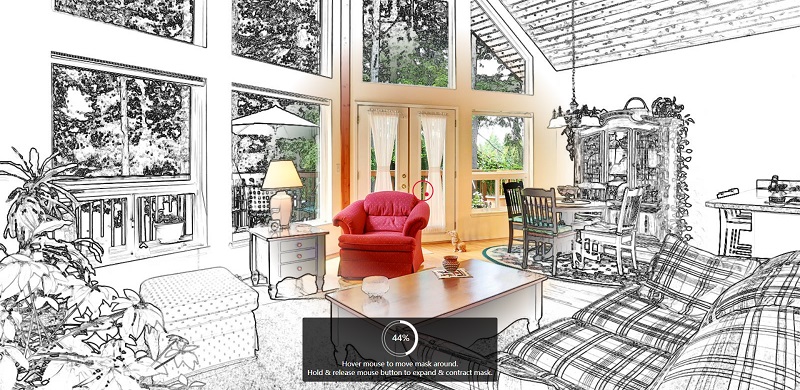
Topeng SVG interaktif untuk imej skrin penuh
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk Mencipta Imej Latar Belakang Skrin Penuh Responsif?
Bagaimana untuk Mencipta Imej Latar Belakang Skrin Penuh Responsif?12Nov2024
Mencipta Imej Latar Belakang Responsif Skrin PenuhMenetapkan imej skrin penuh boleh dicapai melalui beberapa pendekatan dalam pembangunan bahagian hadapan....
 Bagaimana untuk Memotong Bahagian Pekeliling daripada Imej Menggunakan Topeng dalam SVG?
Bagaimana untuk Memotong Bahagian Pekeliling daripada Imej Menggunakan Topeng dalam SVG?23Oct2024
Artikel ini membincangkan cara untuk mencapai potongan bulat bagi imej menggunakan CSS dan SVG. Isu utama yang ditangani ialah menggunakan laluan klip dengan laluan SVG mungkin tidak sesuai dengan imej dengan betul, yang boleh diselesaikan dengan menggunakan pendekatan SVG alternatif yang
 Bagaimana untuk Mencipta Imej Latar Belakang Responsif Skrin Penuh Menggunakan Yayasan?
Bagaimana untuk Mencipta Imej Latar Belakang Responsif Skrin Penuh Menggunakan Yayasan?25Nov2024
Mencipta Imej Latar Belakang Responsif Skrin PenuhSebagai orang baru dalam pembangunan Front-end, anda menghadapi cabaran dalam mencapai skrin penuh...
 Bagaimana Untuk Membetulkan Imej Latar Belakang Responsif Skrin Penuh Yang Dipotong?
Bagaimana Untuk Membetulkan Imej Latar Belakang Responsif Skrin Penuh Yang Dipotong?16Nov2024
Imej Latar Belakang Responsif skrin penuh Mencipta imej latar belakang responsif skrin penuh ialah kemahiran penting dalam reka bentuk web moden. Dalam ini...
 Bagaimana untuk Membuat Imej Latar Belakang Responsif Skrin Penuh dalam CSS?
Bagaimana untuk Membuat Imej Latar Belakang Responsif Skrin Penuh dalam CSS?13Nov2024
Mencapai Imej Latar Belakang Responsif Skrin Penuh Menggunakan CSSDalam usaha anda untuk menetapkan imej sebagai latar belakang skrin penuh untuk halaman web anda, anda telah...
 Bagaimana untuk Mencipta Imej Latar Belakang Skrin Penuh Responsif dalam CSS?
Bagaimana untuk Mencipta Imej Latar Belakang Skrin Penuh Responsif dalam CSS?15Nov2024
Imej Latar Belakang Skrin Penuh Responsif Mencipta imej latar belakang skrin penuh responsif yang berskala dengan anggun boleh menjadi cabaran untuk pemula...
 Bagaimana untuk Mencipta Imej Latar Belakang Responsif Skrin Penuh dalam CSS?
Bagaimana untuk Mencipta Imej Latar Belakang Responsif Skrin Penuh dalam CSS?16Nov2024
Mencipta Imej Latar Belakang Responsif Skrin Penuh dalam CSSUntuk mencipta imej latar belakang yang merangkumi keseluruhan halaman web dan melaraskan secara dinamik kepada...
 Bagaimanakah Saya Boleh Menggunakan Topeng SVG untuk Meluaskan Kawasan Keratan Imej dalam CSS?
Bagaimanakah Saya Boleh Menggunakan Topeng SVG untuk Meluaskan Kawasan Keratan Imej dalam CSS?24Dec2024
Memperluaskan Kawasan Keratan Imej SVGDalam CSS, anda boleh menghuraikan kawasan tertentu bagi imej menggunakan laluan klip. Walau bagaimanapun, jika laluan klip...


Hot Tools

kesan karusel peluncur gambar 3D jQuery
Kesan karusel peluncur imej 3D berdasarkan jQuery

CSS tulen untuk mencapai animasi penukaran yang menarik apabila tetikus melalui gambar
CSS tulen membolehkan muat turun kod animasi penukaran yang sejuk apabila tetikus melalui gambar.

Pemalam karusel imej HTML5 dengan kesan paralaks
Pemalam karusel gambar HTML5 dengan kesan paralaks, yang boleh mengawal gambar dengan tetikus dan menghasilkan kesan perbezaan visual yang menarik apabila karusel gambar ditatal.

B imej pengepala tapak interaktif kedalaman tuding tetikus kesan fokus medan
Kesan khas halaman web kesan fokus medan kedalaman tetikus interaktif untuk imej pengepala tapak B.

Kesan dinding gambar 3D jQuery yang sejuk yang boleh diseret dan diputar
Kesan dinding gambar 3D jQuery yang sejuk yang boleh diseret dan diputar Gambar dikelilingi untuk membentuk dinding gambar bulat, dan setiap gambar mempunyai kesan cahaya dan pantulan Ia adalah kesan paparan gambar yang sangat cantik.