本篇文章主要的介绍了关于HTML select标签下拉菜单的做法实例,还有一个html的一些网站的下拉菜单的用法都放在了文章中,下面就让我们一起来看看这篇文章吧

首先我们要知道html下拉菜单的代码是什么?
很明显是select元素可创建单选或多选菜单。
221f08282418e2996498697df914ce4e元素中的5a07473c87748fb1bf73f23d45547ab8标签用于定义列表中的可用选项。
提示:select 元素是一种表单控件,可用于在表单中接受用户输入。
来看个下拉菜单代码的实例:
创建带有 4 个选项的选择列表:
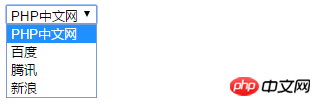
<select> <option value ="volvo">PHP中文网</option> <option value ="saab">百度</option> <option value="opel">腾讯</option> <option value="audi">新浪</option> </select>
就这样一个简单的下拉菜单就完成了,我们来看看效果:

这样是最基础的,如果加个css样式的话,就可以把这个表单做的很美观了。基本上没什么网站就这么做上去的,都是试试手的情况才这么做。
现在让你们看看真正的网站做的这种下拉框都像什么样子。
这里有个完整的代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style> .a{ width: 205px; } .b{ width: 200px; height: 50px; background-color: limegreen; text-align: center;
line-height: 50px; color: #ffffff; } .c{ width: 200px; height: 300px; background-color: gainsboro; display: none;
/*visibility: hidden;*/ } ul{ list-style: none; margin-left: -40px; } ul li{ line-height: 50px; display: block;
width: 200px; text-align: center; } .a:hover{ cursor: pointer; } .a:hover .c{ display: block; } .a:hover
.b{ background-color: green; } li:hover{ background-color: gray; color: #FFFFFF; }
</style>
</head>
<body>
<div class="a">
<div class="b">PHP中文网</div>
<div class="c">
<ul> <li>HTML在线学习</li>
<li>PHP在线学习</li>
<li>python在线学习</li>
<li>html5在线学习</li>
</ul>
</div> </div>
</body>
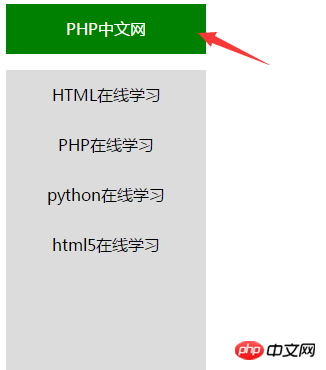
</html>虽然多了点,可做成的效果可是很好的,让我们看看在浏览器中的怎么显示的吧。

这个是刚刷新的样式,现在看看鼠标放上去之后的变化:

完成之后就是这个样子,大家也可以去用这个代码试试,或者可以自己敲出这样代码出来,这样的样式,才是我们平时逛网站的时候的样子,一把鼠标移开这个效果就又恢复了上图的样式。
本篇关于HTML下拉菜单的文章到这也就结束了,有问题的可以在下方提问。
【小编推荐】
html中的document对象是什么?一篇文章让你了解document对象
HTML中添加图片的代码是什么?html如何正确的添加图片路径?
Atas ialah kandungan terperinci html下拉菜单怎么做?html下拉菜单的代码实例介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Dari teks ke laman web: Kekuatan HTMLApr 13, 2025 am 12:07 AM
Dari teks ke laman web: Kekuatan HTMLApr 13, 2025 am 12:07 AMHTML adalah bahasa yang digunakan untuk membina laman web, menentukan struktur laman web dan kandungan melalui tag dan atribut. 1) HTML menganjurkan struktur dokumen melalui tag, seperti,. 2) Penyemak imbas menghancurkan HTML untuk membina DOM dan menjadikan laman web. 3) Ciri -ciri baru HTML5, seperti, meningkatkan fungsi multimedia. 4) Kesilapan biasa termasuk label yang tidak terkawal dan nilai atribut yang tidak disebutkan. 5) Cadangan pengoptimuman termasuk menggunakan tag semantik dan mengurangkan saiz fail.
 Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AMWebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Peranan HTML: Penstrukturan Kandungan WebApr 11, 2025 am 12:12 AM
Peranan HTML: Penstrukturan Kandungan WebApr 11, 2025 am 12:12 AMPeranan HTML adalah untuk menentukan struktur dan kandungan laman web melalui tag dan atribut. 1. HTML menganjurkan kandungan melalui tag seperti, menjadikannya mudah dibaca dan difahami. 2. Gunakan tag semantik seperti, dan lain -lain untuk meningkatkan kebolehcapaian dan SEO. 3. Mengoptimumkan kod HTML boleh meningkatkan kelajuan pemuatan laman web dan pengalaman pengguna.
 HTML dan Kod: Melihat lebih dekat pada istilahApr 10, 2025 am 09:28 AM
HTML dan Kod: Melihat lebih dekat pada istilahApr 10, 2025 am 09:28 AMHtmlisaspecifictypeofcodefocusedonstructuringwebcontent, manakala "kod" secara meluas ini
 HTML, CSS, dan JavaScript: Alat penting untuk pemaju webApr 09, 2025 am 12:12 AM
HTML, CSS, dan JavaScript: Alat penting untuk pemaju webApr 09, 2025 am 12:12 AMHTML, CSS dan JavaScript adalah tiga tiang pembangunan web. 1. HTML mentakrifkan struktur laman web dan menggunakan tag seperti, dan sebagainya. 2. CSS mengawal gaya laman web, menggunakan pemilih dan atribut seperti warna, saiz font, dan lain-lain.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab TerasApr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab TerasApr 08, 2025 pm 07:05 PMHTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Adakah HTML mudah belajar untuk pemula?Apr 07, 2025 am 12:11 AM
Adakah HTML mudah belajar untuk pemula?Apr 07, 2025 am 12:11 AMHTML sesuai untuk pemula kerana mudah dan mudah dipelajari dan dapat melihat hasilnya dengan cepat. 1) Keluk pembelajaran HTML adalah lancar dan mudah dimulakan. 2) Hanya menguasai tag asas untuk mula membuat laman web. 3) Fleksibiliti yang tinggi dan boleh digunakan dalam kombinasi dengan CSS dan JavaScript. 4) Sumber pembelajaran yang kaya dan alat moden menyokong proses pembelajaran.
 Apakah contoh tag permulaan dalam html?Apr 06, 2025 am 12:04 AM
Apakah contoh tag permulaan dalam html?Apr 06, 2025 am 12:04 AMAnexampleofastartartingtaginhtmlis, yangbeginsaparagraph.startingtagsareessentialinhtmlasttheyinitiateelements, definetheirtypes, andarecrucialforstructuringwebpagesandconstructionthedom.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)





