 hujung hadapan web
hujung hadapan web Tutorial H5
Tutorial H5 HTML5 pingpong (pengesan perlanggaran) contoh two_html5 kemahiran tutorial
HTML5 pingpong (pengesan perlanggaran) contoh two_html5 kemahiran tutorialHTML5 pingpong (pengesan perlanggaran) contoh two_html5 kemahiran tutorial

Alamat demo
http://koking.8u.hanmandarin.com/html5/1.html
Pengenalan ringkas
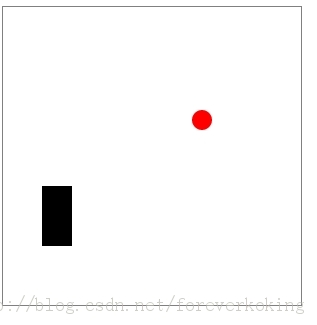
Bola boleh bergerak bebas di dalam kotak
Anda boleh menggunakan kekunci arah untuk mengawal batu bata hitam untuk bergerak ke atas, bawah, kiri dan kanan untuk berlanggar dengan bola
Pelaksanaan kod
var ctx;
var kanvas;
var ball_x=10;
var ball_y=10;
jari_bola var=10;
var ball_vx=10;
var ball_vy=8;
var wall_x=30;
var wall_y=40;
var wall_width=30;
var wall_height=60;
var box_x=0;
var box_y=0;
var box_width=300;
var box_height=300;
var bound_left=box_x ball_radius;
var bound_right=box_x box_width-ball_radius;
var bound_top=box_y ball_radius;
var bound_bottom=box_y box_height-ball_radius;
unit var=10;
fungsi bersilang(sx, sy, fx, fy, cx, cy, rad)
{
var dx;
var dy;
var t;
var rt;
dx = fx - sx;
dy = fy - sy;
t = 0.0 - (((sx - cx) * dx (sy - cy) * dy) / (dx * dx dy * dy));
jika (t {
t = 0.0;
}
lain jika (t > 1.0)
t = 1.0;
var dx1 = (sx t * dx) - cx;
var dy1 = (sy t * dy) - cy;
var rt = dx1 * dx1 dy1 * dy1;
jika (rt kembali benar;
lain
kembali palsu;
}
fungsi move_ball()
{
ball_x=ball_x ball_vx;
ball_y=ball_y ball_vy;
jika(bola_x
bola_x=terikat_kiri;
ball_vx=-ball_vx;
}
jika(bola_x>terikat_kanan)
{
bola_x=terikat_kanan;
ball_vx=-ball_vx;
}
jika(ball_y
ball_y=bound_top;
ball_vy=-ball_vy;
}
jika(ball_y>bound_bottom)
{
ball_y=bound_bottom;
ball_vy=-ball_vy;
}
//撞到上边
jika(bersilang(dinding_x,dinding_y,dinding_x lebar_dinding,dinding_y dinding_tinggi,ball_x,ball_y,jejari_bola))
{
ball_y=us_y;
ball_vy=-ball_vy;
}
//撞到左边
jika(bersilang(dinding_x,dinding_y,dinding_x,tinggi_dinding_y,bola_x,bola_y,jejari_bola))
{
jejari_bola_x=dinding_x
ball_vx=-ball_vx;
}
//撞到右边
jika(bersilang(dinding_x lebar_dinding,dinding_y,dinding_x lebar_dinding,dinding_ytinggi_dinding,bola_x,bola_y,jejari_bola))
{ ball_vx=-ball_vx;
}
//撞到下边
jika(bersilang(wall_x,wall_y wall_height,wall_x wall_width,wall_y wall_height,ball_x,ball_y,ball_radius))
{ ball_vy=-ball_vy;
}
}
fungsi move_wall(ev)
{
Kod kunci var;
jika(event==null)
{
keyCode=window.event.keyCode;
window.event.preventDefault();
}
lain
{
keyCode=event.keyCode;
event.preventDefault();
}
suis(Kod Kunci)
{
kes 37://kiri;
dinding_x-=unit;
jika(dinding_x
pecah;
kes 38://up
wall_y-=unit;
if(wall_y
pecah;
kes 39://kanan
dinding_x =unit;
jika(wall_x wall_width>bound_right)
wall_x=bound_right-wall_width;
pecah;
kes 40://down
wall_y =unit;
jika(ketinggian_dinding_dinding>diikat_bawah)
dinding_y=tinggi_dinding_bawah_dinding;
pecah;
lalai:
pecah;
}
}
fungsi draw_all()
{
ctx.beginPath();
ctx.clearRect(box_x,box_y,box_width,box_height);
ctx.fillStyle="rgb(255,0,0)";
//ctx.lineWidth=jejari_bola;
ctx.arc(ball_x,ball_y,ball_radius,0,Math.PI*2,true);
ctx.fill();//note
ctx.fillStyle="rgb(0,0,0)";
ctx.fillRect(wall_x,wall_y,wall_width,wall_height);
ctx.strokeRect(box_x,box_y,box_width,box_height);
}
fungsi init()
{
canvas=document.getElementById('canvas');
ctx=canvas.getContext('2d');
draw_all();
setInterval(draw_all,100);
setInterval(move_ball,50);
window.addEventListener('keydown',move_wall,false);//nota
}
难点
小球和砖块的碰撞检测以及碰撞处理
将砖块分砖块分砖块玆别对小球和每条线段进行碰撞检测。
小球和线段的碰撞检测在另一篇文章
http://www.jb51.net/html5/93997.html
中有介绍。
 Apa yang dirujuk oleh H5? Meneroka konteksApr 12, 2025 am 12:03 AM
Apa yang dirujuk oleh H5? Meneroka konteksApr 12, 2025 am 12:03 AMH5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enhancusexperienceaceacrossdevices.3) SemantikelementsImproveContentstructureandseo.4) H5'srespo
 H5: Alat, Rangka Kerja, dan Amalan TerbaikApr 11, 2025 am 12:11 AM
