Rumah >hujung hadapan web >View.js >Analisis ringkas tentang cara menggunakan axios dan vue untuk melaksanakan pertanyaan cuaca mudah
Analisis ringkas tentang cara menggunakan axios dan vue untuk melaksanakan pertanyaan cuaca mudah
- 青灯夜游ke hadapan
- 2023-02-22 19:34:002136semak imbas
Bagaimana untuk menggunakan axios dan vue untuk melaksanakan pertanyaan cuaca mudah? Artikel berikut akan memperkenalkan kepada anda cara melaksanakan pertanyaan cuaca mudah menggunakan vue+axios saya harap ia akan membantu anda!

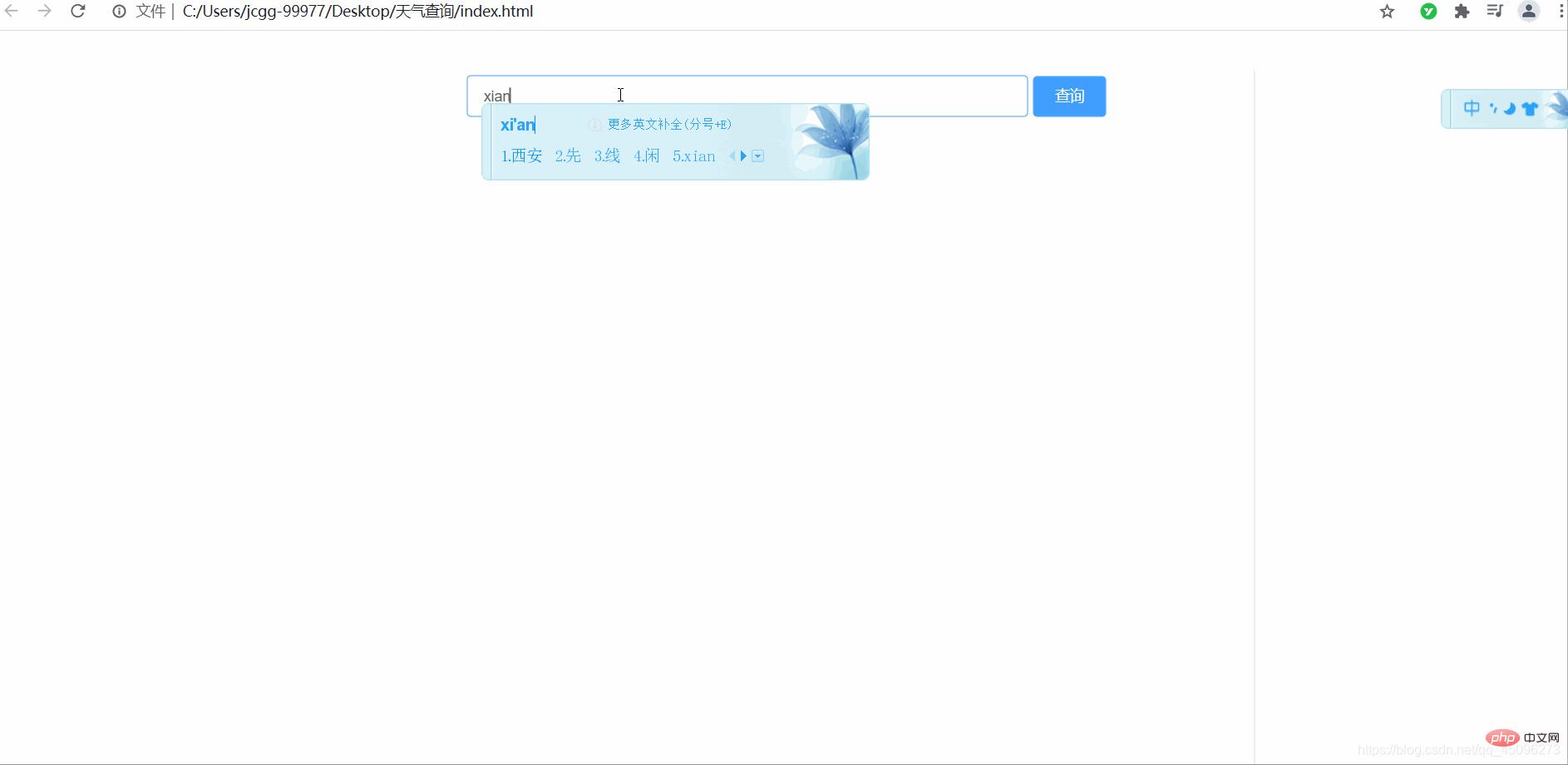
Mari kita lihat renderingnya dahulu. Prinsipnya sangat mudah, hanya panggilan antara muka, persembahan data dan susun atur antara muka. hari ini akan ditanya. Apabila nama yang salah dimasukkan, gesaan akan dipaparkan dan dikosongkan medan Input [Cadangan berkaitan: tutorial video vuejs
,pembangunan bahagian hadapan web ]
]
vue official laman web . Kami menggunakan cdn untuk mengimport: 2. Gunakan axios untuk data Untuk menghantar permintaan, laman web rasmi axios
axios, kami juga akan menggunakan kaedah cdn untuk import:
3. Kami memerlukan bahagian elementUI untuk melengkapkan gaya antara muka dan bahagian gesaan, tapak web rasmi:<!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>elementUI
Kami menggunakan versi vue2.x:
<!-- axios --> <script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<!-- 引入样式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <!-- 引入组件库 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script>
1.HTML:
Mula-mula kita susun antara muka, dengan bar carian di bahagian atas dan bahagian paparan hasil di bawah:
2.CSS:
<div id="app">
<div class="head">
<el-input v-model="city" style="width: 60%;" placeholder="请输入城市名"></el-input>
<el-button type="primary" @click="btn">查询</el-button>
<p v-if="show" style="display: block;margin-top: -50x;">您查找的城市为:<span>{{nowcity}}</span> ,现在温度为:<span>{{wendu}}<sup>。</sup></span>,感冒情况:<span>{{ganmao}}</span></p>
</div>
<div class="bottom">
<div v-if="show" class="seeday">
</div>
</div>
</div>Seperti yang kita sedia maklum, css ialah lapisan gaya Untuk mencantikkan antara muka, kami meneruskan reka bentuk Gaya berikut:
3.js:
* {
margin: 0;
padding: 0;
box-sizing: border-box;}ul>li {
list-style: none;}#app {
width: 900px;
height: 700px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
box-shadow: 1px 1px 15px #dfdfdf;}.head {
width: 100%;
height: 20%;
line-height: 70px;
text-align: center;}.head p span {
font-weight: 400;
font-size: 18px;}.bottom {
width: 100%;
height: 80%;
overflow: auto;}.seeday {
width: 300px;
height: 200px;
box-shadow: 1px 1px 15px #dfdfdf;
