Rumah >hujung hadapan web >View.js >Mari kita bincangkan tentang prinsip teknikal membangunkan program kecil dengan Vue
Mari kita bincangkan tentang prinsip teknikal membangunkan program kecil dengan Vue
- 青灯夜游ke hadapan
- 2023-02-27 19:08:182624semak imbas

Vue, React dan Angular pada masa ini merupakan tiga rangka kerja bahagian hadapan yang paling banyak digunakan Berdasarkan arah aliran GitHub sahaja, Vue menduduki tempat pertama dan ia telah mencapai 17 Ribu Bintang.
Pada masa ini, Vue digunakan secara meluas dalam kedua-dua syarikat BAT dan syarikat permulaan Untuk mana-mana jurutera bahagian hadapan, Vue ialah rangka kerja bahagian hadapan yang patut dipelajari.
Tetapi selepas program mini domestik menjadi pemecah permainan untuk pembangunan mudah alih, nama Vue sering dikaitkan dengan program mini Mari kita terokai hubungan antara kedua-duanya.
1 Mula-mula, kenali Vue
Vue.js (sebutan /vjuː/, serupa dengan paparan) ialah satu set alatan. untuk membina antara muka pengguna Rangka kerja progresif. Tidak seperti rangka kerja heavyweight lain, Vue menggunakan reka bentuk pembangunan tambahan dari bawah ke atas. Pustaka teras Vue hanya memfokuskan pada lapisan paparan, dan sangat mudah dipelajari serta disepadukan dengan perpustakaan lain atau projek sedia ada. Vue, sebaliknya, mampu sepenuhnya menjanakan aplikasi satu halaman kompleks yang dibangunkan dengan komponen fail tunggal dan perpustakaan yang disokong oleh ekosistem Vue.
Matlamat Vue.js adalah untuk membolehkan pengikatan data responsif dan komponen paparan terdiri melalui API yang paling mudah. [Cadangan berkaitan: tutorial video vuejs, pembangunan bahagian hadapan web]
Di atas adalah penjelasan yang diberikan oleh laman web rasmi Vue, yang masih sangat abstrak dan kabur bagi kebanyakan pengguna. Selepas membacanya, anda mungkin masih tidak faham untuk apa "rangka kerja progresif" itu. Apakah itu "pembangunan tambahan dari bawah ke atas"? Apakah itu "lapisan pandangan"? Apakah "komponen fail tunggal"? Apakah itu "aplikasi satu halaman yang kompleks?" Apakah itu "komponen paparan tersusun dan mengikat data" dalam perenggan kedua? 
1 Apakah sebenarnya Vue.js?
Mungkin semua orang menggunakan APP atau halaman web untuk menyemak imbas berita dalam talian Vue.js ialah aplikasi halaman web yang digunakan untuk membina halaman web yang serupa dengan banyak item bentuk dan kandungannya perlu diubah suai mengikut operasi pengguna.
2. Apakah itu aplikasi satu halaman
Aplikasi satu halaman secara amnya merujuk kepada halaman yang merupakan aplikasi, dan sudah tentu ia juga boleh menjadi sub-aplikasi , sebagai contoh, halaman boleh dianggap sebagai sub-aplikasi. Secara amnya terdapat banyak pemprosesan interaktif dalam aplikasi satu halaman, dan kandungan pada halaman perlu berubah secara dinamik mengikut operasi pengguna.
