Rumah >hujung hadapan web >Tutorial Bootstrap >Bagaimana untuk menggunakan kotak modal dalam Bootstrap? Analisis ringkas tentang penggunaan komponen Modal
Bagaimana untuk menggunakan kotak modal dalam Bootstrap? Analisis ringkas tentang penggunaan komponen Modal
- 青灯夜游ke hadapan
- 2021-12-06 19:00:392510semak imbas
Bagaimana untuk menggunakan kotak modal dalam
Bootstrap? Artikel berikut akan memperkenalkan kepada anda penggunaan komponen Modal bagi kotak pop timbul modal Bootstrap5 Saya harap ia akan membantu anda!

1 Cara pop timbul modal Bootstrap5 berfungsi
Gunakan pemalam mod JavaScript Bootstrap untuk menambah kotak dialog ke tapak anda untuk peti cahaya, pemberitahuan pengguna atau kandungan boleh disesuaikan sepenuhnya . [Cadangan berkaitan: "tutorial bootstrap"]
- Tetingkap interaktif dibina dengan HTML, CSS dan JavaScript. Mereka duduk di atas mana-mana kandungan lain dalam fail dan mengalih keluar tatal daripada badan supaya kandungan paparan interaktif menatal.
- Mengklik "tirai latar" tetingkap interaktif akan menutup tetingkap interaktif secara automatik.
- Bootstrap hanya menyokong satu tetingkap interaktif pada satu masa. Tetingkap interaktif bersarang tidak disokong kerana kami menganggap tetingkap interaktif bersarang sebagai pengalaman pengguna yang lemah.
- Tetingkap interaktif menggunakan kedudukan: tetap, yang agak istimewa dalam pemaparan dan pembentangan. Letakkan HTML port pandangan interaktif anda pada tahap teratas apabila mungkin untuk mengelakkan kemungkinan gangguan daripada unsur lain. Anda mungkin menghadapi masalah apabila menambahkan .modal di dalam elemen tetap lain.
- Terdapat beberapa arahan tambahan untuk menggunakan tetingkap interaktif pada peranti mudah alih disebabkan kedudukan: tetap.
- Menurut cara HTML5 mentakrifkan semantik, atribut HTML autofokus tidak mempunyai kesan pada tetingkap interaktif Bootstrap. Untuk mencapai kesan yang sama, gunakan beberapa JavaScript tersuai: atribut HTML autofokus
2 Contoh Penuh
2.1 Contoh Penuh
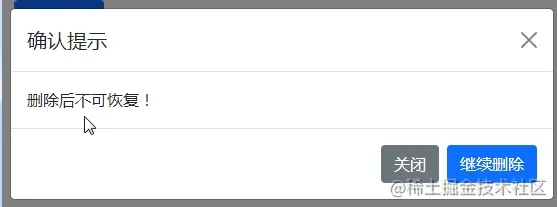
Togol dengan mengklik butang di bawah tetingkap Dinamik rendering. Ia akan meluncur ke bawah dari bahagian atas halaman dan pudar masuk. Klik butang tutup atau klik kawasan latar belakang untuk menutup tetingkap timbul.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>模态框</title>
</head>
<body>
<div>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
删除内容
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div>
<div>
<div>
<h5 id="exampleModalLabel">确认提示</h5>
<button type="button" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div>
删除后不可恢复!
</div>
<div>
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">继续删除</button>
</div>
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
2.2 Latar belakang statik
Apabila latar belakang ditetapkan kepada statik, tetingkap interaktif tidak akan ditutup dengan mengklik pada latar belakang. Hanya tambah data-bs-backdrop="static" data-bs-keyboard="false" pada <div class="modal fade">. <p> Gantikan kod dalam contoh 26.2.1 </p><pre class="brush:html;toolbar:false;"> <div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true"></pre><p> dengan </p><pre class="brush:html;toolbar:false;"><div class="modal fade" id="exampleModal" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true"></pre><p> Hanya klik pada latar belakang dan pop -kotak atas tidak akan dipaparkan lagi. </p>
<h1 data-id="heading-4">3 Tatal kandungan panjang </h1>
<h2 data-id="heading-5">3.1 Menggunakan bar skrol penyemak imbas </h2>
<p>Secara lalai, apabila tetingkap dinamik pengguna menjadi terlalu panjang, tatal mereka bebas daripada Pada halaman itu sendiri, menegak bar skrol akan didayakan pada penyemak imbas. </p><pre class="brush:html;toolbar:false;"><!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>模态框</title>
