
 3107899
3107899Jika templat tapak web boleh menjadi interaktif dan mengandungi elemen yang lebih aktif, adalah perlu untuk membenamkan teknologi lain dalam halaman web. Seperti: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers dan Cascading Style Sheets (CSS, Cascading Style Sheets) Di sini kita bercakap tentang Javascript. Jadi apa itu Javascript? Javascript dilahirkan untuk memenuhi keperluan pengeluaran halaman web yang dinamik.

 3107989
3107989Jika templat tapak web boleh menjadi interaktif dan mengandungi elemen yang lebih aktif, adalah perlu untuk membenamkan teknologi lain dalam halaman web. Seperti: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers dan Cascading Style Sheets (CSS, Cascading Style Sheets) Di sini kita bercakap tentang Javascript. Jadi apa itu Javascript? Javascript dilahirkan untuk memenuhi keperluan pengeluaran halaman web yang dinamik.

 3108359
3108359Jika templat tapak web boleh menjadi interaktif dan mengandungi elemen yang lebih aktif, adalah perlu untuk membenamkan teknologi lain dalam halaman web. Seperti: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers dan Cascading Style Sheets (CSS, Cascading Style Sheets) Di sini kita bercakap tentang Javascript. Jadi apa itu Javascript? Javascript dilahirkan untuk memenuhi keperluan pengeluaran halaman web yang dinamik.

 3108026
3108026Jika templat tapak web boleh menjadi interaktif dan mengandungi elemen yang lebih aktif, adalah perlu untuk membenamkan teknologi lain dalam halaman web. Seperti: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers dan Cascading Style Sheets (CSS, Cascading Style Sheets) Di sini kita bercakap tentang Javascript. Jadi apa itu Javascript? Javascript dilahirkan untuk memenuhi keperluan pengeluaran halaman web yang dinamik.

 3108741
3108741Jika templat tapak web boleh menjadi interaktif dan mengandungi elemen yang lebih aktif, adalah perlu untuk membenamkan teknologi lain dalam halaman web. Seperti: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers dan Cascading Style Sheets (CSS, Cascading Style Sheets) Di sini kita bercakap tentang Javascript. Jadi apa itu Javascript? Javascript dilahirkan untuk memenuhi keperluan pengeluaran halaman web yang dinamik.

 3107957
3107957Jika templat tapak web boleh menjadi interaktif dan mengandungi elemen yang lebih aktif, adalah perlu untuk membenamkan teknologi lain dalam halaman web. Seperti: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers dan Cascading Style Sheets (CSS, Cascading Style Sheets) Di sini kita bercakap tentang Javascript. Jadi apa itu Javascript? Javascript dilahirkan untuk memenuhi keperluan pengeluaran halaman web yang dinamik.

 3107760
3107760Jika templat tapak web boleh menjadi interaktif dan mengandungi elemen yang lebih aktif, adalah perlu untuk membenamkan teknologi lain dalam halaman web. Seperti: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers dan Cascading Style Sheets (CSS, Cascading Style Sheets) Di sini kita bercakap tentang Javascript. Jadi apa itu Javascript? Javascript dilahirkan untuk memenuhi keperluan pengeluaran halaman web yang dinamik.

 3107176
3107176Jika templat tapak web boleh menjadi interaktif dan mengandungi elemen yang lebih aktif, adalah perlu untuk membenamkan teknologi lain dalam halaman web. Seperti: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers dan Cascading Style Sheets (CSS, Cascading Style Sheets) Di sini kita bercakap tentang Javascript. Jadi apa itu Javascript? Javascript dilahirkan untuk memenuhi keperluan pengeluaran halaman web yang dinamik.

 3107856
3107856Jika templat tapak web boleh menjadi interaktif dan mengandungi elemen yang lebih aktif, adalah perlu untuk membenamkan teknologi lain dalam halaman web. Seperti: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers dan Cascading Style Sheets (CSS, Cascading Style Sheets) Di sini kita bercakap tentang Javascript. Jadi apa itu Javascript? Javascript dilahirkan untuk memenuhi keperluan pengeluaran halaman web yang dinamik.

 3108593
3108593Jika templat tapak web boleh menjadi interaktif dan mengandungi elemen yang lebih aktif, adalah perlu untuk membenamkan teknologi lain dalam halaman web. Seperti: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers dan Cascading Style Sheets (CSS, Cascading Style Sheets) Di sini kita bercakap tentang Javascript. Jadi apa itu Javascript? Javascript dilahirkan untuk memenuhi keperluan pengeluaran halaman web yang dinamik.

 3108279
3108279Jika templat tapak web boleh menjadi interaktif dan mengandungi elemen yang lebih aktif, adalah perlu untuk membenamkan teknologi lain dalam halaman web. Seperti: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers dan Cascading Style Sheets (CSS, Cascading Style Sheets) Di sini kita bercakap tentang Javascript. Jadi apa itu Javascript? Javascript dilahirkan untuk memenuhi keperluan pengeluaran halaman web yang dinamik.

 3107993
3107993Jika templat tapak web boleh menjadi interaktif dan mengandungi elemen yang lebih aktif, adalah perlu untuk membenamkan teknologi lain dalam halaman web. Seperti: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers dan Cascading Style Sheets (CSS, Cascading Style Sheets) Di sini kita bercakap tentang Javascript. Jadi apa itu Javascript? Javascript dilahirkan untuk memenuhi keperluan pengeluaran halaman web yang dinamik.

 3108128
3108128Jika templat tapak web boleh menjadi interaktif dan mengandungi elemen yang lebih aktif, adalah perlu untuk membenamkan teknologi lain dalam halaman web. Seperti: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers dan Cascading Style Sheets (CSS, Cascading Style Sheets) Di sini kita bercakap tentang Javascript. Jadi apa itu Javascript? Javascript dilahirkan untuk memenuhi keperluan pengeluaran halaman web yang dinamik.

 3108305
3108305Jika templat tapak web boleh menjadi interaktif dan mengandungi elemen yang lebih aktif, adalah perlu untuk membenamkan teknologi lain dalam halaman web. Seperti: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers dan Cascading Style Sheets (CSS, Cascading Style Sheets) Di sini kita bercakap tentang Javascript. Jadi apa itu Javascript? Javascript dilahirkan untuk memenuhi keperluan pengeluaran halaman web yang dinamik.

 3108045
3108045Jika templat tapak web boleh menjadi interaktif dan mengandungi elemen yang lebih aktif, adalah perlu untuk membenamkan teknologi lain dalam halaman web. Seperti: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers dan Cascading Style Sheets (CSS, Cascading Style Sheets) Di sini kita bercakap tentang Javascript. Jadi apa itu Javascript? Javascript dilahirkan untuk memenuhi keperluan pengeluaran halaman web yang dinamik.

 3108664
3108664Jika templat tapak web boleh menjadi interaktif dan mengandungi elemen yang lebih aktif, adalah perlu untuk membenamkan teknologi lain dalam halaman web. Seperti: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers dan Cascading Style Sheets (CSS, Cascading Style Sheets) Di sini kita bercakap tentang Javascript. Jadi apa itu Javascript? Javascript dilahirkan untuk memenuhi keperluan pengeluaran halaman web yang dinamik.

 3107888
3107888Jika templat tapak web boleh menjadi interaktif dan mengandungi elemen yang lebih aktif, adalah perlu untuk membenamkan teknologi lain dalam halaman web. Seperti: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers dan Cascading Style Sheets (CSS, Cascading Style Sheets) Di sini kita bercakap tentang Javascript. Jadi apa itu Javascript? Javascript dilahirkan untuk memenuhi keperluan pengeluaran halaman web yang dinamik.

 3108334
3108334Jika templat tapak web boleh menjadi interaktif dan mengandungi elemen yang lebih aktif, adalah perlu untuk membenamkan teknologi lain dalam halaman web. Seperti: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers dan Cascading Style Sheets (CSS, Cascading Style Sheets) Di sini kita bercakap tentang Javascript. Jadi apa itu Javascript? Javascript dilahirkan untuk memenuhi keperluan pengeluaran halaman web yang dinamik.

