Rumah >hujung hadapan web >Tutorial H5 >Contoh untuk menerangkan beberapa aplikasi teg meta HTML5 _html5 kemahiran tutorial
Contoh untuk menerangkan beberapa aplikasi teg meta HTML5 _html5 kemahiran tutorial
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:46:072002semak imbas
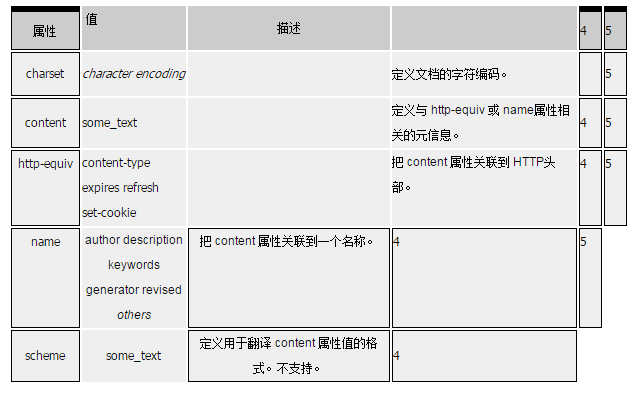
Perbezaan utama dalam penggunaan tag meta antara HTML 4.01 dan HTML 5:
Dalam HTML 5, atribut skema tidak lagi disokong.
Dalam HTML 5, terdapat atribut set aksara baharu yang menjadikan definisi set aksara lebih mudah.
Dalam HTML 4.01, anda perlu menulis:
- <meta http-equiv="jenis kandungan " kandungan="text/html; charset=ISO-8859-1">
Dalam HTML 5, ini sudah memadai:
- <meta charset="ISO-8859-1 ">
Contoh
Tentukan kata kunci untuk enjin carian:
- <meta nama="kata kunci" kandungan="HTML, CSS, XML, XHTML, JavaScript" />
Tentukan perihalan halaman:
- <meta nama="penerangan" kandungan="Tutorial teknologi web percuma." />
Versi terkini halaman definisi:
- <meta nama="disemak" kandungan="David, 2008/8/8/" />
Muat semula halaman setiap 5 saat:
- <meta http-equiv="refresh" kandungan="5" />
Atribut
Sifat Standard
kelas, contenteditable, contextmenu, dir, draggable, id, tidak relevan, lang, ref, registrationmark, tabindex, template, title Untuk penerangan lengkap, sila lawati Standard Properties dalam HTML 5.
Hartanah Acara
onabort, onbeforeunload, onblur, onchange, onclick, oncontextmenu, ondblclick, ondrag, ondragend, ondragenter, ondragleave, ondragover, ondragstart, ondrop, onerror, onfocus, onkeydown, onkeypress, onkeyup, onload, onmessage, ondragemous overmouse , onmouseout, onmouseup, onmousewheel, onresize, onscroll, onselect, onsubmit, onunload Untuk penerangan lengkap, sila lawati atribut acara dalam HTML 5.
Contoh
Penerangan Dokumen
- <html>
- <kepala>
- <meta http-equiv=" Jenis Kandungan" kandungan="teks/html; charset=gb2312" />
- <meta nama="pengarang" kandungan="w3school.com.cn">
- <meta nama="disemak" kandungan="David Yang,8/1/07">
- <meta nama="penjana" kandungan="Dreamweaver 8.0en">
- kepala>
- <badan>
- <p>Atribut meta dokumen ini mengenal pasti pengarang dan perisian penyuntingan. p>
- badan>
- html>
elemen Meta menerangkan dokumen HTML.
