Rumah >tajuk utama >H5是什么?5分钟就能全面了解什么是html5页面
H5是什么?5分钟就能全面了解什么是html5页面
- PHPzasal
- 2017-06-05 17:20:0991221semak imbas
H5突然火了
通过微信和朋友圈的快速发展,H5靠着无需下载、即点即用的属性迅速上位,一跃变成炙手可热的小鲜肉。相比电视、杂志、户外广告等传统媒体呈逐年下降的趋势,品牌营销在数字和移动方面的投入在逐年上升,而且,在所有渠道预算中移动技术的投入增长最快,远远高于其他渠道的增长。移动营销已是大势所趋。
那么,H5是什么技术?
H5是什么意思?H5,是HTML5的简称,它就是一种高级网页技术。
html与html5有什么区别?
只不过大家普遍接受的那个网页技术版本是HTML4,而这个版本是在1997年发布的。相比H4,H5有更多的交互和功能,最大的优点之一是在移动设备上支持多媒体。
还是没听懂?
这么说吧,我们平时看到那些邀请函、幻灯片、小游戏……都是H5网页,它跟我们平时上网看到的那些网页本质上没有任何区别。
H5能做什么?
这边我大致做了三个分类:
1、品牌传播:形式一般为品牌发布、总结报告、公益传递、人事招聘;
2、活动推广:形式一般为贺卡邀请、游戏互动、答题有奖;
3、产品展示:形式一般为故事讲述、性能展示。
下面跟大家谈谈这3种类型的H5页面
品牌传播型H5——等同于一个品牌的微官网,更倾向于品牌形象塑造,向用户传达品牌的精神态度。在内容上倡导一种态度、一个主旨,在设计上则需要运用符合品牌气质的视觉语言,让用户对品牌留下深刻印象。比如,品牌传播之品牌发布型、品牌传播之总结报告型、品牌传播之公益传递型、品牌传播之人事招募型等
如何设计品牌传播型H5页面?
关于内容
适当借力——寻找共鸣
热点结合——业务板块完美融合
关于视觉
整体——氛围渲染
细节刻画——人物、元素配合
H5案例欣赏举例:
品牌传播之品牌发布型
腾讯——生命之下,想象之上

活动推广型H5——活动运营页需要有更强的互动、更高质量、更具话题性的设计来促成用户分享传播,行成爆炸式的传播效应。活动推广之贺卡邀请型、活动推广之游戏互动型、活动推广之答题有礼型等
如何设计活动推广型H5页面?
关于内容
标题党——做个妥妥的标题党,先到碗里来再说
参与感——门槛低易参与,内容引发共鸣,利益驱使转发
关于视觉
细节与统一——复古拟物的视觉风格,那字体就不能过于现代;幽默调侃的调调,那文案措辞就不能过于严肃;打情感内容牌的,动效就不能过于花哨。
冲击性——最好闪瞎你的钛金狗眼,让用户忍不住带着“矮油不错,这个页面有点diao噢”的心情点击分享
举例:
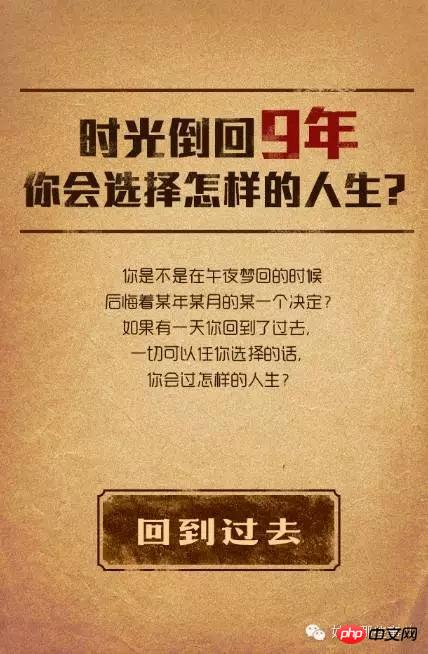
活动推广之答题有礼型
途风旅游网:时光倒回9年,你会选择怎样人生?

产品展示型H5——聚焦于产品功能介绍,运用H5的互动技术优势尽情展示产品特性,吸引用户买买买。比如,产品展示之故事讲述型、产品展示之性能展示型等
如何设计产品展示型H5页面?
关于内容
讲个好故事——引起共鸣
差异化展示——寻找产品个性和调性
关于视觉
整体——清晰、简洁
细节刻画——产品为主,性能刻画
举例:
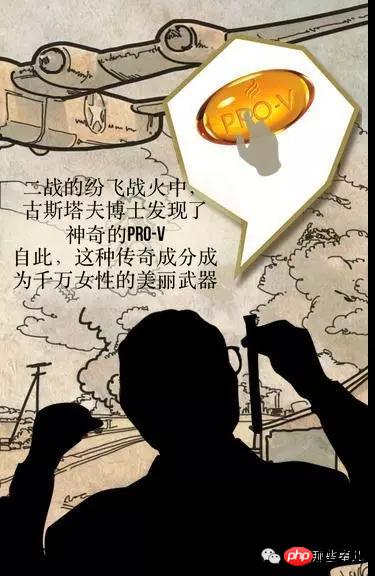
产品展示之故事讲述型
一封来自1947年的明信片

