Rumah >hujung hadapan web >Tutorial H5 >NodeJS与HTML5相结合实现拖拽多个文件上传到服务器的实现方法
NodeJS与HTML5相结合实现拖拽多个文件上传到服务器的实现方法
- 高洛峰asal
- 2017-01-12 16:51:402082semak imbas
实现多文件拖拽上传的简易Node项目,可以在github上下载,你可以先下载下来:https://github.com/Johnharvy/upLoadFiles/。
解开下载下的zip格式包,建议用webstom 运行该项目,通过app.js启动项目,如果提示找不到node.exe执行环境,请指定好你的node.exe安装位置。这里我用的express框架是3.21.2版本。
我们来简单介绍下拖拽效果是怎么实现的。
这里先看代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery.js"></script>
<script src="js/EventUtil.js"></script>
<title>uploadFile</title>
<style>
#a1{width:100px;height:100px;background: #aaaaaa;text-align:center;line-height:100px;color:rgba(81, 49, 202, 0.72);
margin:150px auto;}
</style>
</head>
<body>
<div id="a1">拖拽到此</div>
<div id="out-input"></div>
<script>
var a1=document.getElementById("a1");
function handleEvent(event){
var info ="",
output= document.getElementById("out-input"),
files,i,len;
EventUtil.preventDefault(event); //阻止事件的默认行为
var formData =new FormData();
if(event.type == "drop"){
files=event.dataTransfer.files;
i = 0;
len= files.length;
while( i< len){
info += files[i].name +"("+ files[i].type + "," +files[i].size +"bytes)<br/>";
formData.append("file"+i,files[i]);
i++;
}
output.innerHTML = info;
$.ajax({
type:"post",
url:"/uploadFile",
data:formData,
async: false,
cache: false,
contentType: false,
processData: false, //此处指定对上传数据不做默认的读取字符串的操作
success:function(rs){
console.log(rs);
},
error:function(r){
alert("文件上传出错!");
}
});
}
}
EventUtil.addHandler(a1, "dragenter", handleEvent);
EventUtil.addHandler(a1, "dragover", handleEvent);
EventUtil.addHandler(a1, "drop", handleEvent);
</script>
</body>
</html> html内容很简单,一个显示允许的拖拽范围,一个用来显示上传文件内容的div块。
Js部分:
这里我准备了一个EventUtil接口对象,你也可以把它看成处理事件的很小的库,它的作用是封装了各个浏览器绑定相同事件的不同方法,为了实现各浏览器通用的事件绑定方法,统一用EventUtil对象来实现,你可以简单看下它的实现代码,非常简单。
当浏览器检测到拖拽的三种事件情况,“dragenter”,“dragover”,“drag"默认的行为会被阻止,当为”drag“情况时执行我们的自定义事件。
因为我们上传的是文件,所以这里用到了FormData的实例,通过append()添加文件到该对象中成为队列文件,上传到服务器端后会按队列顺序被解析成属性对象。事件中通过”event.dataTransfer.files“来获取事件中存储的文件。
这里还有一点需要注意的是jquery的ajax方法在上传文件对象时需要配置processData为false,意指不使用默认的读取字符串的操作。原因是默认情况下,通过data选项传递进来的数据,如果是一个对象(技术上讲只要不是字符串),都会处理转化成一个查询字符串,以配合默认内容类型 "application/x-www-form-urlencoded"。如果要发送 DOM 树信息或其它不希望转换的信息,需要设置为 false。
文件上传成功后控制台会打印”{infor:"success”}“信息。
到此,前端部分结束,下面我们来看Node.js端的代码。
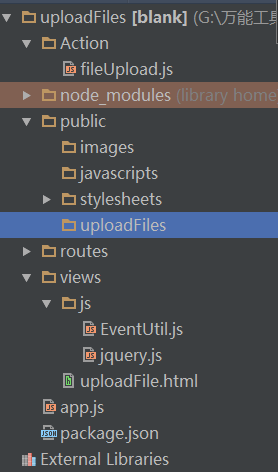
文件结构如下:

我们先看路由——app.js里的内容:
var express = require('express');
var routes = require('./routes');
var user = require('./routes/user');
var http = require('http');
var path = require('path');
var app = express();
// all environments
app.set('port', process.env.PORT || 3000);
app.set('view engine', 'jade');
app.use(express.favicon());
app.use(express.logger('dev'));
app.use(express.json());
app.use(express.urlencoded());
app.use(express.methodOverride());
app.use(app.router);
app.use(express.static(path.join(__dirname)));
exports.app=app;
var uploadAction=require("./Action/fileUpload");
//路由事件监听
uploadAction.uploadTest.uploadFile();
//文件上传监听
// development only
if ('development' == app.get('env')) {
app.use(express.errorHandler());
}
app.get('/users', user.list);
http.createServer(app).listen(app.get('port'), function(){
console.log('Express server listening on port ' + app.get('port'));
});和初始的app.js有几点不同,我把app对象导出来以便在fileUpload.js中重复利用,然后引入了fileUpload.js模块,并通过该接口对象获得保存该模块所有方法的uploadTest对象并调用uploadFile方法。
好,最后我们来看fileUpload.js文件:
var multipart = require('connect-multiparty');
var App=require("../app");
var path = require('path');
var fs=require("fs");
var app=App.app;
var uploadTest={};
function uploadFile(){
app.post("/uploadFile", multipart(),function(req,res) {
var i=0;
while(i != null){
if(req.files["file"+i]) upLoad(i);
else{ i= null; res.json({infor:"success"});return;}
i++;
}
//上传队列文件
function upLoad(index){
var filename = req.files["file"+index].originalFilename || path.basename(req.files["file"+index].path);
//path接口可以指定文件的路径和文件名称,"\结尾默认为路径,字符串结尾默认为文件名"
var targetPath = path.dirname("") + '/public/uploadFiles/' + filename;
//fs创建指定路径的文件并将读取到的文件内容写入
fs.createReadStream(req.files["file"+index].path).pipe(fs.createWriteStream(targetPath));
}
});
}
uploadTest.uploadFile=uploadFile;
exports.uploadTest=uploadTest;
nodeJs总是非常简便威猛的,而且具有高度的可创性,这也是我喜欢它的理由。我们看到这里的关键代码其实很少,我简单介绍下实现文件上传的逻辑过程:
•获取上传文件的文件名
•设置文件的存储位置,以及文件名称
•读取文件的内容流并创建新文件写入内容流
为了实现上传多个文件,我还做了一些匹配操作,很直观,不难理解。
文件上传成功后,会出现在public文件下的uploadFiles文件下。
文件中所用到的模块都记录在package.json中,可以通过进入package.json的同级目录地址通过指令”npm install“安装。如果是直接运行github上下载的工程文件,就不用再安装了。
以上所述是小编给大家介绍的NodeJS与HTML5相结合实现拖拽多个文件上传到服务器的实现方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对PHP中文网的支持!
更多NodeJS与HTML5相结合实现拖拽多个文件上传到服务器的实现方法相关文章请关注PHP中文网!

