Rumah > Artikel > hujung hadapan web > Pembelajaran Vue bercakap tentang prinsip penyusunan templat
Pembelajaran Vue bercakap tentang prinsip penyusunan templat
- 青灯夜游ke hadapan
- 2023-03-07 19:01:001505semak imbas
Apakah penyusunan templat? Artikel berikut akan membincangkan tentang kompilasi templat dalam Vue dan membincangkan prinsip penyusunan templat saya harap ia akan membantu anda!

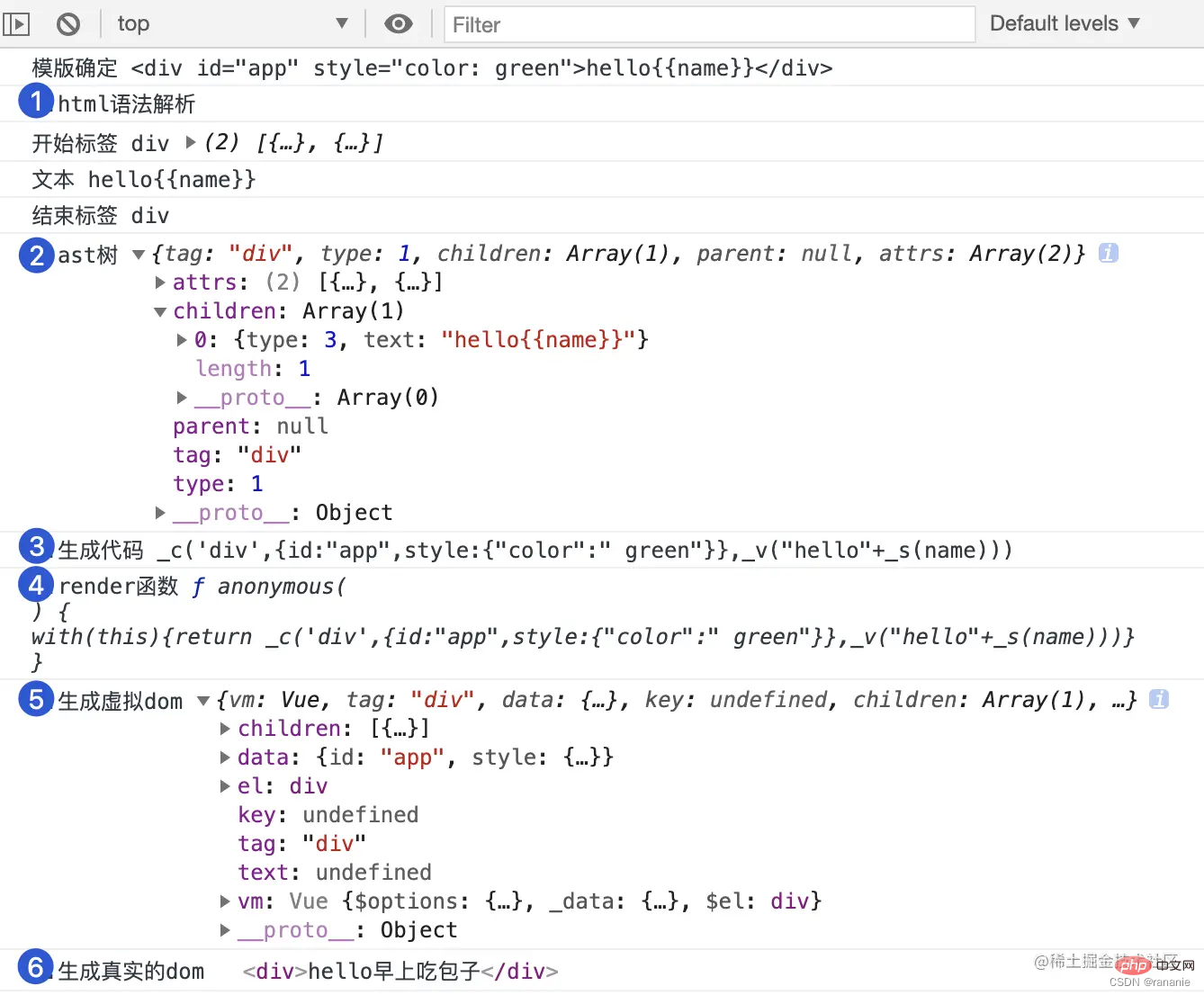
vue menyediakan sintaks templat yang membolehkan kami mengisytiharkan secara deklaratif perhubungan mengikat antara keadaan dan DOM, seperti <p>{{name}}</p>
<p></p>.