display: inline-block;
margin-left: 70px;
margin-top: 20px;
margin-bottom: 20px;}.seeday span {
display: inline-block;
width: 100%;
height: 50px;
border-bottom: 1px solid #000;
text-align: center;
font-size: 20px;
font-weight: 600;
line-height: 50px;}.seeday ul {
margin-left: 10px;}.seeday ul>li {
width: 100%;
height: 30px;}
Susun atur antara muka telah selesai operasi bahagian logik js: 1 Binaan pertama vue, yang memerlukan titik pelekap dan storan data yang kami perlukan:
2 butang:
var vue = new Vue({
// 挂载点
el: '#app',
data() {
return {
// 收入框
city: '',
// 存储近几天以及今天的天气
list: [],
// 昨天的天气
yesterday: [],
// 是否显示
show: false,
// 当前搜索的城市
nowcity: '',
// 现在的温度
wendu: '',
// 感冒情况
ganmao: ''
}
},
}) 3. Kod terperinci: btn() {
//判断输入框是否为空
if (this.city == '') {
this.$message({
message: '请输入城市名',
type: 'error'
});
} else {
//axios进行请求的擦擦送
axios.get('http://wthrcdn.etouch.cn/weather_mini?city=' + this.city).then(res => {
//返回状态正常
if (res.status == 200) {
console.log(res.data)
//如果查询城市状态异常
if (res.data.desc == "invilad-citykey") {
this.$message({
message: '请输入正确的城市名',
type: 'error'
});
//输入框置空
this.city = ''
} else {
this.$message({
message: `共查找到 ${(res.data.data.forecast).length+1} 条数据`,
type: 'success'
});
//成功时候显示查询到的数值
this.show = true
this.nowcity = res.data.data.city
this.wendu = res.data.data.wendu
this.ganmao = res.data.data.ganmao
this.yesterday = res.data.data.yesterday
this.list = res.data.data.forecast
}
}
//请求发送异常
}).catch(err => {
this.$message({
message: '服务异常,请稍后重试',
type: 'error'
});
})
}
}index.html
index.css<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>天气查询</title>
<!-- 引入自定义的css -->
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div id="app">
<div>
<el-input v-model="city" style="width: 60%;" placeholder="请输入城市名"></el-input>
<el-button type="primary" @click="btn">查询</el-button>
<p v-if="show" style="display: block;margin-top: -50x;">您查找的城市为:<span>{{nowcity}}</span> ,现在温度为:<span>{{wendu}}<sup>。</sup></span>,感冒情况:<span>{{ganmao}}</span></p>
</div>
<div>
<div v-if="show">
<span>{{yesterday.date}}</span>
<ul>
<li>风力:{{yesterday.fl}}</li>
<li>风向:{{yesterday.fx}}</li>
<li>高温:{{yesterday.high}}</li>
<li>低温:{{yesterday.low}}</li>
<li>天气:{{yesterday.type}}</li>
</ul>
</div>
<div v-for="(item,index) in list" :key="index">
<span>{{item.date}}</span>
<ul>
<li>风力:{{item.fengli}}</li>
<li>风向:{{item.fengxiang}}</li>
<li>高温:{{item.high}}</li>
<li>低温:{{item.low}}</li>
<li>天气:{{item.type}}</li>
</ul>
</div>
</div>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- axios -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<!-- 引入自定义的js -->