H5: Alat, Rangka Kerja, dan Amalan TerbaikApr 11, 2025 am 12:11 AMAlat dan kerangka yang perlu dikuasai dalam pembangunan H5 termasuk Vue.js, React dan Webpack. 1.vue.js sesuai untuk membina antara muka pengguna dan menyokong pembangunan komponen. 2. Leact mengoptimumkan rendering halaman melalui DOM maya, sesuai untuk aplikasi yang kompleks. 3.WebPack digunakan untuk pembungkusan modul dan mengoptimumkan beban sumber.
 Warisan HTML5: Memahami H5 pada masa kiniApr 10, 2025 am 09:28 AM
Warisan HTML5: Memahami H5 pada masa kiniApr 10, 2025 am 09:28 AMHtml5hassignificlylylectransformedwebdevelopmentbyintroducingsemanticelements, enhancingmultimediasupport, andimprovingperformance.1) itmadewebebsitesmoreaccessibleandseo-friendlywithSemhyViVeShive, dan
 Kod H5: Kebolehcapaian dan HTML SemantikApr 09, 2025 am 12:05 AM
Kod H5: Kebolehcapaian dan HTML SemantikApr 09, 2025 am 12:05 AMH5 meningkatkan kebolehaksesan laman web dan kesan SEO melalui unsur -unsur semantik dan atribut ARIA. 1. Gunakan, dan lain -lain untuk mengatur struktur kandungan dan meningkatkan SEO. 2. Atribut Aria seperti ARIA-Label meningkatkan kebolehcapaian, dan pengguna teknologi bantuan boleh menggunakan laman web dengan lancar.
 Adakah H5 sama dengan HTML5?Apr 08, 2025 am 12:16 AM
Adakah H5 sama dengan HTML5?Apr 08, 2025 am 12:16 AM"H5" dan "HTML5" adalah sama dalam kebanyakan kes, tetapi mereka mungkin mempunyai makna yang berbeza dalam senario tertentu tertentu. 1. "HTML5" adalah standard yang ditentukan oleh W3C yang mengandungi tag dan API baru. 2. "H5" biasanya merupakan singkatan HTML5, tetapi dalam pembangunan mudah alih, ia boleh merujuk kepada rangka kerja berdasarkan HTML5. Memahami perbezaan ini membantu menggunakan istilah ini dengan tepat dalam projek anda.
 Apakah fungsi H5?Apr 07, 2025 am 12:10 AM
Apakah fungsi H5?Apr 07, 2025 am 12:10 AMH5, atau HTML5, adalah versi kelima HTML. Ia menyediakan pemaju dengan set alat yang lebih kuat, menjadikannya lebih mudah untuk membuat aplikasi web yang kompleks. Fungsi teras H5 termasuk: 1) unsur -unsur yang membolehkan lukisan grafik dan animasi di laman web; 2) tag semantik seperti, dan lain -lain untuk menjadikan struktur laman web jelas dan kondusif untuk pengoptimuman SEO; 3) API baru seperti perkhidmatan berasaskan lokasi GeolocationPi; 4) Keserasian silang penyemak imbas perlu dipastikan melalui ujian keserasian dan perpustakaan polyfill.
 Cara melakukan pautan h5Apr 06, 2025 pm 12:39 PM
Cara melakukan pautan h5Apr 06, 2025 pm 12:39 PMBagaimana untuk membuat pautan H5? Tentukan sasaran pautan: Dapatkan URL halaman atau aplikasi H5. Buat HTML Anchors: Gunakan & lt; a & gt; Tag untuk membuat sauh dan tentukan URL sasaran pautan. Tetapkan sifat pautan (pilihan): Tetapkan sasaran, tajuk, dan sifat onClick seperti yang diperlukan. Tambah ke laman web: Tambah kod utama HTML ke laman web di mana anda mahu pautan muncul.
 Cara menyelesaikan masalah keserasian H5Apr 06, 2025 pm 12:36 PM
Cara menyelesaikan masalah keserasian H5Apr 06, 2025 pm 12:36 PMPenyelesaian kepada isu keserasian H5 termasuk: menggunakan reka bentuk responsif yang membolehkan laman web menyesuaikan susun atur mengikut saiz skrin. Gunakan alat ujian silang penyemak imbas untuk menguji keserasian sebelum dilepaskan. Gunakan Polyfill untuk memberi sokongan untuk API baru untuk pelayar yang lebih tua. Ikuti piawaian web dan gunakan kod yang berkesan dan amalan terbaik. Gunakan preprocessors CSS untuk memudahkan kod CSS dan meningkatkan kebolehbacaan. Mengoptimumkan imej, mengurangkan saiz laman web dan mempercepatkan pemuatan. Dayakan HTTPS untuk memastikan keselamatan laman web.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

Dreamweaver Mac版
Alat pembangunan web visual

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini




