 hujung hadapan web
hujung hadapan web View.js
View.js Artikel yang menganalisis secara ringkas masalah pemindahan nilai antara komponen induk dan anak dalam Vue
Artikel yang menganalisis secara ringkas masalah pemindahan nilai antara komponen induk dan anak dalam VueArtikel yang menganalisis secara ringkas masalah pemindahan nilai antara komponen induk dan anak dalam Vue
Bagaimana untuk memindahkan nilai antara komponen induk dan anak Vue? Artikel berikut akan membawa anda melalui isu pemindahan nilai komponen induk dan subkomponen dalam Vue. Saya harap ia akan membantu anda!

Prakata: Dalam sesetengah halaman, terdapat bukan sahaja fail vue tulen yang memberi perhatian kepada pembangunan komponen, tetapi secara amnya acara interaktif pasti akan berlaku hari ini Nilai lulus, dengan ini merekodkannya.
1 Komponen induk menghantar nilai kepada komponen anak
Komponen induk menghantar nilai kepada komponen anak menggunakan: Prop, secara amnya kita perlu membuat pengisytiharan yang berkaitan dalam sub-komponen, seperti yang ditunjukkan di bawah:
sub-komponen ialah HellowWorld.vue
<script>export default {
name: 'HelloWorld',
//接收的变量
props: {
//声明相关的类型
msg: String,
count:Number,
options:[]
},
data(){
return{
}
},
methods:{
}}</script>
dalam
<template>
<div>
<!-- msg为字符串类型,count为数字,options为数组 -->
<helloworld></helloworld>
</div></template><script>//引入组件import HelloWorld from './components/HelloWorld.vue'export default {
name: 'App',
components: {
HelloWorld },
data(){
return{
count:0,
options:[],
}
},
methods:{
}}</script>
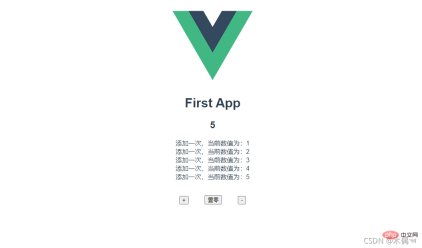
dalam komponen induk App.vue, maka kesan pada halaman ialah: 
Sudah tentu kita juga boleh menulis beberapa peristiwa Untuk melakukan interaksi data dinamik, contohnya: 
2. Komponen anak menghantar nilai kepada komponen induk
$emit digunakan apabila menghantar nilai kepada subkomponen Perlu diingat bahawa kaedah yang digunakan apabila menghantar nilai kepada subkomponen mesti mempunyai nama yang sama dengan kaedah yang didengar dalam komponen induk, iaitu listenToChild dalam. contoh. [Cadangan berkaitan: tutorial video vuejs, pembangunan bahagian hadapan web]
Subkomponen Helloworld.vue:
<template>
<div>
<!-- 文字信息 -->
<h1 id="msg">{{ msg }}</h1>
<!-- 数字信息 -->
<h2 id="count">{{count}}</h2>
<!-- 渲染数组信息 -->
<ul>
<li>{{item}}</li>
</ul>
<!-- 进行传值 -->
<button>点击</button>
</div></template><script>export default {
name: 'HelloWorld',
props: {
msg: String,
count:Number,
options:[]
},
data(){
return{
}
},
methods:{
SendMsg(){
// listenToChild 注意
this.$emit('listenToChild',this.options)
}
}}</script><!-- Add "scoped" attribute to limit CSS to this component only --><style>h3 {
margin: 40px 0 0;}ul {
list-style-type: none;
padding: 0;}/* li {
display: inline-block;
margin: 0 10px;
} */a {
color: #42b983;}</style>
Komponen induk App.vue:
<template>
<div>
<img src="/static/imghwm/default1.png" data-src="./assets/logo.png" class="lazy" alt="Artikel yang menganalisis secara ringkas masalah pemindahan nilai antara komponen induk dan anak dalam Vue" >
<!-- listenToChild 为子组件传来的方法 -->
<helloworld></helloworld>
<button>+</button>
<button>置零</button>
<button>-</button>
<ul>
<li>{{index}},{{item}}</li>
</ul>
</div></template><script>import HelloWorld from './components/HelloWorld.vue'export default {
name: 'App',
components: {
HelloWorld },
data(){
return{
// 要传去子组件的参数
count:0,
options:[],
// 子组件传来的参数
data:[]
}
},
methods:{
Add(){
this.count=Number(this.count)+1
this.options.push('添加一次,当前数值为:'+this.count)
},
Sub(){
if(this.count<=0){
this.options.push('当前数值不能变化了'+this.count)
}else{
this.count=Number(this.count)-1
this.options.pop()
}
},
show(data){
console.log(data)
this.data=data },
restart(){
this.count=0
this.options=[]
}
}}</script><style>#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;}button{
margin: 20px;}ul {
list-style-type: none;
padding: 0;}</style>
Kesan: 
(Perkongsian video pembelajaran: Tutorial pengenalan Vuejs, Video pengaturcaraan asas)
Atas ialah kandungan terperinci Artikel yang menganalisis secara ringkas masalah pemindahan nilai antara komponen induk dan anak dalam Vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 React vs Vue: Rangka kerja mana yang digunakan oleh Netflix?Apr 14, 2025 am 12:19 AM
React vs Vue: Rangka kerja mana yang digunakan oleh Netflix?Apr 14, 2025 am 12:19 AMNetflixusesAcustomFrameworkcalled "gibbon" Builtonreact, notreactorsvuedirectly.1) TeamExperience: chectionBasedOnfamiliarity.2) ProjectOplePlexity: VueforsImplerProjects, ReactForComplexones.3)
 Pilihan Rangka Kerja: Apa yang mendorong keputusan Netflix?Apr 13, 2025 am 12:05 AM
Pilihan Rangka Kerja: Apa yang mendorong keputusan Netflix?Apr 13, 2025 am 12:05 AMNetflix terutamanya menganggap prestasi, skalabiliti, kecekapan pembangunan, ekosistem, hutang teknikal dan kos penyelenggaraan dalam pemilihan rangka kerja. 1. Prestasi dan Skalabiliti: Java dan Springboot dipilih untuk memproses data besar -besaran dan permintaan serentak yang tinggi. 2. Kecekapan Pembangunan dan Ekosistem: Gunakan React untuk meningkatkan kecekapan pembangunan front-end dan menggunakan ekosistemnya yang kaya. 3. Hutang Teknikal dan Penyelenggaraan Kos: Pilih Node.js untuk membina mikroservis untuk mengurangkan kos penyelenggaraan dan hutang teknikal.
