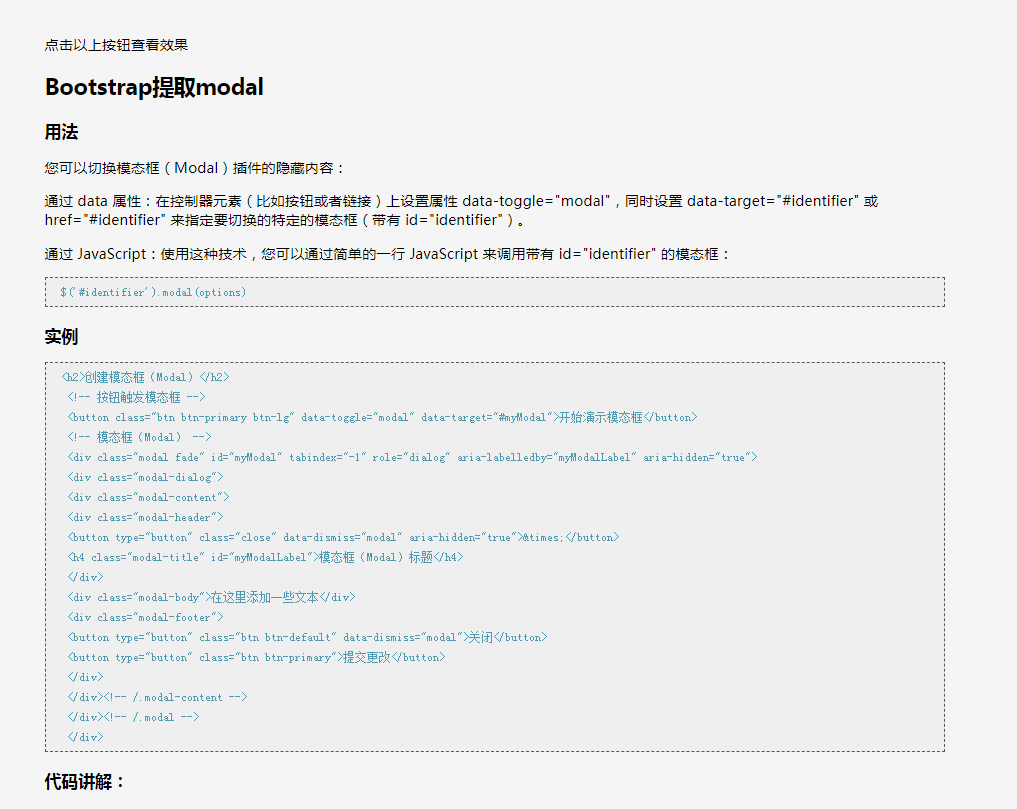
Modal ekstrak Bootstrap
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Mengapa Modal Bootstrap Saya Melemparkan Ralat \'TypeError: $(...).modal is not a function\'?
Mengapa Modal Bootstrap Saya Melemparkan Ralat \'TypeError: $(...).modal is not a function\'?05Nov2024
Ralat jQuery: $(...).modal bukan Fungsi dengan Bootstrap ModalProblemDalam aplikasi yang menggunakan Codeigniter dan Bootstrap, satu yang dimasukkan secara dinamik...
 Memahami modal bootstrap
Memahami modal bootstrap16Feb2025
Kotak modal bootstrap: tetingkap pop timbul yang ringan, disesuaikan Kotak Modal Bootstrap adalah pemalam jQuery bootstrap yang ringan, disesuaikan dan responsif untuk memaparkan popup, video, imej, dan banyak lagi. Ia dibahagikan kepada tiga bahagian: tajuk, badan dan footer, masing -masing dengan fungsi yang unik. Tidak perlu menulis kod JavaScript, kerana semua kod dan gaya dipreditkan oleh bootstrap. Ciri -ciri utama: Ringan dan responsif: Kotak modal direka dengan mudah dan dipaparkan dengan baik pada semua peranti. Sangat disesuaikan: Anda boleh mengubah saiz, menambah kandungan dinamik, dan juga membuatnya boleh ditatal. Tidak perlu ja
 Apakah maksud bootstrap modal?
Apakah maksud bootstrap modal?05Nov2021
Dalam bootstrap, modal merujuk kepada "kotak modal", yang merupakan subbentuk yang merangkumi borang induk; tujuannya adalah untuk memaparkan kandungan daripada sumber yang berasingan, dan boleh mempunyai beberapa kandungan tanpa meninggalkan borang induk. Kotak modal boleh menambah gesaan dan interaksi yang menarik perhatian pada tapak web untuk pemberitahuan pengguna, interaksi pelawat, makluman mesej atau interaksi kandungan tersuai.
 Mengapa Modal Bootstrap Saya Tidak Berfungsi? ($(...).modal bukan fungsi)
Mengapa Modal Bootstrap Saya Tidak Berfungsi? ($(...).modal bukan fungsi)07Nov2024
TypeError: $(...).modal bukan fungsi dengan Bootstrap ModalAnda menghadapi ralat ini semasa cuba memasukkan modal Bootstrap secara dinamik...
 Betulkan Bootstrap modal&#s rootElement
Betulkan Bootstrap modal&#s rootElement15Dec2024
Apabila meletakkan modal Bootstrap 5.3 di dalam bekas selain badan, bootstrap's Kod sumber Tirai Latar mempunyai bahagian ini: const Lalai = { Nama kelas: 'modal-backdrop', clickCallback: null, isAnimated: palsu, isVisible: benar, // jika salah
 Di manakah kotak modal bootstrap?
Di manakah kotak modal bootstrap?01Aug2022
Kotak modal bootstrap meliputi borang induk dan merupakan bentuk anak tujuan kotak modal adalah untuk memaparkan kandungan daripada sumber yang berasingan dan membenarkan beberapa interaksi tanpa meninggalkan borang induk Tetingkap anak Badan boleh memberikan interaksi maklumat, dsb. Anda boleh mencipta kotak modal kecil dengan menambahkan kelas ".modal-sm" dan mencipta kotak modal besar dengan menambahkan kelas ".modal-lg".
 Bagaimana untuk Memastikan Susunan Modal yang Betul dengan Berbilang Modal dalam Bootstrap?
Bagaimana untuk Memastikan Susunan Modal yang Betul dengan Berbilang Modal dalam Bootstrap?27Oct2024
Tindanan Berbilang ModalDalam antara muka dengan berbilang modal, adalah penting untuk memastikan bahawa modal yang dibuka disusun dengan betul, dengan setiap modal baharu...
 Bagaimana untuk menggunakan kotak modal dalam Bootstrap? Analisis ringkas tentang penggunaan komponen Modal
Bagaimana untuk menggunakan kotak modal dalam Bootstrap? Analisis ringkas tentang penggunaan komponen Modal06Dec2021
Bagaimana untuk menggunakan kotak modal dalam Bootstrap? Artikel berikut akan memperkenalkan kepada anda penggunaan komponen Modal bagi kotak pop timbul modal Bootstrap5 Saya harap ia akan membantu anda!


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER