Tema tersuai WordPress
Dalam bab ini, kita akan belajar cara menyesuaikan tema. Tema tersuai membantu anda memberikan tapak web anda rupa baharu. Di sini anda boleh menukar imej/warna latar belakang, menambah tajuk, melakukan lebih banyak lagi.
Berikut ialah langkah untuk menyesuaikan tema anda.
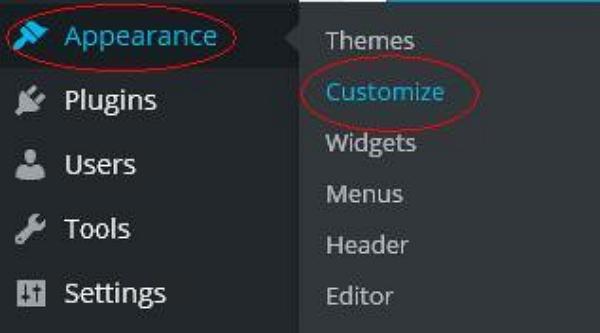
Langkah (1) - Klik Penampilan → Sesuaikan.

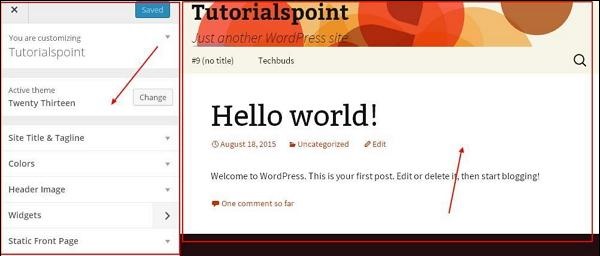
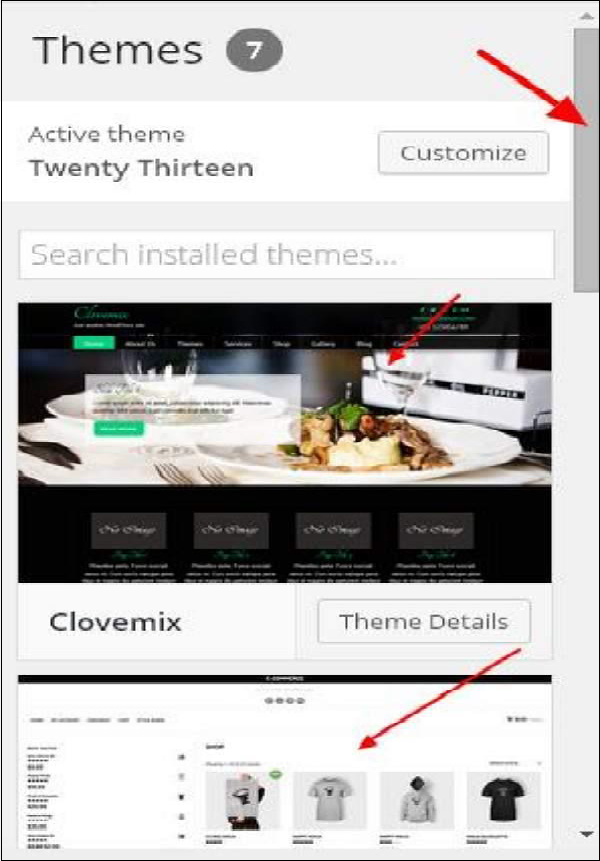
Langkah (2) - Skrin berikut akan dipaparkan.

Tema Aktif: Dalam bahagian ini, anda hanya boleh mengklik "Tukar" untuk menukar tema semasa.

Apabila anda klik "Tukar", anda akan mendapat senarai tema, klik pada mana-mana tema dan kemudian klik "Simpan & Teruskan". Tema anda akan disimpan.

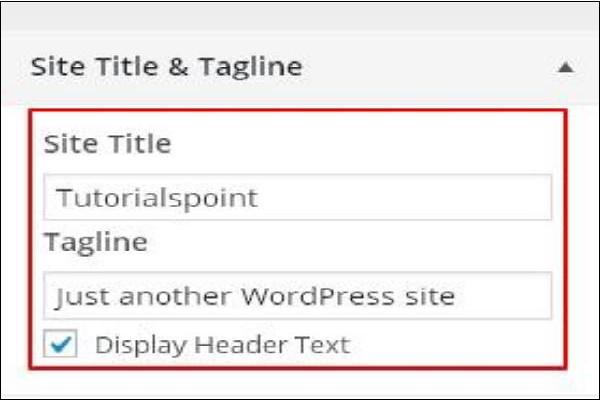
Tajuk Tapak & Tagline:Dalam bahagian ini anda boleh menambah tajuk dan slogan laman web yang ingin anda tambahkan ke tapak web anda.

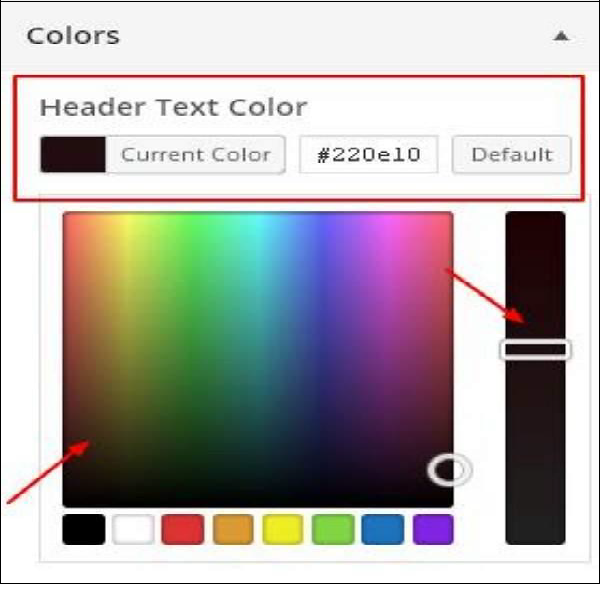
Warna - Anda boleh menggunakan bahagian ini untuk menukar warna teks tajuk. Semasa anda menatal warna, anda akan melihat perubahan di sebelah kanan halaman. Anda juga boleh menambah warna anda sendiri pada kotak antara "Warna semasa" dan "Default".

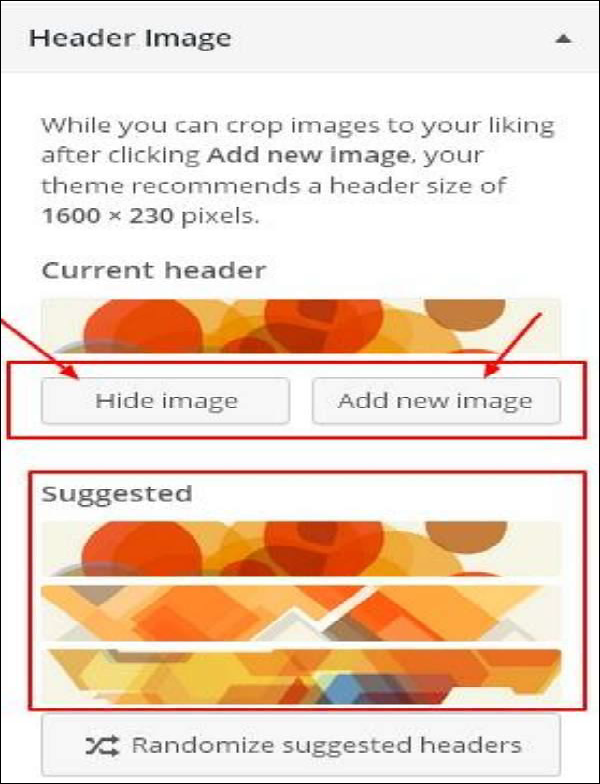
Imej Pengepala- Tambahkan imej pengepala dengan memilih daripada cadangan, atau tambah imej anda sendiri dengan mengklik Tambah imej baharu.

Widget - Tambahkan widget ke tapak web anda dari sini.

Apabila anda klik pada tanda anak panah, imej berikut akan dipaparkan.

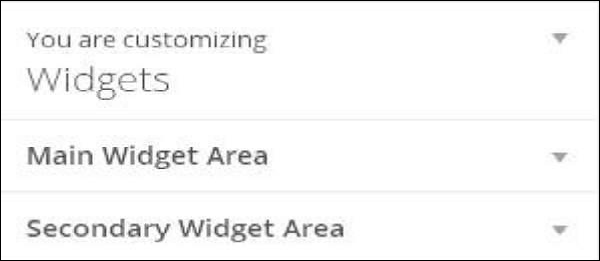
Di sini, terdapat dua pilihan :
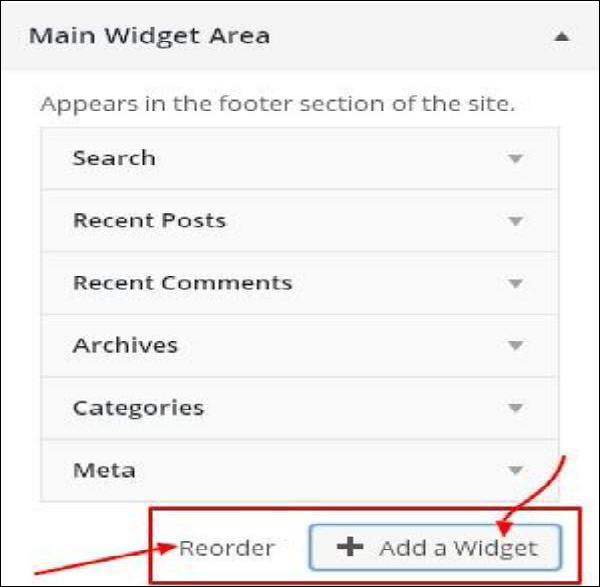
Pertama ialah "Widget Utama", apabila anda mengklik pada ini, anda mendapat satu lagi senarai widget untuk dipaparkan di kawasan footer.

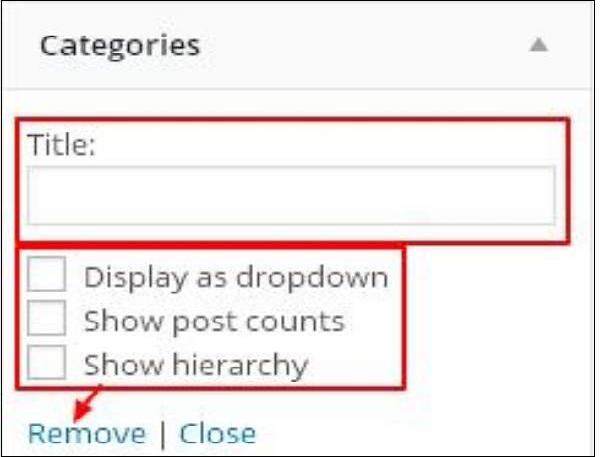
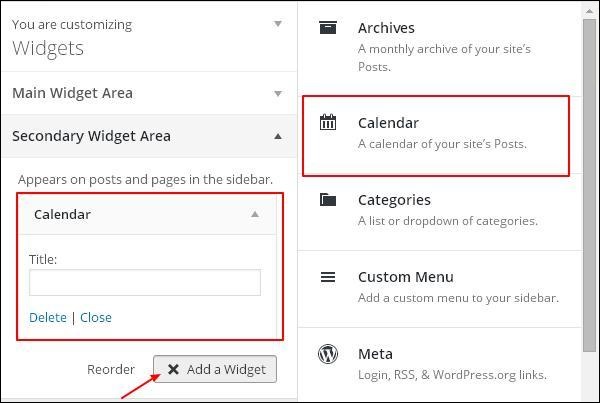
Apabila anda mengklik pada mana-mana widget, menu lungsur akan muncul di mana anda boleh mengedit lebih banyak kandungan atau menambah lebih banyak kandungan. Sebagai contoh - Jika anda ingin menambah kategori maka imej berikut akan dipaparkan.

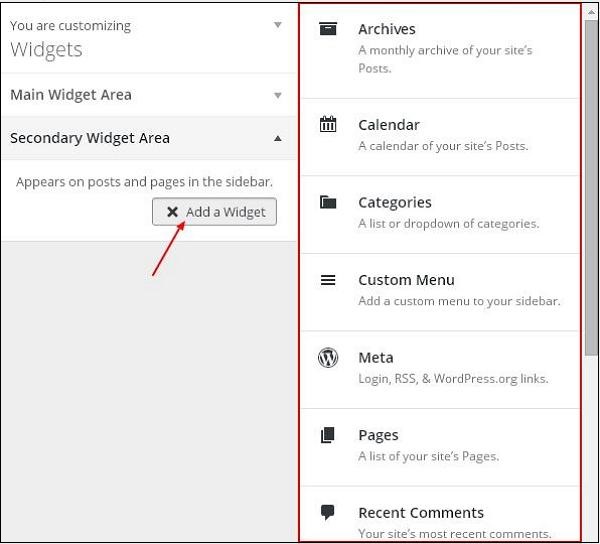
Widget Tambahan – Di sini anda perlu klik pada “Tambah widget” dan anda akan mendapat senarai widget berbeza dalam bar sisi. Klik pada mana-mana dan ia ditambahkan pada senarai widget anda.

Jika anda ingin menambah lebih banyak widget, klik "Tambah widget" sekali lagi dan anda boleh menambah seberapa banyak widget yang anda mahu.

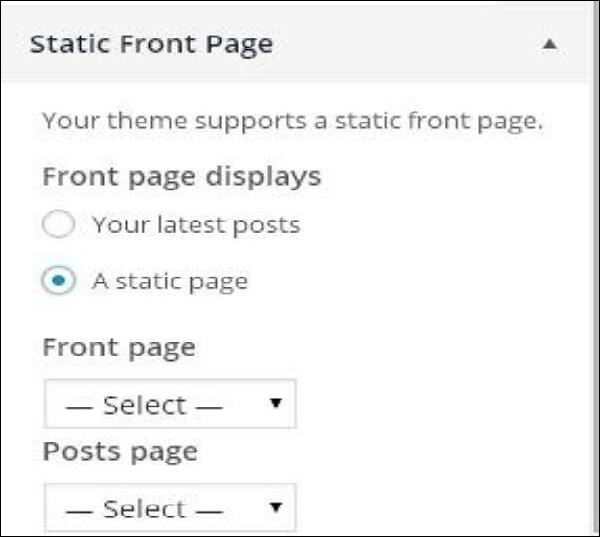
Hadapan Statik - Pilih siaran terbaharu atau bahagian hadapan statik untuk tapak web anda.