Rumah >hujung hadapan web >tutorial css >Bagaimana untuk melaksanakan paparan elemen dan menyembunyikan kesan animasi dalam css
Bagaimana untuk melaksanakan paparan elemen dan menyembunyikan kesan animasi dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-01 17:14:3014192semak imbas
Kaedah: 1. Gunakan atribut animasi untuk mengikat animasi pada elemen 2. Gunakan peraturan "keyframes" untuk mengawal tindakan animasi untuk mencapai kesan show-hide Sintaks ialah "@keyframes animation name {0%{opacity:1}50 %{opacity:0}100%{opacity:1}}".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara mencapai paparan elemen dan kesan animasi tersembunyi dalam css
Kita boleh menggunakan peraturan @keyframes untuk mencapai realiti elemen dan kesan animasi tersembunyi, melalui peraturan @keyframes membolehkan anda mencipta animasi.
Animasi dicipta dengan menukar secara beransur-ansur satu set gaya CSS kepada yang lain. Anda boleh menukar set gaya CSS ini beberapa kali semasa animasi.
Nyatakan masa apabila perubahan berlaku sebagai peratusan, atau melalui kata kunci "dari" dan "kepada", yang bersamaan dengan 0% dan 100%. 0% ialah masa mula animasi, 100% ialah masa tamat animasi. Untuk sokongan penyemak imbas terbaik, anda harus sentiasa menentukan pemilih 0% dan 100%.
Sintaksnya ialah:
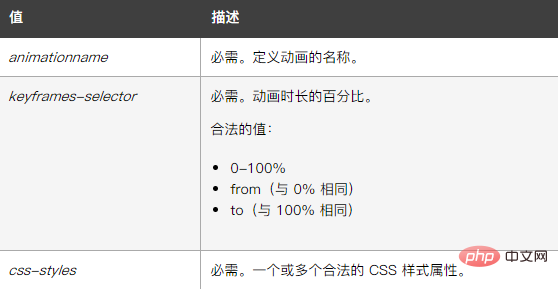
@keyframes animationname {keyframes-selector {css-styles;}} di mana:

Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css3显示隐藏效果</title>
<style>
.fadenum{
background-color: #ffce44;
width: 150px;
height: 150px;
animation:fadenum 3s infinite;
}
@keyframes fadenum{ /*设置内容由显示变为隐藏*/
0%{opacity: 1;}
50%{opacity: 0;}
100%{opacity: 1;}
}
</style>
</head>
<body>
<div class="fadenum"></div>
</body>
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan paparan elemen dan menyembunyikan kesan animasi dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menukar warna latar belakang div dengan css
- Bagaimana untuk menetapkan ketinggian paparan teks dan menyembunyikan bahagian yang berlebihan dalam css
- Bagaimana untuk mendapatkan elemen dengan nilai id dalam css dan menukar gayanya
- Bagaimana untuk mengalih keluar semua sempadan kotak teks dalam css
- Bagaimana untuk mengurangkan kandungan skrin sebanyak separuh dengan css

