Artikel ini akan berkongsi dengan anda 8 petua CSS untuk melaksanakan kesan pemuatan pemuatan Saya harap ia akan membantu anda!
 Bagaimana untuk melaksanakan paparan elemen dan menyembunyikan kesan animasi dalam css
Bagaimana untuk melaksanakan paparan elemen dan menyembunyikan kesan animasi dalam css01Dec2021
Kaedah: 1. Gunakan atribut animasi untuk mengikat animasi pada elemen 2. Gunakan peraturan "keyframes" untuk mengawal tindakan animasi untuk mencapai kesan show-hide Sintaks ialah "@keyframes nama animasi {0%{opacity: 1}50%{opacity:0}" 100%{opacity:1}}".
 Bagaimana untuk Melaksanakan Kesan Hover pada Skrin Sentuh Menggunakan CSS dan JavaScript?
Bagaimana untuk Melaksanakan Kesan Hover pada Skrin Sentuh Menggunakan CSS dan JavaScript?22Oct2024
Artikel ini membentangkan penyelesaian untuk mensimulasikan interaksi tuding pada skrin sentuh, merapatkan jurang antara kesan tuding seperti desktop dan pengalaman pengguna berasaskan sentuhan. Ia menerangkan cara menggunakan CSS dan JavaScript untuk mencapai ini, membimbing pembangun
 Bagaimanakah Saya Boleh Lumpuhkan Kesan Hover Tetikus pada Butang Tertentu Menggunakan CSS?
Bagaimanakah Saya Boleh Lumpuhkan Kesan Hover Tetikus pada Butang Tertentu Menggunakan CSS?27Nov2024
Lumpuhkan Kesan Tuding Tetikus pada Butang Tertentu Menggunakan CSSBertujuan untuk melumpuhkan kesan tuding tetikus untuk butang tertentu dalam halaman web, anda telah...
 Bagaimana untuk mencapai kesan menyembunyikan tetikus dalam css3
Bagaimana untuk mencapai kesan menyembunyikan tetikus dalam css327Apr2022
Dalam CSS, anda boleh menggunakan atribut kursor untuk mencapai kesan penyembunyian tetikus Atribut ini digunakan untuk menentukan bentuk kursor yang digunakan apabila penunjuk tetikus diletakkan dalam sempadan elemen Apabila nilai atribut ditetapkan kepada tiada, tetikus kesan penyembunyian boleh dicapai. Sintaksnya ialah: "Elemen {cursor:none}".
 Bagaimanakah Saya Boleh Mensimulasikan Acara Tetikus untuk Kesan Hover CSS Menggunakan JavaScript Tulen?
Bagaimanakah Saya Boleh Mensimulasikan Acara Tetikus untuk Kesan Hover CSS Menggunakan JavaScript Tulen?30Dec2024
Mensimulasikan Acara Tuding Tetikus untuk Kesan Tuding CSS dalam JavaScript TulenApabila cuba mensimulasikan peristiwa alih tetikus menggunakan JavaScript tulen, ia...
 Bagaimanakah Saya Boleh Mengalih Keluar Kesan Hover daripada Butang Tertentu Menggunakan CSS?
Bagaimanakah Saya Boleh Mengalih Keluar Kesan Hover daripada Butang Tertentu Menggunakan CSS?30Nov2024
Menghapuskan Kesan Hover Tetikus pada Butang Tertentu Menggunakan CSSApabila bekerja dengan halaman web, kadangkala wajar untuk melumpuhkan kesan hover...


Hot Tools

Kanvas mengikuti kesan khas animasi kursor tetikus
Kesan khas animasi kursor tetikus mengikuti Kanvas termasuk 10 kesan yang berbeza dari tetikus yang menghantar dan memaparkan kesan animasi.

HTML5 Kesan tetikus hover gelembung Kanvas
HTML5 Kesan tetikus hover gelembung Kanvas

js+css3 mata burung hantu ikut penunjuk tetikus untuk memutarkan kesan khas animasi
js+css3 mata burung hantu ikut penunjuk tetikus untuk memutarkan kesan khas animasi

kesan bar navigasi acara hover jquery
kesan bar navigasi acara hover jquery

js klik dan seret tetikus untuk menjana kesan khas ikon kecil
klik dan seret tetikus js untuk menjana kesan khas ikon kecil ialah tetikus gaya latar belakang ungu klik kiri dan klik kanan untuk menjana kesan khas animasi ikon kecil.