Kompilasi templat merujuk kepada proses penyusunan templat ke dalam fungsi pemaparan Fungsi fungsi pemaparan adalah untuk menjana vnod baharu berdasarkan status terkini setiap kali ia dilaksanakan.
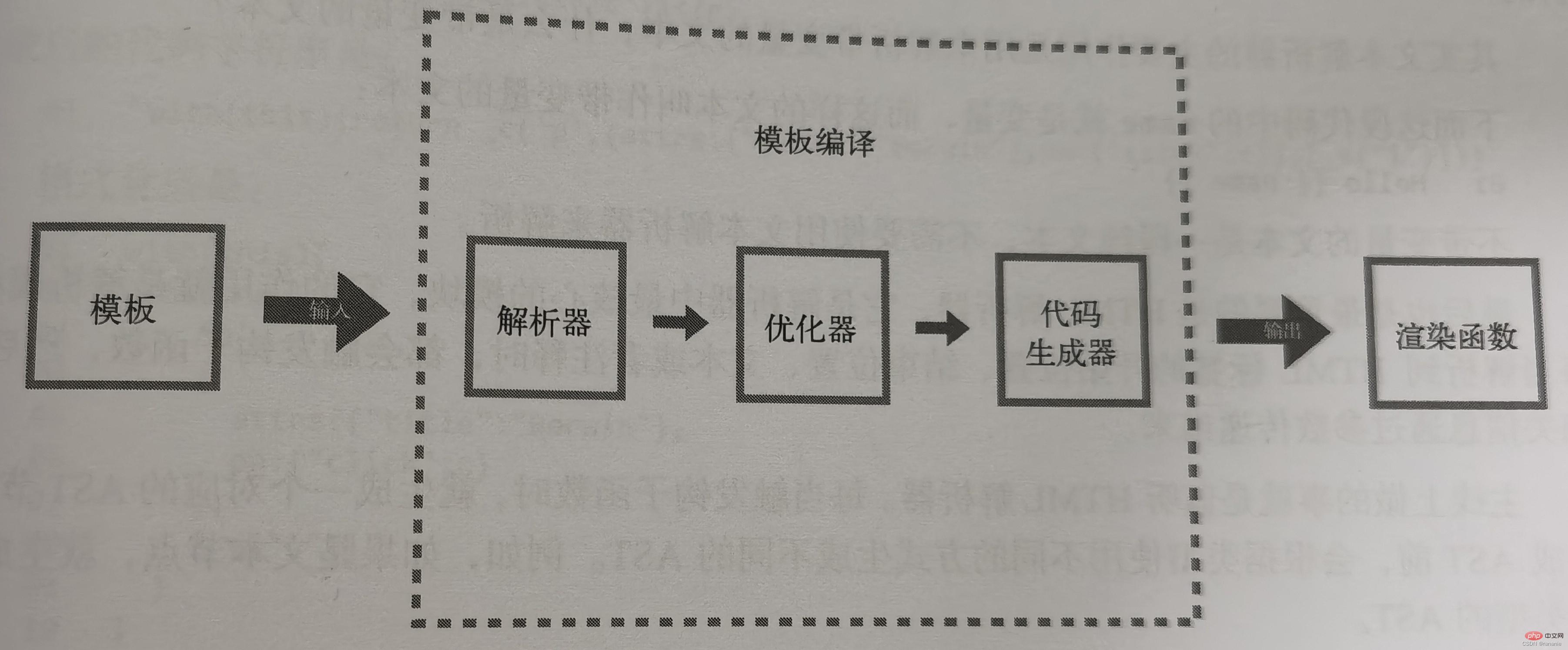
Proses penyusunan ialah: 模板作为输入 -> 模板编译 阶段->生成 渲染函数
Soalan temu bual
- Kompilasi templat Vue?
- Penjelasan pemaparan dalam Penyusun penyusunan templat?
- Proses penyusunan templat vue, terangkan secara terperinci perkara yang dilakukan dalam setiap proses
- Kompilasi templat, yang akan menghuraikan pokok AST [Cadangan berkaitan: tutorial video vuejs , Pembangunan bahagian hadapan web]
Kompilasi templat ke dalam fungsi pemaparan

-
解析器: Parsing templat ke dalam AST (Pokok Sintaks Abstrak) -
优化器: Lintas AST untuk menandakan nod statik Kerana nod statik tidak boleh diubah, tidak perlu labelkannya. Nod statik mencipta nod maya baharu dan mengklon terus nod maya sedia ada. -
代码生成器: Gunakan AST untuk menjana fungsi pemaparan. Tukar AST kepada rentetan kod. Letakkan rentetan kod ke dalam fungsi rendering dan eksportnya untuk digunakan oleh dunia luar.
Kes

1
Anggap kod berikut, termasuk el, template, render, $mount
//复杂案例
let vue = new Vue({
el: '#app',
data() {
return {
a: 1,
b: [1]
}
},
render(h) {
return h('div', { id: 'hhh' }, 'hello')
},
template: `<div id='hhh' style="aa:1;bb:2"><a>{{xxx}}{{ccc}}</a></div>`
}).$mount('#app')
console.log(vue)
//脚手架创建的案例
let vue = new Vue({
render: h => h(App)
}).$mount('#app')
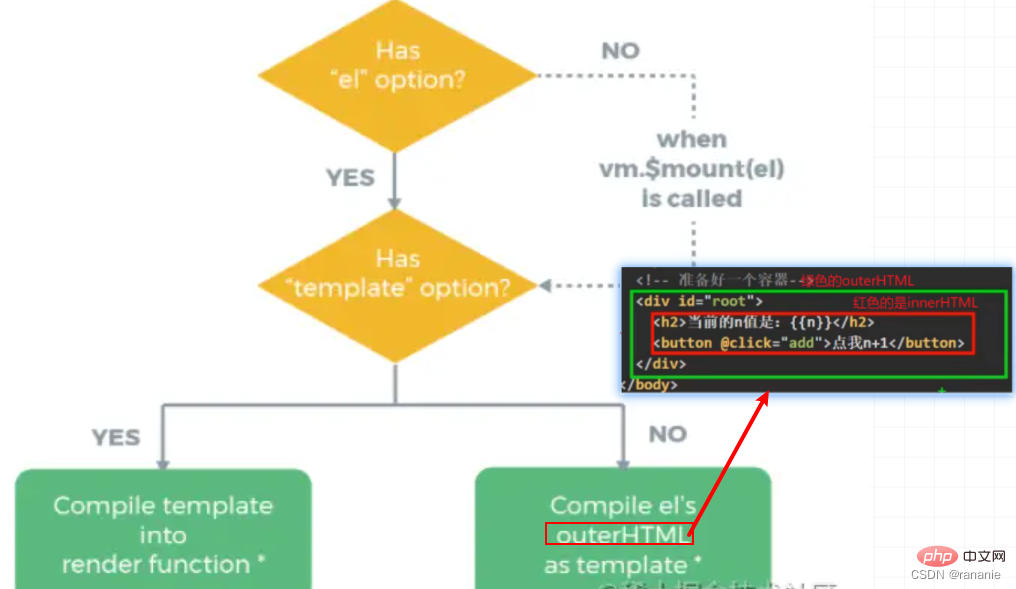
1) Nod akar mana yang hendak dibuat : Tentukan sama ada terdapat atribut el Jika ya, dapatkan nod akar el secara langsung > 2) Yang mana satu untuk dipaparkan Templat pergi ke nod akar
: sama ada untuk memanggil fungsi dan lulus dalam templat renderrender: h => h(App) -> <app></app> dengan pemaparan: Pada masa ini, fungsi render dilaksanakan dahulu,
- Tanpa templat: OuterHTML nod el root dihuraikan ke dalam format yang diperlukan bagi fungsi render - rentetan kod dan dipaparkan menggunakan fungsi render 3. Kaedah pemaparan: Tidak kira dalam apa jua keadaan, akhirnya ia disatukan untuk membuat menggunakan fungsi pemaparan
-
2. Parser - menghuraikan templat ke dalam AST
Parser - menukar templat Parsed ke AST
Selepas menghuraikan templat di atas ke dalam AST, pokok sintaks abstrak AST menggunakan objek dalam JS untuk menerangkan nod, dan satu objek mewakili nod.
Cara penghurai berfungsi<div>
<p>{{name}}</p>
</div>{
tag: "div"
type: 1, //节点类型
staticRoot: false,
static: false,
plain: true,
parent: undefined, //存放父节点
attrsList: [],
attrsMap: {},
children: [ //存放孩子节点
{
tag: "p"
type: 1,
staticRoot: false,
static: false,
plain: true,
parent: {tag: "div", ...},
attrsList: [],
attrsMap: {},
children: [{
type: 2,
text: "{{name}}",
static: false,
expression: "_s(name)"
}]
}
]
}Prinsip penghurai ialah memintas rentetan templat dalam kepingan kecil, setiap apabila rentetan kecil dipintas, fungsi cangkuk yang berbeza akan dicetuskan mengikut jenis rentetan yang dipintas sehingga rentetan templat dipintas. Kemudian gunakan timbunan untuk menentukan hubungan hierarki Bahagian dalaman penghurai juga dibahagikan kepada beberapa sub-penghurai, seperti penghurai HTML, penghurai teks, dsb.
