jEasyUI menambah kotak semak
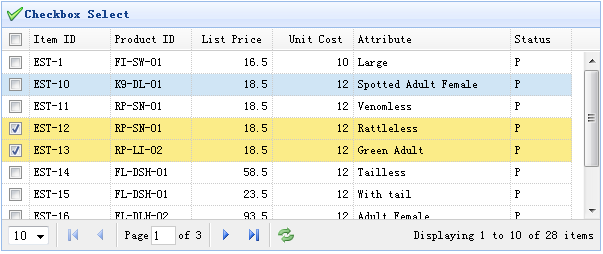
Contoh ini menunjukkan cara meletakkan lajur kotak semak ke dalam DataGrid. Dengan kotak pilihan, pengguna akan mempunyai pilihan untuk menyemak/menyahtanda data baris grid.

Untuk menambah lajur kotak pilihan, kita hanya perlu menambah atribut kotak pilihan lajur dan menetapkannya kepada benar. Kod kelihatan seperti ini:
<table id="tt" title="Checkbox Select" class="easyui-datagrid" style="width:550px;height:250px" url="data/datagrid_data.json" idField="itemid" pagination="true" iconCls="icon-save"> <thead> <tr> <th field="ck" checkbox="true"></th> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="100">Attribute</th> <th field="status" width="60" align="center">Status</th> </tr> </thead> </table>
Kod di atas menambah lajur dengan atribut kotak semak, jadi ia akan menjadi lajur kotak pilihan. Jika sifat idField ditetapkan, koleksi pemilihan DataGrid akan berterusan merentas halaman.
Muat turun contoh jQuery EasyUI
jeasyui-datagrid-datagrid10.zip