 227373
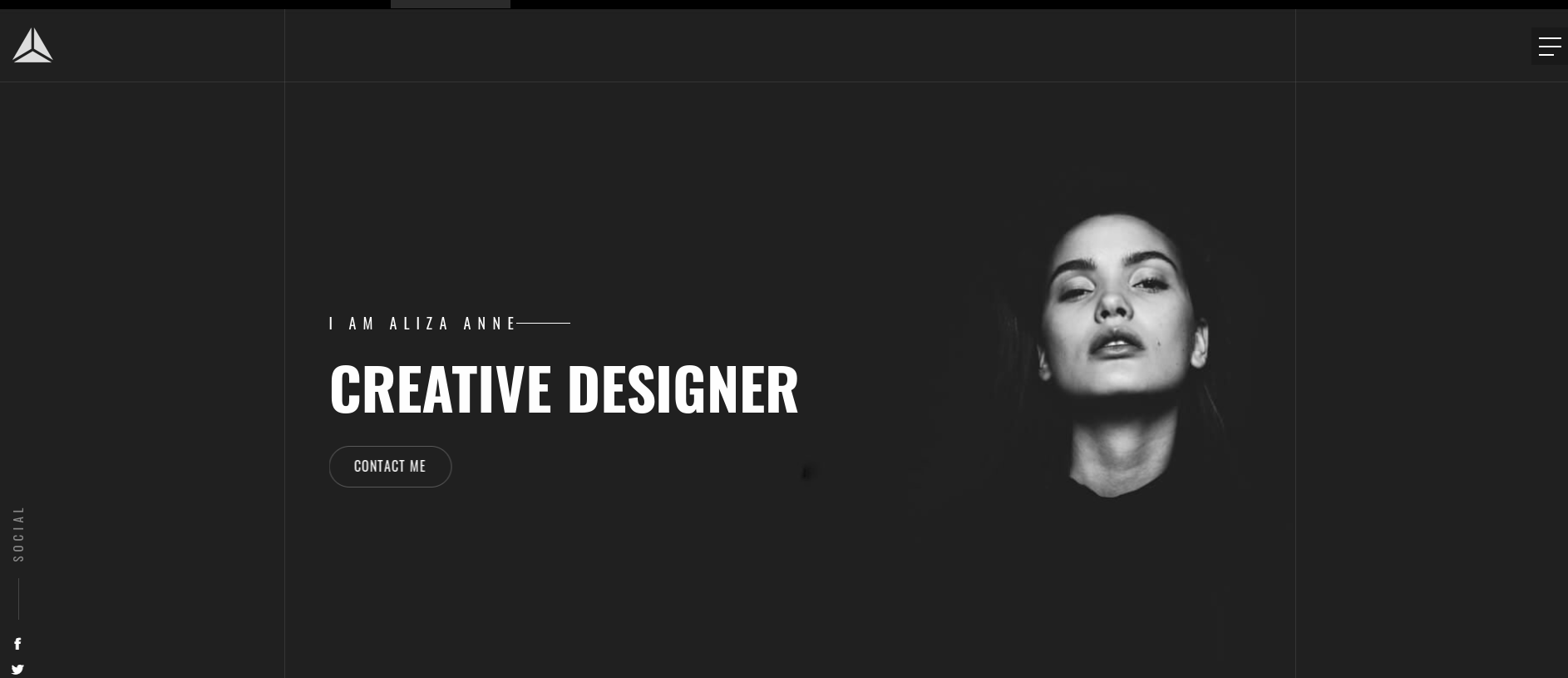
227373Templat tapak web portfolio peribadi kreatif hitam, berdasarkan Bootstrap3, HTML5, CSS3, JavaScript jQuery. Ini adalah templat responsif yang boleh digunakan untuk paparan kerja peribadi, laman web resume peribadi, dll.

 3112001
3112001Bootstrap, daripada Twitter, ialah rangka kerja bahagian hadapan yang sangat popular. Bootstrap adalah berdasarkan HTML, CSS dan JavaScript Ia mudah dan fleksibel, menjadikan pembangunan web lebih pantas. [1] Ia dibangunkan oleh pereka Twitter Mark Otto dan Jacob Thornton dan merupakan rangka kerja CSS/HTML. Bootstrap menyediakan spesifikasi HTML dan CSS yang elegan, yang ditulis dalam bahasa CSS dinamik Less. but