 React, Vue, dan Masa Depan Frontend NetflixApr 12, 2025 am 12:12 AM
React, Vue, dan Masa Depan Frontend NetflixApr 12, 2025 am 12:12 AMNetflix terutamanya menggunakan React sebagai rangka kerja front-end, ditambah dengan VUE untuk fungsi tertentu. 1) Komponen React dan DOM maya meningkatkan prestasi dan kecekapan pembangunan aplikasi Netflix. 2) VUE digunakan dalam alat dalaman dan projek kecil Netflix, dan fleksibiliti dan kemudahan penggunaannya adalah kunci.
 Vue.js di frontend: aplikasi dan contoh dunia nyataApr 11, 2025 am 12:12 AM
Vue.js di frontend: aplikasi dan contoh dunia nyataApr 11, 2025 am 12:12 AMVue.js adalah rangka kerja JavaScript yang progresif yang sesuai untuk membina antara muka pengguna yang kompleks. 1) Konsep terasnya termasuk data responsif, komponen dan DOM maya. 2) Dalam aplikasi praktikal, ia boleh ditunjukkan dengan membina aplikasi todo dan mengintegrasikan vuerouter. 3) Apabila debugging, disyorkan untuk menggunakan Vuedevtools dan Console.log. 4) Pengoptimuman prestasi boleh dicapai melalui V-IF/V-Show, senarai pengoptimuman rendering, pemuatan asynchronous komponen, dll.
 Vue.js dan bertindak balas: Memahami perbezaan utamaApr 10, 2025 am 09:26 AM
Vue.js dan bertindak balas: Memahami perbezaan utamaApr 10, 2025 am 09:26 AMVue.js sesuai untuk projek kecil dan sederhana, sementara React lebih sesuai untuk aplikasi besar dan kompleks. 1. Sistem responsif vue.js secara automatik mengemas kini DOM melalui pengesanan ketergantungan, menjadikannya mudah untuk menguruskan perubahan data. 2. Leact mengamalkan aliran data sehala, dan data mengalir dari komponen induk ke komponen kanak-kanak, menyediakan aliran data yang jelas dan struktur yang mudah dibuang.
 Vue.js vs React: Pertimbangan khusus projekApr 09, 2025 am 12:01 AM
Vue.js vs React: Pertimbangan khusus projekApr 09, 2025 am 12:01 AMVue.js sesuai untuk projek kecil dan sederhana dan lelaran yang cepat, sementara React sesuai untuk aplikasi besar dan kompleks. 1) Vue.js mudah digunakan dan sesuai untuk situasi di mana pasukan tidak mencukupi atau skala projek kecil. 2) React mempunyai ekosistem yang lebih kaya dan sesuai untuk projek dengan prestasi tinggi dan keperluan fungsional yang kompleks.
 Cara melompat tag ke vueApr 08, 2025 am 09:24 AM
Cara melompat tag ke vueApr 08, 2025 am 09:24 AMKaedah untuk melaksanakan lompatan tag dalam Vue termasuk: menggunakan tag dalam templat HTML untuk menentukan atribut HREF. Gunakan komponen router-link routing VUE. Gunakan ini. $ Router.push () kaedah dalam JavaScript. Parameter boleh dilalui melalui parameter pertanyaan dan laluan dikonfigurasikan dalam pilihan penghala untuk lompatan dinamik.
 Cara melaksanakan lompat komponen untuk vueApr 08, 2025 am 09:21 AM
Cara melaksanakan lompat komponen untuk vueApr 08, 2025 am 09:21 AMTerdapat kaedah berikut untuk melaksanakan lompat komponen di Vue: Gunakan Router-Link dan & lt; Router-View & GT; Komponen untuk melaksanakan lompat hiperpautan, dan tentukan: untuk atribut sebagai laluan sasaran. Gunakan & lt; router-view & gt; Komponen secara langsung untuk memaparkan komponen yang dijalankan yang sedang dialihkan. Gunakan kaedah router.push () dan router.replace () untuk navigasi programatik. Bekas menjimatkan sejarah dan yang kedua menggantikan laluan semasa tanpa meninggalkan rekod.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa





