Rumah >hujung hadapan web >Tutorial H5 >HTML5 Dream Journey - Proses Pelaksanaan Kesan Pancuran Meteor yang Mempesonakan_html5 Kemahiran Tutorial
HTML5 Dream Journey - Proses Pelaksanaan Kesan Pancuran Meteor yang Mempesonakan_html5 Kemahiran Tutorial
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:48:593501semak imbas
Cermin pecah keluarga Xu redup seperti kabus. Separuh muka terdedah. Kami bertemu secara santai untuk menonton lampu. Tak sangka, langit di bumi bagaikan bintang jatuh. Bayangan tirai pintu merah itu dalam hujan. Pendatang baru yang lesu menari. Nikmati sinar matahari baru dari seluruh dunia. Hanya menjual cermin di tepi jambatan adalah aktiviti santai.
——Dinasti Lagu Liu Chenweng·"Poppy"
Apabila bintang jatuh muncul, orang suka mendoakannya, kerana kononnya jika anda membuat hajat pada bintang jatuh, hajat itu akan menjadi kenyataan. Tetapi bintang jatuh jarang berlaku, sekurang-kurangnya saya tidak pernah melihatnya, jadi saya tidak pernah membuat hajat kepadanya. Baru-baru ini, kerana minat, saya mencipta kesan mengekor, dan kemudian saya berfikir bahawa saya boleh menggunakan kesan mengekor untuk mencapai kesan hujan meteor. Jadi mari kita lakukan hari ini, supaya kanak-kanak seperti saya yang tidak pernah melihat bintang jatuh akan mendapat sedikit pandangan.
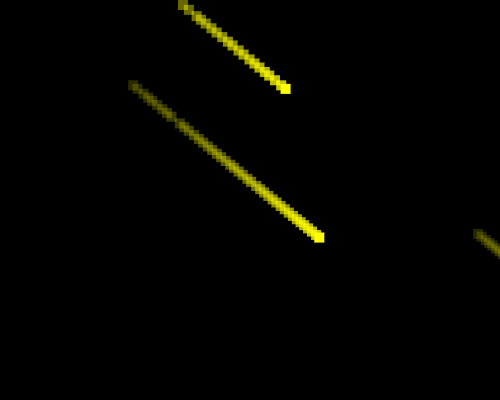
Biar saya siarkan beberapa tangkapan skrin dahulu: 

Uji sambungan: http://www.cnblogs.com/yorhom/articles/3237944.html
1. Persediaan
Pembangunan ini memerlukan enjin sumber terbuka lufylegend.js Alamat muat turun dan butiran enjin adalah seperti berikut
Laman web rasmi enjin:
http. ://lufylegend.com/lufylegend
Tapak web API Enjin:
http://lufylegend.com/lufylegend/api
2 , anda perlu menggunakan kesan trailing , tetapi tiada fungsi tailing dalam lufylegend, jadi saya terpaksa menulisnya sendiri, sebenarnya, ia tidak sukar untuk dilaksanakan, tetapi lufy terlalu malas dan tidak mempunyai enkapsulasi (saya harap lufy akan. tak nampak ayat ni...). Hari ini saya akan membantu dia mencapai kesan ini. Kesan tailing sangat biasa dalam permainan, seperti hantu dan peluru apabila watak bergerak. Oleh itu, kami merangkumnya sebagai kelas Smearing, yang bertanggungjawab terutamanya untuk mencapai kesan trailing. Kod adalah seperti berikut:
* @param $objek Tambah objek mengekor
*/
fungsi Smearing($objek){
var self = this; 🎜>self.y = 0 ;
self.mode = "";
self.smearingSprite = new LSprite(); objek;
sendiri. originalSprite = new LSprite();
self.addChild(self.originalSprite); ,self.smeared);
}
Penyenaraian Kod 1
Biar saya jelaskan perkataan demi perkataan.
Saya tidak akan menerangkan baris pertama kod, setiap orang IT di bumi mengetahuinya. Jadi mulakan dengan baris kedua.