Peranan penghurai HTML adalah untuk menghuraikan HTMLdan secara berterusan mencetuskan pelbagai fungsi cangkuk semasa proses menghurai HTML fungsi cangkuk
tag mula boleh Membina nod jenis elemen Nod jenis teks boleh dibina dalam fungsi cangkuk teksNod jenis komen boleh dibina dalam fungsi cangkuk ulasan
Cangkuk tag tamat fungsi- Penghurai teks melakukan pemprosesan sekunder pada teks yang dihuraikan daripada HTML Contohnya, sintaks interpolasi
- Bagaimana untuk menentukan hubungan hierarki antara DOM? Gunakan tindanan
- untuk mencetuskan
Apabila fungsi cangkuk tag akhir dicetuskan, {{}} dialih keluar daripada tindanan
3 🎜>pushstackFaedah menanda subpokok statikpop
- 每次重新渲染时,不需要为静态子树创建新虚拟子树,克隆已存在的静态子树
- 在虚拟DOM中打补丁(patching)的过程可以跳过 ,静态子树是不可变的
优化器的内部实现主要分两步用递归的方式将所有节点添加 static 属性,true表示是静态的,false表示不是静态的。
-
在AST中找出所有静态节点并打上标记
静态节点:DOM不会发生变化的节点
通过递归的方式从上向下标记静态节点,如果一个节点被标记为静态节点,但它的子节点却被标记为动态节点,就说明该节点不是静态节点,可以将它改为动态节点。静态节点的特征是它的子节点也必须是静态的。
静态根节点也是静态节点
- **在AST中找出所有静态根节点并打上标记 **
静态根节点:子节点全是静态节点的节点
使用递归从上向下寻找,在寻找的过程中遇见的第一个静态节点就为静态根节点,同时不继续往下找。
如果一个静态根节点的子节点只有一个文本节点或没有子节点,那么不会标记成静态根节点,即使他们是,因为优化成本大于收益
怎么判断是否静态节点?
在将模板字符串解析成AST的时候,会根据不同的文本类型设置一个 type
| type | 说明 | 是否时静态节点 |
|---|---|---|
| 1 | 元素节点 | 进行一些排除 |
| 2 | 带遍历的动态文本节点 | 不是 |
| 3 | 不带遍历的纯文本节点 | 是 |
4.代码生成器-将AST转化成渲染函数中的代码字符串
代码生成器的作用:将AST转化成渲染函数中的代码字符串
<div>
<p>{{name}}</p>
</div>
//生成的render渲染函数
{
render: `with(this){return _c('div',[_c('p',[_v(_s(name))])])}`
}
//格式化后
with(this){
return _c(
'div',
[
_c(
'p',
[
_v(_s(name))
]
)
]
)
}生成代码字符串是一个递归的过程,从顶向下依次处理每一个AST节点。
节点有三种类型,分别对应三种不同的创建方法与别名。
| 类型 | 创建方法 | 别名 |
|---|---|---|
| 元素节点 | createElement | _c |
| 文本节点 | createTextVNode | _v |
| 注释节点 | createEmptyVNode | _e |
渲染函数可以生成VNode的原因:渲染函数其实是执行了createElement,而createElement可以创建VNode。
代码字符串的拼接过程
递归AST来生成字符串,最先生成根节点,然后在子节点字符串生成后,将其拼接在根节点的参数中,子节点的子节点拼接在子节点的参数中,一层层拼接。
Atas ialah kandungan terperinci Pembelajaran Vue bercakap tentang prinsip penyusunan templat. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Artikel yang menganalisis secara ringkas masalah pemindahan nilai antara komponen induk dan anak dalam Vue
- [Organisasi dan Perkongsian] 8 Petua Pembangunan Vue Praktikal
- Mari kita bincangkan tentang prinsip teknikal membangunkan program kecil dengan Vue
- Analisis mendalam tentang algoritma Diff dalam Vue2
- Membawa anda memahami lebih mendalam tentang Vue.$nextTick (analisis ringkas tentang prinsip)
- [Kompilasi dan perkongsian] Beberapa soalan temu bual berkaitan vue-router (dengan analisis jawapan)

