jEasyUI mencipta halaman tab
Tutorial ini akan menunjukkan kepada anda cara mencipta komponen Tabs menggunakan easyui. Tab mempunyai berbilang panel yang boleh ditambah atau dialih keluar secara dinamik. Anda boleh menggunakan Tab untuk memaparkan entiti yang berbeza pada halaman yang sama.
Tab hanya memaparkan satu panel pada satu masa dan setiap panel mempunyai tajuk, ikon dan butang tutup. Apabila Tab dipilih, kandungan panel yang sepadan akan dipaparkan.

Buat Tab daripada penanda HTML, yang mengandungi bekas DIV dan beberapa panel DIV.
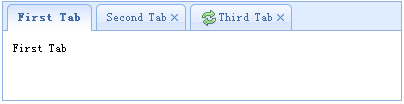
<div class="easyui-tabs" style="width:400px;height:100px;"> <div title="First Tab" style="padding:10px;"> First Tab </div> <div title="Second Tab" closable="true" style="padding:10px;"> Second Tab </div> <div title="Third Tab" iconCls="icon-reload" closable="true" style="padding:10px;"> Third Tab </div> </div>
Kami mencipta komponen Tab dengan tiga panel Panel kedua dan ketiga boleh ditutup dengan mengklik butang tutup.
Muat turun contoh jQuery EasyUI
jeasyui-layout-tabs1.zip