Pertama, kami mewarisi kelas ini daripada LSprite menggunakan asas, seperti yang ditunjukkan dalam penyenaraian kod 2 (untuk apa asas dan LSprite, anda boleh menyemaknya dalam dokumentasi API, atau membaca artikel saya sebelum ini).
Salin kod
Kod tersebut adalah seperti berikut:
Salin kod
Kod tersebut adalah seperti berikut:
Kod adalah seperti berikut:
self.object = $object;
Penyenaraian Kod 4
Kod tersebut adalah seperti berikut:
self.originalSprite = new LSprite();
self.addChild(self.originalSprite); Akhir sekali tambahkan Acara garis masa, sesuai untuk menambah ekor.
self.addEventListener(LEvent. ENTER_FRAME, self .smeared);
Codeliste 6
Zu diesem Zeitpunkt wurde der Smearing-Konstruktor geschrieben und erklärt. Wenn Sie ihn nicht verstehen, verstehen Sie möglicherweise nicht, dass addChild und LSprite in lufylegend gekapselt sind.
Wir haben dem obigen Code Zeitleistenereignisse hinzugefügt. Warum beitreten? Denn ich könnte genauso gut über das Prinzip des Tailings sprechen. Beim Trailing wird eigentlich das Originalobjekt kontinuierlich geklont und dann an der aktuellen Position platziert, was einem ständigen Stempeln auf dem Bildschirm entspricht. Wenn sich das Originalobjekt entfernt, bewegt sich das von uns geklonte Objekt nicht, aber das Originalobjekt entfernt sich. Wenn wir viele Objekte hinzufügen, wird eine Linie gebildet, die das Originalobjekt verbindet. Zu diesem Zeitpunkt durchlaufen wir jedes Mitglied dieser Linie und ändern die Transparenz des aktuellen Objekts durch Beschleunigung. Stellen Sie dann fest, ob die Transparenz des Objekts 0 ist, und entfernen Sie es in diesem Fall, um zu vermeiden, dass es zu viel Platz einnimmt. Daher fügen wir Zeitleistenereignisse hinzu, um fortlaufend nachgestellte Objekte hinzuzufügen.
Das Verschmieren der Mitgliedsfunktion spielt diese Rolle. Der Code lautet wie folgt:
Smearing.prototype.smeared = function(self){
var smearingChild = new SmearingChild(self.originalSprite,self.object);
self.smearingSprite.addChild(smearingChild );
for(var key in self.smearingSprite.childList){
LTweenLite.to(self.smearingSprite.childList[key],0.5,{
alpha: 0,
onComplete:function( o){
self.smearingSprite.removeChild(o);
}
});
Codeauflistung 7
Hauptsächlich die beiden oben genannten Codezeilen, z. B. Codeliste 8:
Code Listing 8
* @param $parent Das Objekt zum Bestimmen der Nachlaufposition
* @param $object Das Objekt zum Hinzufügen des Nachlaufeffekts
*/
function SmearingChild($parent,$object){
var self = this ;
base(self,LSprite ,[]);
self.addChild($object;
self.y = $parent.y; 🎜>self.alpha = 0.8;
}
Codeauflistung 9
Die obige Klasse hat zwei Parameter, wenn sie instanziiert wird, und der zweite eines ist das Originalobjekt. Lassen Sie uns zunächst erklären, was „zur Bestimmung der nachgestellten Position“ bedeutet. Tatsächlich besteht die Bewegung unseres Objekts nicht darin, das gesamte Smearing-Objekt zu bewegen, sondern darin, das ursprüngliche Sprite-Objekt darin zu bewegen, sodass wir die SmearingSprite-Sache nicht ausführen . Warum? Tatsächlich gibt es einen Grund (Unsinn, bitte ignorieren Sie ihn). Der Grund ist, dass, wenn die Koordinaten unseres Schwanzes auf die Koordinatenposition des gesamten Smearing-Objekts eingestellt sind, sich auch das zum SmearingSprite hinzugefügte Objekt entsprechend bewegt Der Schwanz wird falsch ausgerichtet, wodurch keine Wirkung erzielt wird. Also habe ich den oben genannten Ansatz gewählt: nicht sich selbst verschieben, sondern das ursprüngliche Sprite verschieben. Daher müssen wir die ursprünglichen Sprite-Daten an SmearingChild übergeben, damit wir sie über $parent erhalten.
