Rumah >hujung hadapan web >tutorial css >Bagaimana untuk mengurangkan kandungan skrin sebanyak separuh dengan css
Bagaimana untuk mengurangkan kandungan skrin sebanyak separuh dengan css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-01 16:05:203692semak imbas
Kaedah css untuk mengurangkan separuh kandungan skrin: 1. Letakkan elemen skrin dalam elemen div 2. Gunakan atribut lebar dan ketinggian untuk menetapkan saiz elemen div kepada separuh daripada elemen skrin; 3. Berikan div Hanya tambah gaya "overflow:hidden;" pada elemen untuk menyembunyikan elemen skrin di luar div.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara mengurangkan separuh kandungan skrin dengan css
Kita boleh mula-mula meletakkan skrin ke dalam elemen div dan menetapkan saiz elemen div ke skrin Pada masa ini, tetapkan saiz elemen div kepada separuh saiz melalui elemen lebar atau elemen ketinggian, dan sembunyikan elemen yang melebihi saiz div melalui elemen limpahan Pada masa ini, kandungan skrin boleh dikurangkan separuh.
Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.div1{
width:194px;
height:249px;
overflow:hidden;
}
</style>
</head>
<body>
<div class="div1">
<img src="/static/imghwm/default1.png" data-src="1118.02.png" class="lazy" / alt="Bagaimana untuk mengurangkan kandungan skrin sebanyak separuh dengan css" >
</div>
<img src="/static/imghwm/default1.png" data-src="1118.02.png" class="lazy" / alt="Bagaimana untuk mengurangkan kandungan skrin sebanyak separuh dengan css" >
</body>
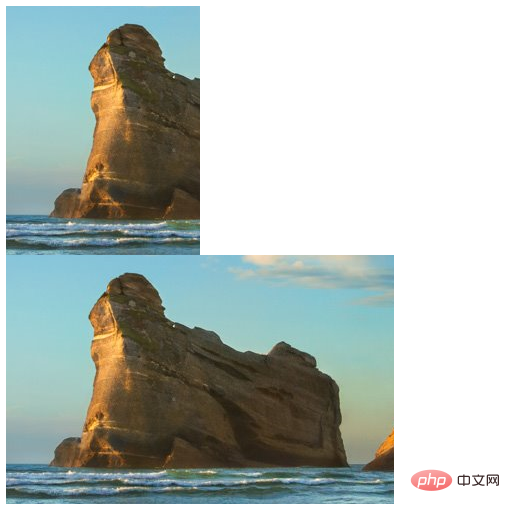
</html>Hasil output:

(Perkongsian video pembelajaran: tutorial video css )
Atas ialah kandungan terperinci Bagaimana untuk mengurangkan kandungan skrin sebanyak separuh dengan css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk membuat gambar lebih cerah dengan css
- Bagaimana untuk menambah teks pada gambar dengan css
- Bagaimana untuk menukar saiz bulatan dengan css
- Bagaimana untuk menetapkan ketinggian paparan teks dan menyembunyikan bahagian yang berlebihan dalam css
- Bagaimana untuk mengalih keluar semua sempadan kotak teks dalam css