Kata Kunci Dokumen
- <html>
- <kepala>
- <meta http-equiv=" Jenis Kandungan" kandungan="teks/html; charset=gb2312" />
- <meta nama="penerangan" kandungan="Contoh HTML">
- <meta nama="kata kunci" kandungan="HTML, DHTML, CSS, XML, XHTML, JavaScript, VBScript">
- kepala>
- <badan>
- <p>本文档的 meta 属性描述了该文宔的。 p>
- badan>
- html>
Meta 元素中的信息可以描述文档的关键词。
重定向
- <html>
- <kepala>
- <meta http-equiv=" Jenis Kandungan" kandungan="teks/html; charset=gb2312" />
- <meta http-equiv=" Muat semula" kandungan="5;url=http://www.w3school.com.cn">
- kepala>
- <badan>
- <p>
- 对不起。我们已经搬家了。您的 URL 是 <ah >h > ="http://www.w3school.com.cn"> http://www.w3school.com.cn a>
- p>
- <p>您将在 5 秒内被重定向到新的定向到新。 🎜>p>
- <p>如果超过 5 秒后您仍然秒后您仍然看切的的链接。p>
- badan>
- html>
这个例子演示:在网址已经变更的情况下,将用户重定向到另外一个地厀>。
移动前端开发中添加一些webkit专属的HTML5头部标签,帮助浏览器更好解析html代小端页面表现出来。本文整理一些常用的meta标签。- >
- <kepala>
- <meta charset='utf- 8'>
- " X-ua-compatible "
- Kandungan = " IE = Edge, Chrome = 1 "/& gt; 🎜> <meta
- nama="penerangan"
- kandungan="Tidak lebih daripada 150 aksara"/> <meta
- nama="kata kunci"
- kandungan=""/> <meta
- nama="pengarang"
- kandungan="nama, e-mel@gmail.com"/> <meta
- nama="robot"
- kandungan="indeks,ikut"/>
- <meta nama="viewport" kandungan="initial-scale=1, maximum-scale=3, minimum-scale=1, user-scalable=no ">
- <meta nama="epal- mobile-web-app-title" kandungan="tajuk">
- <meta nama="epal- mobile-web-app-capable" kandungan="ya"/>
- <meta nama="epal- itunes-app" kandungan="app-id=myAppStoreID, affiliate-data=myAffiliateData, app-argument=myURL">
- <meta nama="epal- mobile-web-app-status-bar-style" kandungan="hitam"/>
- <meta nama="format- pengesanan" kandungan="telphone=no, email=no"/>
- <meta nama="penyampai" kandungan="webkit">
- " Kawalan Cache" kandungan="tiada aplikasi tapak" /> ;
- <meta nama="Mesra Tangan" kandungan="benar">
- meta nama="MobileOptimized" kandungan="320">
- meta nama="skrin- orientasi" kandungan="potret">
- meta nama="x5- orientasi" kandungan="potret">
- meta nama="penuh- skrin" kandungan="ya">
- <meta nama="x5- skrin penuh" kandungan="benar">
- <meta nama="mod pelayar" kandungan="aplikasi">
- <meta nama="x5- mod halaman" kandungan="aplikasi">
- <meta nama="msapplication- ketik-serlah" kandungan="tidak">
- <pautan rel="epal- touch-icon-precomposed" href="/apple-touch-icon-57x57-precomposed.png"/>
- <pautan rel="epal- touch-icon-precomposed" saiz="114x114" href="/apple-touch-icon-114x114-precomposed.png"/>
- <pautan rel="epal- touch-startup-image" saiz="768x1004" href="/splash-screen-768x1004.png"/>
- <pautan rel="epal- touch-startup-image" saiz="1536x2008" href="/splash-screen-1536x2008.png"/>
- <pautan rel="epal- touch-startup-image" saiz="1024x748" href="/Default-Portrait-1024x748.png"/>
- <pautan rel="epal- touch-startup-image" saiz="2048x1496" href="/splash-screen-2048x1496.png"/>
- <pautan rel="epal- touch-startup-image" href="/splash-screen-320x480.png"/> ;
- <pautan rel="epal- touch-startup-image" saiz="640x960" href="/splash-screen-640x960.png"/>
- <pautan rel="epal- touch-startup-image" saiz="640x1136" href="/splash-screen-640x1136.png"/>
- <meta nama="msapplication- TileColor" kandungan="#000"/>
- <meta nama="msapplication- TileImage" kandungan="icon.png"/>
- <pautan rel="ganti" taip="aplikasi/rss xml" tajuk="RSS" href="/rss.xml"/ >
- <pautan rel="ikon pintasan " taip="imej/ico" href="/favicon.ico"/>
- <meta harta benda="og: taip" kandungan="taip" />
- <meta property="og: url" Inhalt="URL-Adresse" />
- <meta property="og: title" content="title" />
- <meta property="og: image" content="image" />
- <meta property="og: Beschreibung" Inhalt="Beschreibung" />
- <Titel>TitelTitel>
- Kopf>