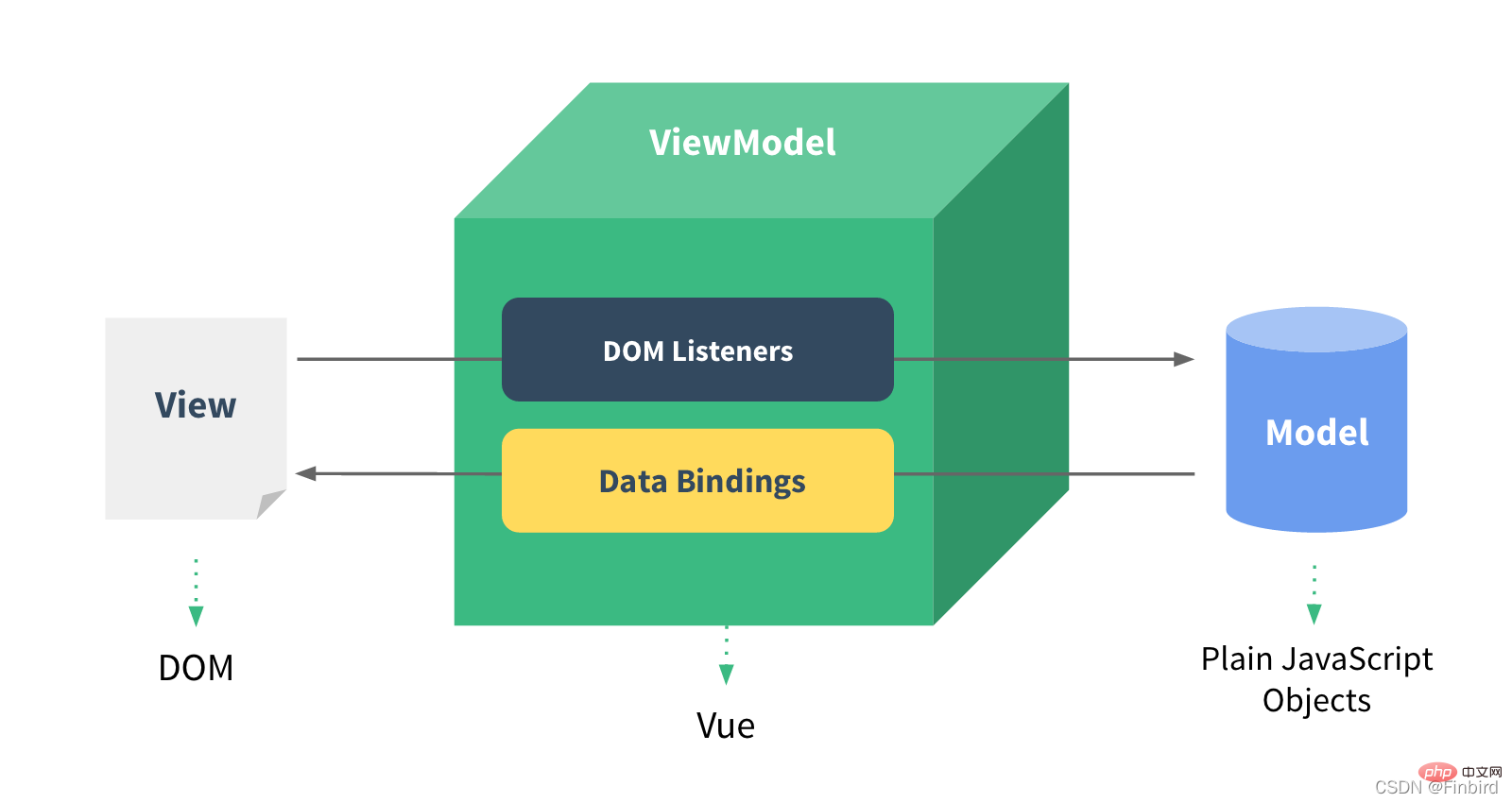
3 Apakah itu lapisan paparan
Sekarang kita mengabstrak aplikasi halaman web, maka DOM dalam HTML sebenarnya adalah paparan, a laman web Ia adalah melalui gabungan dan sarang DOM bahawa struktur paparan yang paling asas terbentuk, dan kemudian melalui pengubahsuaian CSS, struktur paparan asas ialah "solekan" untuk menjadikannya kelihatan lebih cantik. Akhir sekali, apabila menyentuh bahagian interaktif, anda perlu menggunakan JavaScript untuk menerima permintaan interaktif pengguna, bertindak balas kepada operasi interaktif pengguna melalui mekanisme acara dan mengubah suai pelbagai data dalam fungsi pemprosesan acara, seperti mengubah suai DOM tertentu. innerHTML atau bahagian innerTeks. Kita boleh membahagikan DOM dalam HTML kepada satu lapisan secara bebas daripada bahagian lain Lapisan ini dipanggil lapisan paparan. 
4. Pengikatan data responsif
Responsif di sini bukanlah respons dalam reka letak gaya pertanyaan media @media , tetapi bermakna vue.js akan bertindak balas secara automatik kepada perubahan dalam data tertentu pada halaman. Mengenai cara untuk bertindak balas, anda boleh menampal kod berikut terlebih dahulu ke dalam fail dengan sambungan html dan kemudian membukanya dengan penyemak imbas Masukkan beberapa teks dalam kotak teks dan perhatikan perubahan halaman.