H5页面从形式上和内容上如何设计走入人心?
形式上——
1、幻灯片式:适用于频繁、小型的需求。 例如:定期发布的内容,几乎零预算;结合热点的营销,周期极短。
2、交互式动画:制作周期和成本比较高,需要提前规划。优质的H5大约在两周到4周左右,也有可能更长。适用于例如: 中小型活动/品牌事件的传播;大型活动/品牌事件的传播。
3、功能型:轻交互重功能的功能型H5制作周期较短、成本也不高,成功的关键不在于酷炫的交互,而在于用户需求的把握以及后续的运营。适用于例如: 品牌账号的粉丝运营。
4、H5能在你心中留多久?
根据腾讯今年发布的《移动页面用户行为报告》提出的几个数据,可以给到大家一些参考:
H5页面热度一般只能持续两天 ;
加载超过5秒就会有74%的用户离开页面;
中午12点和晚上10点是页面访问的高峰期;
用户大部分(89.9%)喜欢上下滑动或右点击,只有10.1%会左点击;
层级越深流失越多,在第五页的时候只剩下一半不到(48.2%);
平均分享率12.68%。
怎样和H5保持热恋关系?
内容上——
1、故事化:不论H5的形式如何多变,有价值的内容始终是第一位的。在有限的篇幅里,学会讲故事,引发用户的情感共鸣,将对内容的传播形成极大的推动。
2、场景化:H5的设置中,融入如写字楼、地铁站这些场景,一是让用户能在参与中,找到熟悉感以更容易的接受里面的信息,二是也是最重要的,场景承载的品牌信息,能在用户过后在某个特定场所里,唤起他们的认知,从而加深用户对品牌的印象。
3、强互动:加入互动机制,能让用户进一步感知体验H5宣传的品牌产品,提高对产品的购买欲望。
4、参与感:结合产品本身的特性以及用户的喜好进行参与机制的设置。
5、社交性:要让品牌能传播得更远还需在H5上融入社交性,借助用户的社交关系链传播。社交需求是用户存在社交媒体的核心,通常用户会通过谈资、帮助、比 较、炫耀、窥视.....
与好友维持或促进社交关系。因此,在H5设计中,应融入了这些能让用户分享的动机。
说了这么多H5页面种类,那么如何制作H5页面?
现在制作H5页面其实已经很简单了,不懂技术的也能制作,可以利用在线的H5制作网站,具体可以参考:2017年最新最全的html5开发工具推荐(含国内和国外)
在制作之前,先要确认一下H5页面的主题目标,你是想制作活动运营型H5页面?还是想制作品牌宣传型H5页面?是想制作产品介绍型H5页面?还是想制作总结报告型H5页面?
当确认好主题后,就是准备素材,包括图片,音乐,文案等。当素材准备好后,就可以开始制作H5页面了。
然而一个H5页面设计品质的出众与否,会直接影响其传播效果,甚至影响到用户对品牌形象的认知。
在这里总结出以下的设计要点:
1、紧跟热点,利用话题效应
想要你的H5专题页一夜爆红,第一时间抓住热点并火速上线,借机进行品牌宣传也不失为一条捷径。
2、讲个好故事,引发情感共鸣
不论H5的形式如何多变,有价值的内容始终是第一位的。在有限的篇幅里,学会讲故事,引发用户的情感共鸣,将对内容的传播形成极大的推动。
3、细节与统一
要成就高品质的用户体验,必须考虑到细节与整体的统一性。复古拟物的视觉风格,那字体就不能过于现代;幽默调侃的调调,那文案措辞就不能过于严肃;打情感内容牌的,动效就不能过于花哨。
4、合理运用技术,打造流畅的互动体验
随着技术的发展,如今的HTML5拥有众多出彩的特性,让我们能轻松实现绘图、擦除、摇一摇、重力感应、擦除、3D视图等互动效果。(有兴趣的话可以点击这个网站 http://www.php.cn/xiazai/js/html5关于H5 动态效果的展示)。相较于塞入各种不同种类的动效导致页面混乱臃肿,我们更提倡的是合理运用技术 ,用心专注于为用户提供流畅的互动体验。具体的制作教程,请看:6个适合初学者的零基础html5入门自学教程推荐
结语
随着手机硬件的升级、HTML5技术的发展以及微信平台的开放,HTML5的跨平台、低成本、快迭代等优势被进一步凸显,这对身处于移动互联网大潮的企业主、品牌、设计师和开发者来说,都将是一个最好的时代。未来必将涌现更多优秀的H5页面,让我们拭目以待。
【相关推荐】

