jEasyUI mencipta paparan tersuai
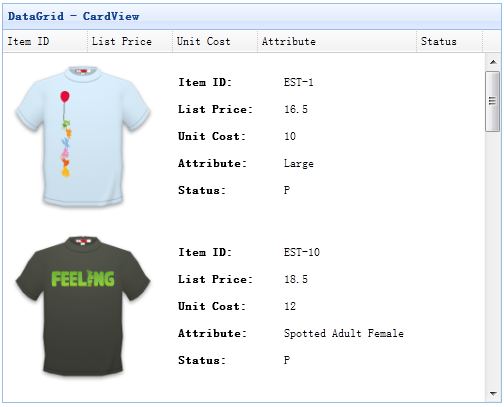
Dalam situasi yang berbeza, anda mungkin perlu menggunakan reka letak yang lebih fleksibel untuk grid data anda. Bagi pengguna, Card View adalah pilihan yang baik. Alat ini mendapatkan semula dan memaparkan data dengan cepat dalam grid data. Dalam pengepala grid data, anda boleh mengisih data hanya dengan mengklik pada pengepala lajur. Tutorial ini akan menunjukkan kepada anda cara membuat Paparan Kad tersuai.

Buat Paparan Kad
Mewarisi daripada paparan lalai grid data ialah cara yang baik untuk mencipta paparan tersuai. Kami akan membuat Paparan Kad untuk memaparkan beberapa maklumat bagi setiap baris.
var cardview = $.extend({}, $.fn.datagrid.defaults.view, {
renderRow: function(target, fields, frozen, rowIndex, rowData){
var cc = [];
cc.push('<td colspan=' + fields.length + ' style="padding:10px 5px;border:0;">');
if (!frozen){
var aa = rowData.itemid.split('-');
var img = 'shirt' + aa[1] + '.gif';
cc.push('<img src="images/' + img + '" style="width:150px;float:left">');
cc.push('<div style="float:left;margin-left:20px;">');
for(var i=0; i<fields.length; i++){
var copts = $(target).datagrid('getColumnOption', fields[i]);
cc.push('<p><span class="c-label">' + copts.title + ':</span> ' + rowData[fields[i]] + '</p>');
}
cc.push('</div>');
}
cc.push('</td>');
return cc.join('');
}
});Buat grid data (DataGrid)
Kini kami menggunakan paparan untuk mencipta grid data (datagrid).
<table id="tt" style="width:500px;height:400px" title="DataGrid - CardView" singleSelect="true" fitColumns="true" remoteSort="false" url="datagrid8_getdata.php" pagination="true" sortOrder="desc" sortName="itemid"> <thead> <tr> <th field="itemid" width="80" sortable="true">Item ID</th> <th field="listprice" width="80" sortable="true">List Price</th> <th field="unitcost" width="80" sortable="true">Unit Cost</th> <th field="attr1" width="150" sortable="true">Attribute</th> <th field="status" width="60" sortable="true">Status</th> </tr> </thead> </table>
$('#tt').datagrid({
view: cardview
});Perhatikan bahawa kami menetapkan sifat paparan dan nilainya ialah paparan kad kami.
Muat turun contoh jQuery EasyUI
jeasyui-datagrid-datagrid16.zip








