Borang pendaftaran interaktif

Ini ialah borang pendaftaran interaktif dengan jumlah tiga langkah, termasuk memasukkan alamat e-mel dan kata laluan kedua anda Selepas setiap input, akan ada gesaan interaktif yang jelas apabila meneruskan ke langkah seterusnya.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Membina borang pendaftaran pelbagai langkah untuk WordPress
Membina borang pendaftaran pelbagai langkah untuk WordPress15Feb2025
Takeaways utama Borang lalai yang disediakan oleh WordPress sering tidak sepadan dengan reka bentuk dan penjenamaan laman web ini, yang membawa kepada peningkatan permintaan untuk log masuk tersuai, pendaftaran dan borang penetapan semula kata laluan. Tutorial menerangkan cara membina wordpress
 Mengintegrasikan CAPTCHA dengan Borang Pendaftaran WordPress
Mengintegrasikan CAPTCHA dengan Borang Pendaftaran WordPress18Feb2025
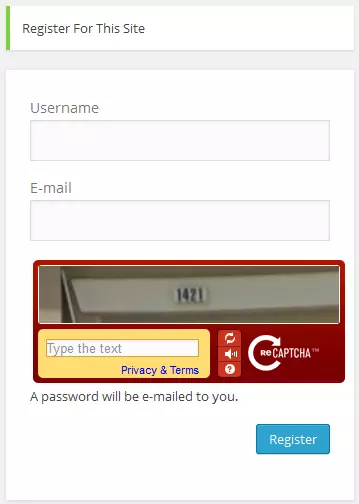
Tutorial ini menunjukkan cara mengintegrasikan semula Recaptcha Google ke dalam borang pendaftaran WordPress untuk memerangi pendaftaran spam. Kami akan memanfaatkan API HTTP WordPress untuk mengesahkan respons pengguna. Konsep Utama: Recaptcha: Perkhidmatan Google yang membezakan
 Mengapa Borang Pendaftaran Laravel 5.5 Saya Menunjukkan 'Halaman Telah Tamat Tempoh Kerana Tidak Aktif'?
Mengapa Borang Pendaftaran Laravel 5.5 Saya Menunjukkan 'Halaman Telah Tamat Tempoh Kerana Tidak Aktif'?09Dec2024
"Halaman Telah Tamat Tempoh Akibat Ketidakaktifan" dalam Laravel 5.5: Penyelesaian MasalahApabila menyerahkan borang pendaftaran dalam Laravel 5.5, anda boleh...
 Mengapa Borang Pendaftaran Laravel 5.5 Saya Menunjukkan Ralat 'Halaman Telah Tamat Tempoh Kerana Tidak Aktif'?
Mengapa Borang Pendaftaran Laravel 5.5 Saya Menunjukkan Ralat 'Halaman Telah Tamat Tempoh Kerana Tidak Aktif'?16Dec2024
"Halaman telah tamat tempoh kerana tidak aktif" Ralat dalam Laravel 5.5: Menyelesaikan Masalah Ketidakaktifan Tamat Apabila menyerahkan borang pendaftaran dalam Laravel...
 Cara Kami Mencipta Borang Pendaftaran Surat Berita Futuristik dengan UI/UX Premium
Cara Kami Mencipta Borang Pendaftaran Surat Berita Futuristik dengan UI/UX Premium25Nov2024
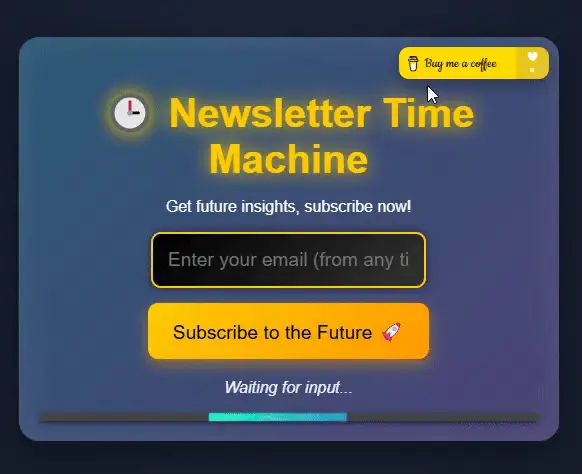
Mencipta borang pendaftaran surat berita yang menarik, mempesonakan secara visual dan berfungsi bukanlah sesuatu yang kecil. Untuk projek ini, kami berusaha untuk meninggalkan reka bentuk biasa, menyasarkan sesuatu yang benar-benar inovatif: pendaftaran futuristik yang diinspirasikan oleh mesin masa
 Mengapa Saya Mendapat Ralat 'Halaman Telah Tamat Tempoh Kerana Tidak Aktif' dalam Borang Pendaftaran Laravel 5.5 Saya?
Mengapa Saya Mendapat Ralat 'Halaman Telah Tamat Tempoh Kerana Tidak Aktif' dalam Borang Pendaftaran Laravel 5.5 Saya?30Nov2024
Laravel 5.5: "Halaman Telah Tamat Tempoh Kerana Tidak Aktif"Senario:Anda menghadapi ralat semasa menyerahkan borang, terutamanya untuk pendaftaran pengguna....
 Bagaimanakah Butang Dapat Menghalang Penyerahan Borang yang Tidak Diingini Tanpa JavaScript?
Bagaimanakah Butang Dapat Menghalang Penyerahan Borang yang Tidak Diingini Tanpa JavaScript?01Dec2024
Bolehkah Butang Mengelak daripada Menghantar Borang? Dalam borang yang mengandungi dua butang, butang "Batalkan Perubahan" dan butang "Serah", kedua-duanya digayakan menggunakan jQuery...
 Bagaimana untuk Menghalang Butang daripada Menghantar Borang dalam HTML dan JavaScript?
Bagaimana untuk Menghalang Butang daripada Menghantar Borang dalam HTML dan JavaScript?29Oct2024
Cara Menghalang Butang daripada Menghantar Borang Dalam HTML, apabila butang diklik dalam borang, ia biasanya mencetuskan penyerahan borang. Namun,...


Hot Tools

Antara muka log masuk borang kesan kaca beku
Antara muka log masuk bentuk kesan kaca beku yang sangat atmosfera

HTML5 kesan animasi zarah butang sejuk
Animasi butang HTML5 yang hebat yang boleh digunakan untuk mencipta animasi zarah pecah

Berbilang set kod butang suis CSS3 kreatif
CSS3 tulen untuk mencipta penukaran butang suis kreatif.

5 kesan interaksi butang suis klasik
5 reka bentuk kesan interaktif butang suis klasik

Antara muka log masuk pendaftaran js kesan khas kod penukaran sejuk
Antara muka log masuk pendaftaran js kesan khas kod penukaran sejuk.