Nachdem wir darüber gesprochen haben, sollte jeder ein wenig verstehen. Der Code wird später veröffentlicht, und Sie können ihn nehmen und studieren, Fragen unter dem Artikel stellen oder Sina Weibo @Yorhom verwenden oder die E-Mail-Adresse wangyuehao1999@gmail.com verwenden. (Es gibt viele Kontaktinformationen (^o^))
Code kopieren
LTweenLite.to(self.originalSprite, $duration,$vars);
};
Codeliste 10
Der erste Parameter ist die Zeit der Bewegungsausführung; der zweite Parameter sind die Daten zur Erleichterung der Ausführung, die mit dem letzten Parameter der LTweenLite.to-Methode identisch sind. Es ist jedoch zu beachten, dass wir zur Vereinfachung der Bedienung das Modusattribut des Objekts am Ende der Verschiebung in „abgeschlossen“ ändern. Dies geschieht, damit jeder auf der Grundlage des Werts des Modusattributs entscheiden kann, ob er andere Vorgänge ausführen möchte, z. B. das Entfernen des Objekts oder das Verschieben an einen anderen Ort.
Die Smearing-Klasse ist gekapselt und wie folgt einfach zu verwenden:
init(10,"mylegend",500,400,main);
var back;
LStage.setDebug(true); 🎜>back = new LSprite();
back.graphics.drawRect(0,"",[0,0,50,50],true,"blue"); 50);
smearing.to(2,{
x: 200,
y: 200
});
addChild(smearing);
Codeauflistung 11
Das Demonstrationsrendering ist wie folgt:
Testverbindung: http://www.cnblogs.com/yorhom/articles/3237266.html
Drei, schillernder Meteorschauereffekt

Mit der Smearing-Klasse ist unser Meteorschauer viel einfacher. Zeigen Sie zunächst den gesamten Code an:
Kopieren Sie den Code
//Basisebene hinzufügen
backLayer = new LSprite();
addChild(backLayer);
//Meteorebene hinzufügen
meteorLayer = new LSprite() ;
addChild(meteorLayer);
//Zeichne ein schwarzes Rechteck als Hintergrund
back = new LGraphics(
back.drawRect(0,"",[0, 0,LStage.width ,LStage.height],true,"black");
backLayer.addChild(back); Zeichne ein gelbes Rechteck als Meteor
meteor = new LSprite();
meteor .graphics.drawRect(0,"",[0,0,10,10],true,"yellow");
backLayer.addEventListener(LEvent.ENTER_FRAME,onframe); 🎜>function onframe (){
if(indexFrame > maxFrame){
indexFrame = 0;
//Hinzufügen eines Schweifs zu jedem Meteor
var smearing = new Smearing(meteor,50);
smearing.x = Math.floor(Math.random() * 250);
smearing.y = 0;
smearing.to(2,{
x: Math.floor(Math. random( ) * (500 - 480) 480),
y: 400
});
meteorLayer.addChild(smearing);
for(var key in meteorLayer.childList) {
if(meteorLayer.childList[key].mode == "complete"){
meteorLayer.removeChild(meteorLayer.childList[key]);
}
indexFrame
}
Codeauflistung 12
Zu jeder Codezeile werden Kommentare hinzugefügt, die sehr einfach zu verstehen sein müssen. Wenn Sie es wirklich nicht verstehen können, liegt es möglicherweise daran, dass Sie lufylegend nicht verstehen. Weitere Informationen finden Sie in der API-Dokumentation.
Der letzte Schritt ist das Packen des Codes,
Adresse herunterladen
Dieser Artikel endet hier. Wenn der Artikel etwas Unangemessenes enthält, können Sie uns gerne darauf hinweisen. Wenn Sie außerdem Fragen haben, können Sie unten im Blog eine Nachricht hinterlassen. Ich werde mein Bestes tun, um Ihnen bei der Lösung zu helfen.
Unterstützung ist die größte Ermutigung!

