Rumah >hujung hadapan web >html tutorial >Gaya warna HTML
Gaya warna HTML
- PHPzke hadapan
- 2023-09-14 12:25:05888semak imbas
Warna sangat penting untuk memberikan tapak web anda rupa dan rasa yang baik.
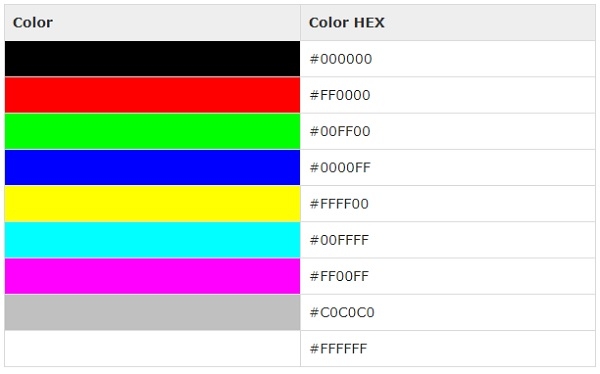
Kod Hex (Perwakilan Warna Hex)
Hex ialah perwakilan warna 6 digit. Dua digit pertama (RR) mewakili nilai merah, dua digit seterusnya ialah nilai hijau (GG), dan digit terakhir ialah nilai biru (BB).
Boleh dapatkan nilai heksadesimal dari mana-mana grafik menggunakan Adobe Photoshop dan perisian lain. Setiap kod perenambelasan akan didahului oleh tanda cincang atau tanda paun #. Di bawah ialah senarai beberapa warna menggunakan tatatanda heksadesimal. Berikut ialah beberapa contoh warna perenambelasan -

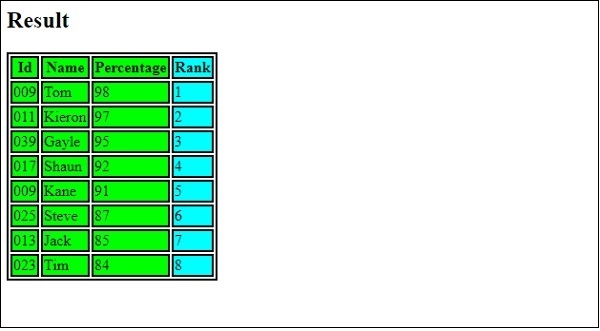
Mari lihat contoh pelaksanaan gaya heksadesimal dalam HTML untuk mewakili warna -
Contoh
Live Demo
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 2px solid black;
}
</style>
</head>
<body>
<h2>Result</h2>
<table>
<colgroup>
<col span = "3" style = "background-color:#00FF00;">
<col style = "background-color:#00FFFF;">
</colgroup>
<tr>
<th>Id</th>
<th>Name</th>
<th>Percentage</th>
<th>Rank</th>
</tr>
<tr>
<td>009</td>
<td>Tom</td>
<td>98</td>
<td>1</td>
</tr>
<tr>
<td>011</td>
<td>Kieron</td>
<td>97</td>
<td>2</td>
</tr>
<tr>
<td>039</td>
<td>Gayle</td>
<td>95</td>
<td>3</td>
</tr>
<tr>
<td>017</td>
<td>Shaun</td>
<td>92</td>
<td>4</td>
</tr>
<tr>
<td>009</td>
<td>Kane</td>
<td>91</td>
<td>5</td>
</tr>
<tr>
<td>025</td>
<td>Steve</td>
<td>87</td>
<td>6</td>
</tr>
<tr>
<td>013</td>
<td>Jack</td>
<td>85</td>
<td>7</td>
</tr>
<tr>
<td>023</td>
<td>Tim</td>
<td>84</td>
<td>8</td>
</tr>
</table>
</body>
</html>Nilai keluaran
 R
R
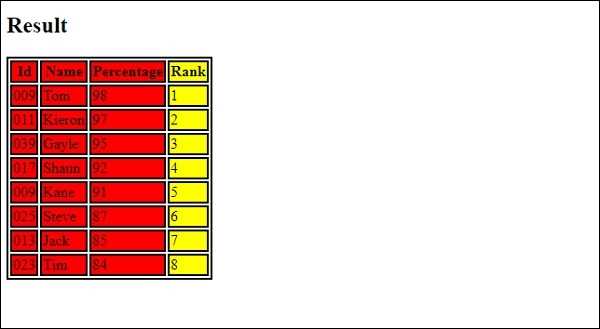
Nilai warna RGB ditentukan menggunakan atribut rgb(). Sifat ini mengambil tiga nilai, masing-masing satu untuk merah, hijau dan biru. Nilai boleh menjadi integer atau peratusan antara 0 dan 255. Berikut adalah beberapa warna yang diwakili dalam RGB -

<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 2px solid black;
}
</style>
</head>
<body>
<h2>Result</h2>
<table>
<colgroup>
<col span = "3" style = "background-color: hsl(300, 75%, 85%); ">
<col style = "background-color: hsl(200, 30%, 40%);">
</colgroup>
<tr>
<th>Id</th>
<th>Name</th>
<th>Percentage</th>
<th>Rank</th>
</tr>
<tr>
<td>009</td>
<td>Tom</td>
<td>98</td>
<td>1</td>
</tr>
<tr>
<td>011</td>
<td>Kieron</td>
<td>97</td>
<td>2</td>
</tr>
<tr>
<td>039</td>
<td>Gayle</td>
<td>95</td>
<td>3</td>
</tr>
<tr>
<td>017</td>
<td>Shaun</td>
<td>92</td>
<td>4</td>
</tr>
<tr>
<td>009</td>
<td>Kane</td>
<td>91</td>
<td>5</td>
</tr>
<tr>
<td>025</td>
<td>Steve</td>
<td>87</td>
<td>6</td>
</tr>
<tr>
<td>013</td>
<td>Jack</td>
<td>85</td>
<td>7</td>
</tr>
<tr>
<td>023</td>
<td>Tim</td>
<td>84</td>
<td>8</td>
</tr>
</table>
</body>
</html>Ini akan menghasilkan output berikut -
Atas ialah kandungan terperinci Gaya warna HTML. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