5. Pembangunan komponen
Apabila membuat aplikasi satu halaman, interaksi dan struktur halaman adalah sangat kompleks satu halaman modul perlu ditulis, dan selalunya jumlah kod dan beban kerja untuk modul adalah sangat besar. Lebih-lebih lagi, apabila keperluan produk berubah pada masa hadapan, ia akan menjadi sangat menyusahkan untuk mengubah suai Saya khuatir bahawa selepas salah satu div dialihkan, div lain akan mengikuti dan keseluruhan halaman akan menjadi kacau, atau beberapa acara DOM dalaman akan menjadi. diubah suai disebabkan oleh mekanisme menggelegak acara JavaScript Selepas memproses fungsi, pelbagai pepijat yang tidak dapat dijelaskan dan pelik muncul.
Dalam pengaturcaraan berorientasikan objek, kita boleh menggunakan idea berorientasikan objek untuk membungkus pelbagai modul ke dalam kelas atau membahagikan modul perniagaan yang besar kepada kelas yang lebih banyak dan lebih kecil. Dalam pengaturcaraan berorientasikan proses, kita juga boleh membahagikan beberapa fungsi besar kepada banyak fungsi dan kemudian menetapkannya kepada orang yang berbeza untuk pembangunan.
Dalam aplikasi bahagian hadapan, bolehkah kita juga merangkum modul seperti pengaturcaraan? Ini memperkenalkan idea pembangunan komponen.
Vue.js membahagikan pelbagai modul dalam aplikasi satu halaman kepada komponen berasingan melalui komponen Kita hanya perlu menulis pelbagai teg komponen dalam aplikasi induk dahulu (mengambil kesempatan daripada perangkap) , dan menulis parameter yang akan dihantar ke dalam. komponen dalam tag komponen (sama seperti menghantar parameter ke dalam fungsi, parameter ini dipanggil atribut komponen), dan kemudian tulis pelaksanaan pelbagai komponen secara berasingan (isi lubang), dan kemudian keseluruhan aplikasi Walaupun ia selesai.
2 Hubungan antara Vue dan program mini
Pertama sekali, perlu dijelaskan bahawa Vue tidak mempunyai hubungan langsung dengan mini pembangunan program.
Walau bagaimanapun, disebabkan pengaruh Vue dan banyak pembangun Vue, banyak organisasi telah membangunkan semula program kecil dalam bentuk yang serupa dengan sintaks Vue (dan akhirnya menukarnya menjadi program kecil asli melalui alatan mereka sendiri) sintaks), seperti mpVue Meituan (Vue.js dalam program mini). Kelebihannya ialah ia mengurangkan kos untuk pembangun Vue untuk mempelajari pembangunan program mini, dan mengoptimumkan banyak kekurangan program mini Contohnya, program mini tidak boleh menggunakan Npm, tidak boleh menggunakan prapemproses CSS dan sintaks panggilan balik asli, dsb. 
Sebagai contoh, mpVue ialah rangka kerja bahagian hadapan yang menggunakan Vue.js untuk membangunkan atur cara kecil pelaksanaan Vue.js supaya ia boleh dijalankan Dalam persekitaran program mini, pengalaman pembangunan Vue.js yang lengkap diperkenalkan untuk pembangunan program mini. Menggunakan Mpvue untuk membangunkan program kecil akan memperoleh beberapa keupayaan tambahan berdasarkan sistem teknikal program kecil:
Keupayaan pembangunan komponen yang menyeluruh:
- Tingkatkan kebolehgunaan semula kod
- Lengkap Pengalaman pembangunan Vue.js
- Penyelesaian pengurusan data Vuex yang mudah: mudah untuk membina aplikasi yang kompleks
- Mekanisme pembinaan pek web pantas: strategi binaan tersuai, hotReload semasa pembangunan
- Sokong penggunaan kebergantungan luaran npm menggunakan alat baris arahan Vue.js vue-cli
- Memulakan projek dengan cepat
- Keupayaan untuk menukar kod H5 kepada kod sasaran program kecil
Jika anda perlu mengetahui lebih lanjut tentang menggunakan mpVue untuk membangunkan program kecil, anda boleh merujuk kepada dokumentasi rasmi: http://mpvue.com/mpvue/#_1
3 . Cara membuat program Mini boleh membawa nilai yang lebih besar
Selepas memahami cara membangunkan program mini berdasarkan Vue, anda juga boleh memahami cara menggunakan nilai program mini dengan lebih baik mod Hibrid mula menjadi popular, model seni bina program Native + kecil telah menjadi trend Ia menyelesaikan masalah lelaran tidak fleksibel, pengumpulan kod dan penyelenggaraan berbilang platform yang disebabkan oleh aplikasi tradisional mempunyai pengalaman yang jauh lebih baik daripada H5.
Apa yang kami cadangkan di sini ialah teknologi kontena program mini-FinClip, yang sudah agak matang dalam pasaran Dengan menyepadukan SDK, anda boleh memberikan APP anda keupayaan untuk menjalankan mini dengan cepat program.
