Rumah >masalah biasa >Bagaimana untuk menukar jenis atribut input dalam jquery
Bagaimana untuk menukar jenis atribut input dalam jquery
- 尊渡假赌尊渡假赌尊渡假赌asal
- 2023-05-30 10:57:533100semak imbas
Cara menukar atribut jenis input dalam jquery: 1. Cipta fail html dan perkenalkan fail jQuery 2. Cipta kotak input dengan tag input dalam tag P, dan tetapkan nilai lalai nilai ke abcdefg, teg input ID ialah tuiput; " sintaks.

Sistem pengendalian untuk tutorial ini: Sistem Windows 10, versi jQuery 3.6.0, komputer Dell G3.
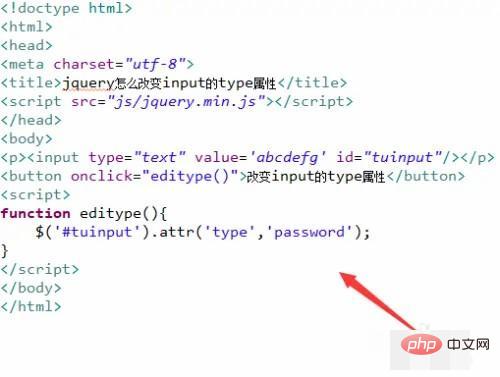
jquery menukar atribut jenis input melalui kaedah "attr()":
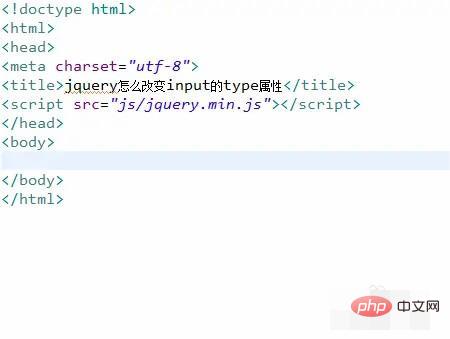
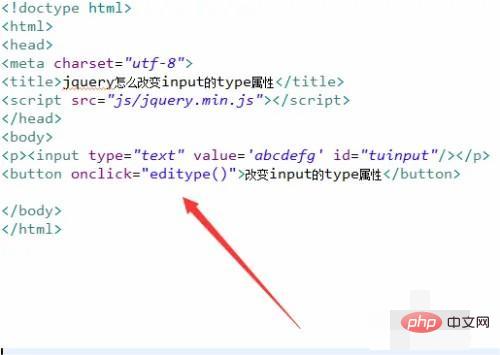
1 Cipta fail html baharu, namakannya sebagai test.html dan perkenalkan ia dalam fail jQuery kepala

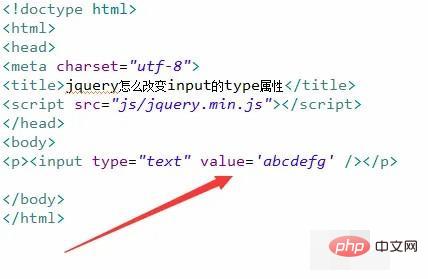
2. Dalam fail html, dalam teg p, gunakan teg input untuk mencipta kotak input, dan tetapkan nilai lalainya kepada abcdefg

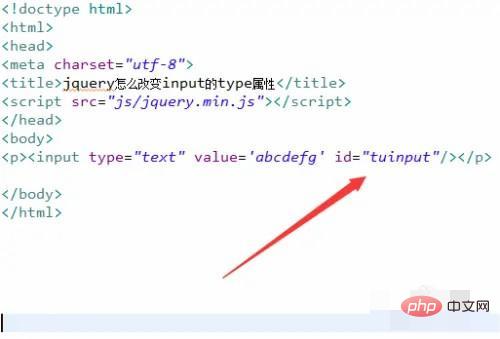
3 Dalam fail test.html, tetapkan nilai atribut id teg input kepada tuinput Ia digunakan terutamanya untuk mendapatkan objek input melalui id ini.

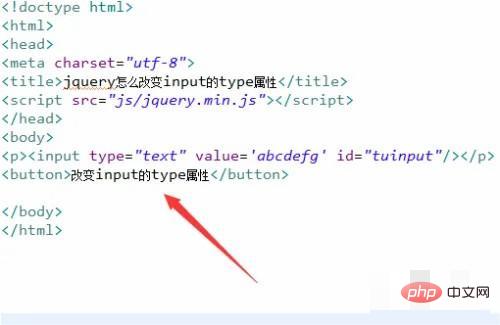
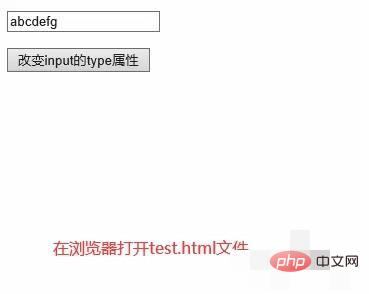
4 Dalam fail test.html, gunakan teg butang untuk mencipta butang dengan nama butang "Tukar atribut jenis input"

5. Dalam fail html, ikat acara klik onclick pada butang butang Apabila butang diklik, laksanakan fungsi edittype()




Atas ialah kandungan terperinci Bagaimana untuk menukar jenis atribut input dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

