
 1906
1906Reka bentuk interaktif yang responsif, menggunakan HTML atmosfera untuk mencipta halaman web interaktif

 1508
1508lukisan js+css3 kamera filem retro lama, lukisan css3

 1527
1527Reka bentuk interaktif imej, tetapan taip interaktif svg

 3643
3643jQuery mensimulasikan tatal telefon mudah alih, penukaran label pilihan, kod interaktif tatal gambar atas dan bawah

 2019
2019css3 melukis dua lilin comel animasi interaktif kesan khas

 1442
1442album foto 3D interaktif js menukar kesan khas dengan kesan kabur

 1723
1723Pratonton folder kesan animasi interaktif HTML5 untuk melihat kesan khas

 1914
1914Ini ialah borang pendaftaran interaktif dengan jumlah tiga langkah, termasuk memasukkan alamat e-mel dan kata laluan kedua anda Selepas setiap input, akan ada gesaan interaktif yang jelas apabila meneruskan ke langkah seterusnya.

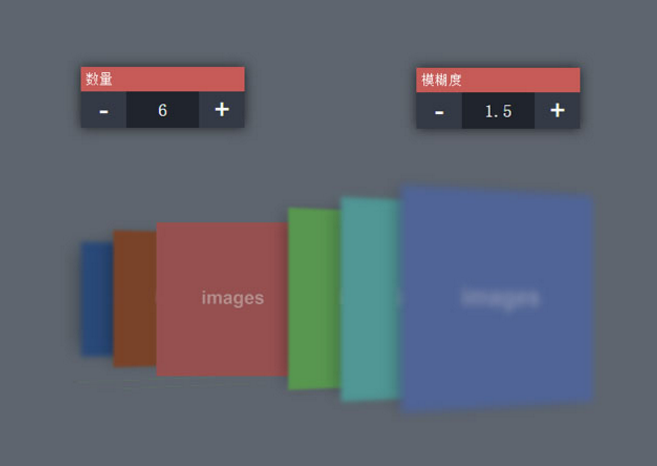
 1720
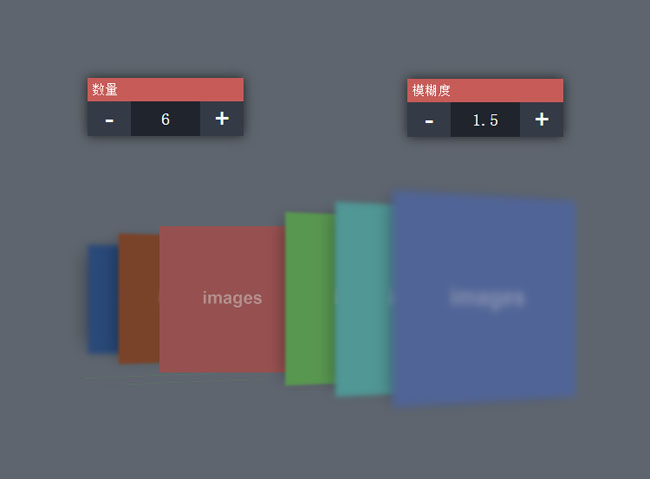
1720Kesan kabur penukaran album foto 3D interaktif JS ialah kod album gambar 3D yang boleh menetapkan nombor dan kabur gambar.

 1986
1986Kod menu pekeliling interaktif js+css3 ialah menu ikon bulat berdasarkan atribut peralihan Klik butang lagi untuk mengembangkan dan mengurangkan kesan khas menu bulat.

 1940
1940jQuery+css3 mencipta paparan pakaian bulu baharu yang ringkas dan elegan, corak pakaian dalam pelbagai warna, mengisi dengan kesan penukaran warna pakaian yang sepadan, kesan khas interaktif UI produk pakaian dan reka letak responsif

 4648
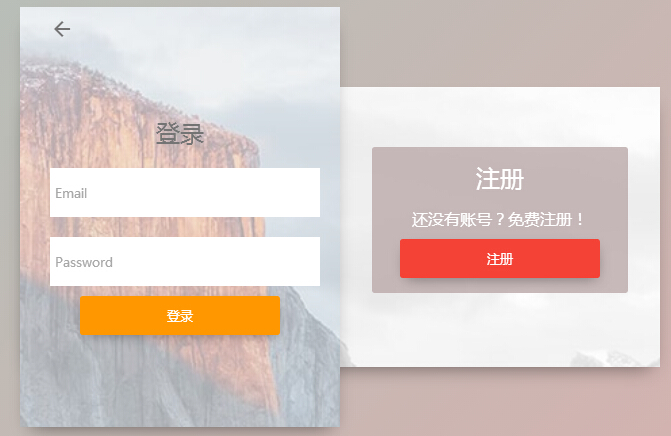
4648Penukaran log masuk pendaftaran interaktif HTML5 kod kesan khas jQuery boleh mencapai kesan bertukar antara log masuk dan pendaftaran Ia sering digunakan pada laman web korporat atau laman web pembelajaran Anda perlu mendaftar sebagai ahli dan kemudian log masuk untuk menggunakan laman web PHP Cina mengesyorkan memuat turun!

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

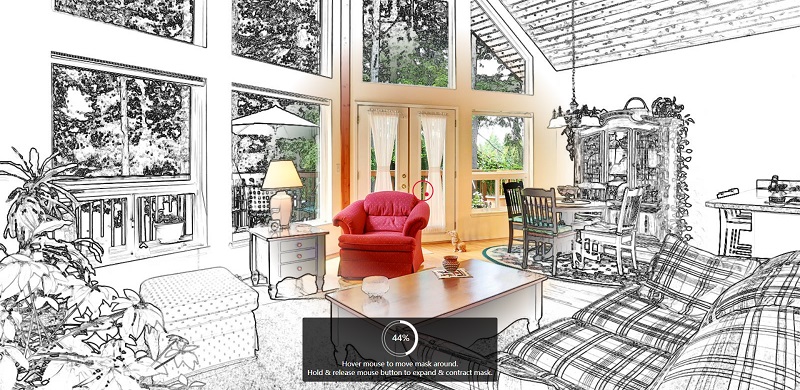
 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.