</head>
<body>
<div>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModalLong">
滚动弹窗演示
</button>
<div class="modal fade" id="exampleModalLong" tabindex="-1" aria-labelledby="exampleModalLongTitle"
aria-hidden="true">
<div>
<div>
<div>
<h5 id="exampleModalLongTitle">3300万不看脸社交的年轻人</h5>
<button type="button" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div>
<p>Z世代正在成为全球消费的生力军。这批出生于1995-2009年间的移动互联网原住民,在经济快速增长、多元文化碰撞、信息资讯空前繁盛的世界中,形成了既包容又挑剔的审美倾向,他们将个人兴趣与好恶作为社交的基础原则,进而导致新一代社交的“部落化”与“孤岛化”趋势。</p>
<p>这种由Z世代主导的全新数字行为方式,正在大张旗鼓地改造全球移动应用的形态,给沉寂已久的移动社交应用生态带来新的可能性。</p>
<p>长久以来,微信稳坐“社交霸主”地位的核心原因,是在于它巧妙地将熟人社会生态搬到线上并实现推广,换言之,微信解决的是生存问题。但当下年轻人有着更复杂的陪伴、表达与个人认同需求,需要寻求其它途径实现,这种需求反映到社交市场后,带来了新一代社交产品的个性化。</p>
<p>比如Soul,这个推出不到5年的社交产品在年轻群体中迅速打开市场,Soul的DAU已达千万量级,同比增长94.4%,其中73.9%的DAU是Z世代。同时也凭借全新的社交玩法达成3300万MAU。更值得关注的是,从2020年7月开始至今,用户增长速度平均保持在105%以上。根据腾讯智库数据,Soul在95后的渗透率达到了行业前三,TGI指标维度(Target Group Index,用于衡量用户偏好度)上Soul在95后群体中达到了127,远超过100的平均值,足以反映Soul在95后群体中的受欢迎程度。</p>
<p>Soul的成长路径,不依赖于既有关系链的转移或映射,也没有通过KOL或头部主播吸粉,而是平台完成冷启动,这种形态在海内外都找不到可对标的先例。这个年轻的社交平台是如何长成的?没有引入线下关系,Soul如何确保留存率和活跃度?</p>
<p>“反传统”的运营策略</p>
<p>纵观全球社交行业,从关系链闭环的⻆度来看,社交产品类型主要有三种。</p>
<p>第一种是把已有的外部关系链复制到社交产品中,主要是手机通讯录、邮箱等线下关系的映射,Facebook、微信、QQ都属于此类;第二种是基于地理位置进行匹配,比如“附近的人”、“同城交友”,上一代陌生人社交产品主要沿用这一路径;第三种是通过话题、内容或兴趣进行聚合,比如前段时间爆火的Clubhouse。</p>
<p>但Soul不属于上述任何一种。用户首次进入Soul时,要先打造一个全新身份、进行“灵魂测试”、最后打上个性化标签;基于这个虚拟的线上形象,用户可以进行自我表达、认知他人、探索世界、交流兴趣和观点、获得情感支持和认同感、从交流中获取信息和有质量的新关系。</p>
</div>
<div>
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html></pre><p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/628/760/493/1638788219753440.png" class="lazy" title="163878823469018Bagaimana untuk menggunakan kotak modal dalam Bootstrap? Analisis ringkas tentang penggunaan komponen Modal" alt="Bagaimana untuk menggunakan kotak modal dalam Bootstrap? Analisis ringkas tentang penggunaan komponen Modal"></p>
<h2 data-id="heading-6">3.2 Menggunakan bar skrol pop timbul</h2>
<p>Anda boleh menambah modal-dialog-scrollable ke modal-dialog untuk mencipta pop boleh tatal badan naik. </p>
<p>Gantikan </p><pre class="brush:html;toolbar:false;"><div class="modal-dialog"></pre><p> dalam contoh 26.3.1 dengan </p><pre class="brush:html;toolbar:false;"><div class="modal-dialog modal-dialog-scrollable"></pre><p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/628/760/493/1638788219753440.png" class="lazy" title="163878823834615Bagaimana untuk menggunakan kotak modal dalam Bootstrap? Analisis ringkas tentang penggunaan komponen Modal" alt="Bagaimana untuk menggunakan kotak modal dalam Bootstrap? Analisis ringkas tentang penggunaan komponen Modal"></p>
<h1 data-id="heading-7">4 Pemusatan Menegak</h1>
<p> Tambahkan <code>modal-dialog-centered pada modal-dialog untuk memusatkan tetingkap interaktif secara menegak.
Tetapan ini agak mudah, cuma buat perubahan berikut.
<div class="modal-dialog modal-dialog-centered">
Yang bawah adalah dengan bar skrol
复制代码Contoh di atas mungkin tidak kelihatan kerana hanya sebahagian daripada tetingkap dipilih dalam tangkapan skrin. Dua gambar berikut ialah 26.2 . 1 Menunjukkan kesan paparan selepas menaikkan tetingkap dan menambah pemusatan menegak.
5 Pensuisan kotak berbilang modal
Tukar antara berbilang modal dan letak data -bs-sasaran dan data- dengan bijak bs-Togol atribut. Contohnya, anda boleh menogol mod tetapan semula kata laluan dalam mod log masuk terbuka. Sila ambil perhatian bahawa berbilang modal tidak boleh dibuka pada masa yang sama. Kaedah ini hanya bertukar antara dua modaliti berasingan.

Untuk pengetahuan lanjut tentang bootstrap, sila lawati: tutorial asas bootstrap! !
Atas ialah kandungan terperinci Bagaimana untuk menggunakan kotak modal dalam Bootstrap? Analisis ringkas tentang penggunaan komponen Modal. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

