 hujung hadapan web
hujung hadapan web Tutorial H5
Tutorial H5 Html5 melaksanakan pengimbasan kod QR dan menghuraikan kemahiran tutorial _html5
Html5 melaksanakan pengimbasan kod QR dan menghuraikan kemahiran tutorial _html5Html5 melaksanakan pengimbasan kod QR dan menghuraikan kemahiran tutorial _html5
Pengenalan:
Baru-baru ini terdapat keperluan untuk projek syarikat Dalam klien Weibo, butang pada halaman h5 boleh berinteraksi dengan orang asli untuk memanggil kamera, mengimbas kod QR dan menghuraikannya. Dalam pelanggan bukan Weibo (WeChat atau penyemak imbas asli, seperti Safari), panggil foto sistem atau butang muat naik gambar, dan huraikan kod QR dengan mengambil foto atau memuat naik gambar.
Penyelesaian kedua memerlukan menghuraikan kod QR dalam js bahagian hadapan. Ini bergantung pada jsqrcode perpustakaan parsing pihak ketiga. Pustaka ini sudah pun menyokong operasi memanggil kamera pada bahagian penyemak imbas, tetapi ia bergantung pada sifat yang dipanggil getUserMedia. Pelayar mudah alih tidak menyokong atribut ini dengan baik, jadi kod QR hanya boleh dihuraikan secara tidak langsung dengan memuat naik imej.
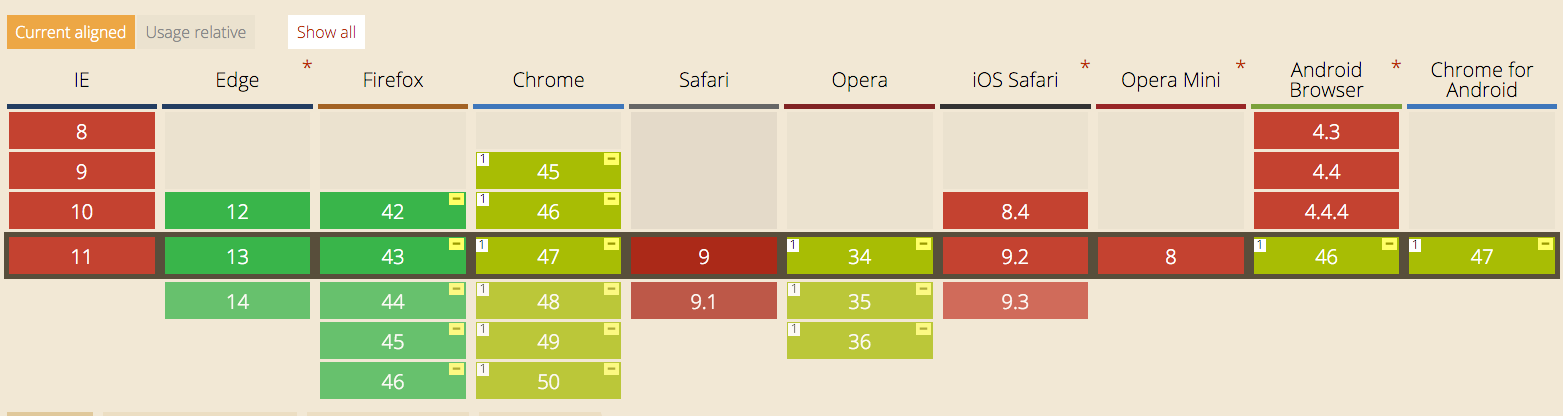
Senarai penyemak imbas serasi atribut GetUserMedia:

Pertama sekali, saya ingin mengucapkan terima kasih kepada pembangun jsqrcode kerana menyediakan kod yang sangat baik untuk menghuraikan kod QR, yang telah mengurangkan beban kerja saya dengan banyak. alamat jsqrcode: Klik saya
Alamat perpustakaan kod saya: Klik saya
1. Masalah diselesaikan:
1 pelanggan memanggil kamera untuk mengimbas kod QR dan menghuraikannya;
2 >Sebelah web atau bahagian h5 boleh terus menyelesaikan kerja mengimbas kod QR
3. Kelemahan:
Gambar tidak jelas dan mudah gagal untuk menghurai (mengambil gambar. untuk mengimbas gambar memerlukan lensa berada jauh dari kod QR) (jarak yang sangat dekat), akan ada kelewatan 1-2 saat berbanding analisis kamera panggilan asli.
Nota:
Pemalam ini perlu digunakan dengan zepto.js atau jQuery.js
Arahan penggunaan:
1 . Di mana anda perlu menggunakannya Halaman mengimport fail js dalam direktori lib dalam susunan berikut
Salin kod
2. Sesuaikan gaya html butang
Salin kod
Kemudian tetapkan css input butang untuk menyembunyikan butang, contohnya, saya menggunakan Pemilih atribut
Salin kod
Di sini kita hanya perlu menentukan gaya class="qr -btn" mengikut keperluan kita sendiri.
3. Mulakan objek Qrcode pada halaman
Salin kod
Analisis kod utama
Kod tersebut adalah seperti berikut:
(function($) {
var Qrcode = function(tempBtn) {
//Objek ini hanya menyokong penghuraian di bawah domain Weibo, yang bermaksud ia bukan sahaja untuk halaman di bawah Weibo domain. Penyelesaian kedua boleh digunakan untuk menghuraikan kod QR
jika (tetingkap.WeiboJSBridge) {
$(tempBtn).on('klik', this.weiBoBridge) lain {
$( tempBtn).on('change', this.getImgFile);
}
};
Qrcode.prototype = {
weiBoBridge: function() {
WeiboJSBridge.invoke( 'scanQRCode' , null, function(params) {
//Dapatkan hasil pengimbasan kod QR
location.href=params.result;
},
getImgFile : function() {
var _this_ = this;
var imgFile = $(this)[0].files; ;
var rFilter = /^(?:image/bmp|image/cis-cod|image/gif|image/ief|image/jpeg|image/jpeg|image/jpeg|image/pipeg|image/png| imej/svg xml|imej /tiff|imej/x-cmu-raster|imej/x-cmx|imej/x-ikon|imej/x-mudah alih-anymap|imej/x-portable-bitmap|imej/x-mudah alih -peta kelabu|image/x -portable-pixmap|image/x-rgb|image/x-xbitmap|image/x-xpixmap|image/x-xwindowdump)$/i; 0) {
kembali;
}
jika (!rFilter.test(oFile.type)) {
alert("Pilih format imej yang betul!"
kembali; >}
/ /Kod dilaksanakan selepas berjaya membaca imej
oFReader.onload = function(oFREvent) {
qrcode.decode(oFREvent.target.result); ) {
//Dapatkan hasil pengimbasan kod QR
lokasi.href = data
}; 🎜>destory: function() {
$(tempBtn).off('click');
}
};//Initialization
Qrcode.init = function(tempBtn) {
var _this_ = ini;
var inputDom;
tempBtn.each(function() {
new _this_($(this));
$('[ node-type=qr-btn] ').on('click', function() {
$(this).find('[node-type=jsbridge]')[0].click();
});
};
tetingkap.Qrcode =
})(tetingkap.Zepto ? Zepto : jQuery); >
1. Panggil halaman Sebelumnya
2. Halaman selepas memanggil
 Sambungan antara H5 dan HTML5: Persamaan dan PerbezaanApr 24, 2025 am 12:01 AM
Sambungan antara H5 dan HTML5: Persamaan dan PerbezaanApr 24, 2025 am 12:01 AMH5 dan HTML5 adalah konsep yang berbeza: HTML5 adalah versi HTML, yang mengandungi unsur -unsur baru dan API; H5 adalah rangka kerja pembangunan aplikasi mudah alih berdasarkan HTML5. HTML5 Parses dan membuat kod melalui pelayar, manakala aplikasi H5 perlu menjalankan bekas dan berinteraksi dengan kod asli melalui JavaScript.
 Blok bangunan kod H5: elemen utama dan tujuan merekaApr 23, 2025 am 12:09 AM
Blok bangunan kod H5: elemen utama dan tujuan merekaApr 23, 2025 am 12:09 AMUnsur -unsur utama HTML5 termasuk ,,,,,, dan lain -lain, yang digunakan untuk membina laman web moden. 1. Tentukan kandungan kepala, 2.
 HTML5 dan H5: Memahami Penggunaan BiasaApr 22, 2025 am 12:01 AM
HTML5 dan H5: Memahami Penggunaan BiasaApr 22, 2025 am 12:01 AMTidak ada perbezaan antara HTML5 dan H5, iaitu singkatan HTML5. 1.HTML5 adalah versi kelima HTML, yang meningkatkan fungsi multimedia dan interaktif laman web. 2.H5 sering digunakan untuk merujuk kepada laman web atau aplikasi mudah alih berasaskan HTML5, dan sesuai untuk pelbagai peranti mudah alih.
 HTML5: Blok Bangunan Web Moden (H5)Apr 21, 2025 am 12:05 AM
HTML5: Blok Bangunan Web Moden (H5)Apr 21, 2025 am 12:05 AMHTML5 adalah versi terkini bahasa markup hiperteks, yang diseragamkan oleh W3C. HTML5 memperkenalkan tag semantik baru, sokongan multimedia dan peningkatan bentuk, meningkatkan struktur web, pengalaman pengguna dan kesan SEO. HTML5 memperkenalkan tag semantik baru, seperti,, dan lain -lain, untuk menjadikan struktur laman web lebih jelas dan kesan SEO lebih baik. HTML5 menyokong elemen multimedia dan tiada pemalam pihak ketiga diperlukan, meningkatkan pengalaman pengguna dan kelajuan memuatkan. HTML5 meningkatkan fungsi bentuk dan memperkenalkan jenis input baru seperti, dan lain -lain, yang meningkatkan pengalaman pengguna dan membentuk kecekapan pengesahan.
 Kod H5: Menulis HTML5 Bersih dan CekapApr 20, 2025 am 12:06 AM
Kod H5: Menulis HTML5 Bersih dan CekapApr 20, 2025 am 12:06 AMBagaimana cara menulis kod HTML5 yang bersih dan cekap? Jawapannya adalah untuk mengelakkan kesilapan biasa dengan tag semantik, kod berstruktur, pengoptimuman prestasi dan mengelakkan kesilapan biasa. 1. Gunakan tag semantik seperti, dan lain -lain untuk meningkatkan kebolehbacaan kod dan kesan SEO. 2. Pastikan kod berstruktur dan boleh dibaca, menggunakan lekukan dan komen yang sesuai. 3. Mengoptimumkan prestasi dengan mengurangkan tag yang tidak perlu, menggunakan CDN dan kod pemampatan. 4. Elakkan kesilapan biasa, seperti tag tidak ditutup, dan pastikan kesahihan kod.
 H5: Bagaimana ia meningkatkan pengalaman pengguna di webApr 19, 2025 am 12:08 AM
H5: Bagaimana ia meningkatkan pengalaman pengguna di webApr 19, 2025 am 12:08 AMH5 meningkatkan pengalaman pengguna web dengan sokongan multimedia, penyimpanan luar talian dan pengoptimuman prestasi. 1) Sokongan multimedia: H5 dan Elemen Memudahkan pembangunan dan meningkatkan pengalaman pengguna. 2) Penyimpanan Luar Talian: WebStorage dan IndexedDB membenarkan penggunaan luar talian untuk meningkatkan pengalaman. 3) Pengoptimuman Prestasi: Pekerja web dan elemen mengoptimumkan prestasi untuk mengurangkan penggunaan jalur lebar.
 Dekonstruktur Kod H5: Tag, Elemen, dan AtributApr 18, 2025 am 12:06 AM
Dekonstruktur Kod H5: Tag, Elemen, dan AtributApr 18, 2025 am 12:06 AMKod HTML5 terdiri daripada tag, elemen dan atribut: 1. Tag mentakrifkan jenis kandungan dan dikelilingi oleh kurungan sudut, seperti. 2. Unsur terdiri daripada tag permulaan, kandungan dan tag akhir, seperti kandungan. 3. Atribut menentukan pasangan nilai utama dalam tag permulaan, meningkatkan fungsi, seperti. Ini adalah unit asas untuk membina struktur web.
 Memahami Kod H5: Asas HTML5Apr 17, 2025 am 12:08 AM
Memahami Kod H5: Asas HTML5Apr 17, 2025 am 12:08 AMHTML5 adalah teknologi utama untuk membina laman web moden, menyediakan banyak elemen dan ciri -ciri baru. 1. HTML5 memperkenalkan unsur -unsur semantik seperti, dan lain -lain, yang meningkatkan struktur laman web dan SEO. 2. Sokongan unsur multimedia dan menanamkan media tanpa pemalam. 3. Borang meningkatkan jenis input baru dan sifat pengesahan, memudahkan proses pengesahan. 4. Menawarkan fungsi storan luar talian dan tempatan untuk meningkatkan prestasi laman web dan pengalaman pengguna.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),