<script src="./index.js"></script>
</body>
</html>index.js* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
ul>li {
list-style: none;
}
#app {
width: 900px;
height: 700px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
box-shadow: 1px 1px 15px #dfdfdf;
}
.head {
width: 100%;
height: 20%;
line-height: 70px;
text-align: center;
}
.head p span {
font-weight: 400;
font-size: 18px;
}
.bottom {
width: 100%;
height: 80%;
overflow: auto;
}
.seeday {
width: 300px;
height: 200px;
box-shadow: 1px 1px 15px #dfdfdf;
display: inline-block;
margin-left: 70px;
margin-top: 20px;
margin-bottom: 20px;
}
.seeday span {
display: inline-block;
width: 100%;
height: 50px;
border-bottom: 1px solid #000;
text-align: center;
font-size: 20px;
font-weight: 600;
line-height: 50px;
}
.seeday ul {
margin-left: 10px;
}
.seeday ul>li {
width: 100%;
height: 30px;
}- 4 :
var vue = new Vue({
// 挂载点
el: '#app',
data() {
return {
// 收入框
city: '',
// 存储近几天以及今天的天气
list: [],
// 昨天的天气
yesterday: [],
// 是否显示
show: false,
// 当前搜索的城市
nowcity: '',
// 现在的温度
wendu: '',
// 感冒情况
ganmao: ''
}
},
methods: {
btn() {
if (this.city == '') {
this.$message({
message: '请输入城市名',
type: 'error'
});
} else {
axios.get('http://wthrcdn.etouch.cn/weather_mini?city=' + this.city).then(res => {
if (res.status == 200) {
console.log(res.data)
if (res.data.desc == "invilad-citykey") {
this.$message({
message: '请输入正确的城市名',
type: 'error'
});
this.city = ''
} else {
this.$message({
message: `共查找到 ${(res.data.data.forecast).length+1} 条数据`,
type: 'success'
});
this.show = true
this.nowcity = res.data.data.city
this.wendu = res.data.data.wendu
this.ganmao = res.data.data.ganmao
this.yesterday = res.data.data.yesterday
this.list = res.data.data.forecast
}
}
}).catch(err => {
this.$message({
message: '服务异常,请稍后重试',
type: 'error'
});
})
}
}
}
});(Perkongsian video pembelajaran: tutorial pengenalan vuejs, Video pengaturcaraan asas
)Atas ialah kandungan terperinci Analisis ringkas tentang cara menggunakan axios dan vue untuk melaksanakan pertanyaan cuaca mudah. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Vue combat: kaedah pelaksanaan mencetak resit
- Mari kita bincangkan tentang dua perpustakaan pengurusan negeri Vue Pinia dan Vuex yang manakah harus saya gunakan?
- Mari kita bincangkan tentang cara terbaik untuk merangkum echart dalam vue3? (penjelasan kod terperinci)
- Kenali alat binaan Vue yang lebih cekap—Vite
- Mari kita bincangkan tentang cara menyediakan antara muka 404 dalam Vue2 dan Vue3
- Satu artikel menerangkan secara terperinci cara vue2 melaksanakan fungsi pemuatan tarik-turun dengan redaman

