Rumah >masalah biasa >Kaedah prev() dalam jquery tidak mengembalikan apa-apa
Kaedah prev() dalam jquery tidak mengembalikan apa-apa
- 尊渡假赌尊渡假赌尊渡假赌asal
- 2023-05-30 10:09:381934semak imbas
kaedah jquery's prev() tidak mengembalikan elemen adik-beradik di belakang elemen yang dipilih Fungsinya ialah: 1. Kaedah "prev()" mengembalikan elemen adik-beradik sebelumnya bagi elemen yang dipilih (selector).prev(filter)”; 2. Elemen adik beradik ialah elemen yang berkongsi elemen induk yang sama, dan kaedah ini hanya mengembalikan satu elemen.

Sistem pengendalian untuk tutorial ini: Sistem Windows 10, versi jQuery 3.6.0, komputer Dell G3.
kaedah jquery’s prev() tidak mengembalikan elemen adik-beradik di belakang elemen yang dipilih.
1 Takrifan dan penggunaan kaedah prev():
Kaedah prev() mengembalikan elemen adik-beradik sebelumnya bagi yang dipilih. unsur.
Elemen adik beradik ialah elemen yang berkongsi elemen induk yang sama, dan kaedah ini hanya mengembalikan satu elemen.
2. Contoh kaedah prev() adalah seperti berikut:
Buat fail sampel html, rujuk fail jQuery di kepala, buat senarai ul dalam badan, dan Tambah nama kelas bermula pada li kedua, tambah kaedah prev() dalam teg skrip untuk memilih elemen, dan teg gaya untuk menetapkan gaya elemen yang dikembalikan.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>prev方法示例</title>
<style>
.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("li.start").prev().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
</body>
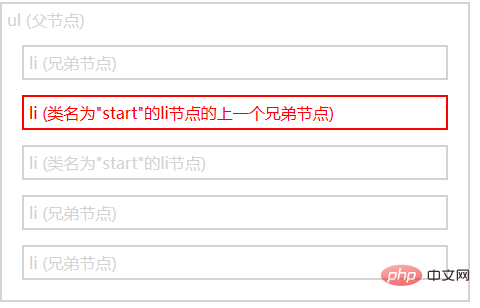
</html>Apabila penyemak imbas membuka fail html, hanya elemen sibling li sebelumnya bagi kelas permulaan digayakan, warna fon bertukar kepada merah dan jidar muncul

Atas ialah kandungan terperinci Kaedah prev() dalam jquery tidak mengembalikan apa-apa. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