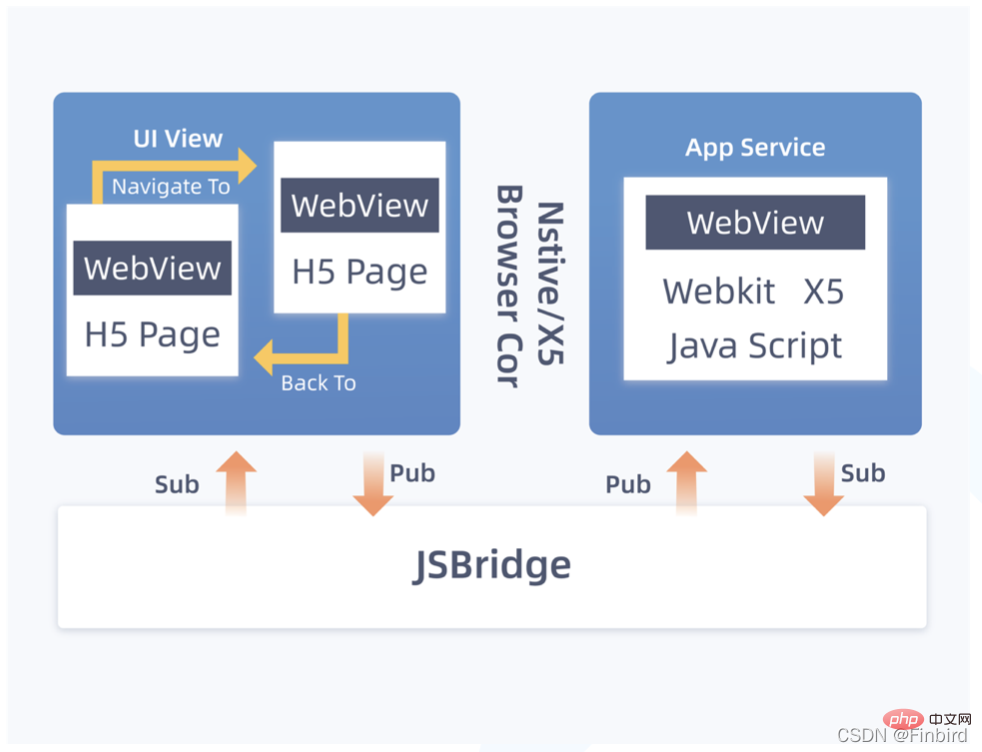
Selain itu, pemisahan lapisan paparan dan lapisan logik FinClip juga membawa banyak faedah:
1 Perkongsian data dan interaksi yang mudah antara berbilang halaman program mini . Mempunyai konteks yang sama dalam kitaran hayat program mini boleh memberikan pembangun latar belakang pembangunan aplikasi asli dengan pengalaman pengekodan yang biasa; atau Perlahankan pemaparan halaman, yang membantu meningkatkan prestasi pemaparan
3 Oleh kerana JS dilaksanakan dalam lapisan Perkhidmatan, DOM yang dikendalikan dalam JS tidak akan memberi kesan pada lapisan Paparan, jadi applet tidak boleh beroperasi. struktur DOM , yang juga menjadikan prestasi program kecil lebih baik daripada H5 tradisional.
 Ada perkara lain yang patut disyorkan,
Ada perkara lain yang patut disyorkan,
. Dalam erti kata lain, applet WeChat yang asalnya dibangunkan melalui Vue juga boleh diletakkan dalam APP anda sendiri tanpa mengubah kod. Pada masa yang sama, halaman pengurusan bahagian belakang disediakan, yang boleh mengurus program mini milik sendiri dan dibangunkan secara seragam serta menganalisis data program mini yang dikumpul.
(Mempelajari perkongsian video:
Tutorial pengenalan VuejsAtas ialah kandungan terperinci Mari kita bincangkan tentang prinsip teknikal membangunkan program kecil dengan Vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Mari kita bincangkan tentang cara menyediakan antara muka 404 dalam Vue2 dan Vue3
- Satu artikel menerangkan secara terperinci cara vue2 melaksanakan fungsi pemuatan tarik-turun dengan redaman
- Artikel untuk bercakap tentang pengawal global di Vue
- [Disyorkan] 9 perpustakaan UI Vue paling popular
- Analisis ringkas tentang cara menggunakan axios dan vue untuk melaksanakan pertanyaan cuaca mudah
- Artikel yang menganalisis secara ringkas masalah pemindahan nilai antara komponen induk dan anak dalam Vue

