Rumah >hujung hadapan web >View.js >Kenali alat binaan Vue yang lebih cekap—Vite
Kenali alat binaan Vue yang lebih cekap—Vite
- 青灯夜游ke hadapan
- 2023-02-16 14:29:042270semak imbas
Artikel ini akan memperkenalkan anda kepada alat binaan baharu - Vite Sudah tentu, Vite kami lebih banyak digunakan dalam peringkat pembangunan Perkara berikut juga memperkenalkan kepada anda kelebihan Vite berbanding kompilasi webpack, serta kelebihan Vite. Tutorial langkah demi langkah untuk membina projek Vue3, ikuti saya dan mencubanya!

webpack
Apabila kami menggunakan Vue2 untuk pembangunan, kami biasanya Kami semua menggunakan perancah vue-cli kami untuk membina projek Perancah cli dibina dan dibungkus berdasarkan pek web Sebagai alat penyusunan kod, pek web mempunyai pintu masuk, keluar, pemuat dan pemalam.
webpack ialah alat penggabungan modul statik untuk aplikasi JavaScript moden.
Apabila webpack memproses aplikasi, ia secara dalaman membina graf pergantungan yang memetakan kepada setiap modul yang diperlukan oleh projek dan menjana satu atau lebih berkas.
Kita dapat melihat daripada gambar bahawa Webpack boleh menukar pelbagai sumber statik js, css, less dan sass ke dalam fail statik, mengurangkan permintaan halaman. [Cadangan berkaitan: tutorial video vuejs, pembangunan bahagian hadapan web]

Pengenalan, konfigurasi dan penggunaan pek web boleh 't be found here. Jika sesiapa berminat, anda boleh membaca beberapa daripada dua artikel yang saya terbitkan sebelum ini. akan Marilah kami memperkenalkan jenis alat pembinaan baharu - Vite
Apakah itu Vite?Vite (Bahasa Perancis untuk "cepat", disebut /vit/, disebut seperti "veet") ialah alat binaan bahagian hadapan baharu yang boleh meningkatkan pengalaman pembangunan bahagian hadapan dengan ketara. Ia terutamanya terdiri daripada dua bahagian: pelayan pembangunan, yang menyediakan ciri terbina dalam yang kaya berdasarkan modul ES asli, seperti Kemas Kini Modul Panas (HMR) yang sangat pantas. Satu set arahan binaan yang menggunakan Rollup untuk membungkus kod anda dan diprakonfigurasikan untuk mengeluarkan sumber statik yang sangat dioptimumkan untuk pengeluaran. Vite bertujuan untuk menyediakan konfigurasi di luar kotak, manakala API pemalam dan API JavaScriptnya membawa tahap kebolehlanjutan yang tinggi dan mempunyai sokongan jenis lengkap.
Kenapa pilih dia?
 Sebelum pelayar menyokong modul ES, JavaScript tidak menyediakan mekanisme asli untuk pembangun membangunkan secara modular. Inilah sebabnya kami biasa dengan konsep "pembungkusan": menggunakan alatan untuk merangkak, memproses dan menggabungkan modul kod sumber kami ke dalam fail yang boleh dijalankan dalam penyemak imbas. Dari masa ke masa, kami telah menyaksikan evolusi alatan seperti webpack, Rollup dan Parcel, yang telah meningkatkan pengalaman pembangunan untuk pembangun bahagian hadapan. Walau bagaimanapun, apabila kami mula membina aplikasi yang lebih besar dan lebih besar, jumlah kod JavaScript yang perlu diproses meningkat dengan pesat. Projek besar yang mengandungi beribu-ribu modul adalah perkara biasa. Kami mula mengalami kesesakan prestasi - alat yang dibangunkan menggunakan JavaScript sering mengambil masa yang lama (walaupun minit!) untuk memulakan pelayan pembangunan, dan walaupun dengan HMR, kesan pengubahsuaian fail mengambil masa beberapa saat untuk dicerminkan dalam penyemak imbas. Dalam kitaran ini, maklum balas yang perlahan akan sangat mempengaruhi kecekapan pembangunan dan kebahagiaan pembangun. Vite bertujuan untuk menangani isu ini dengan mengambil kesempatan daripada perkembangan baharu dalam ekosistem: penyemak imbas mula menyokong modul ES secara asli, dan alatan JavaScript semakin banyak ditulis dalam bahasa yang disusun.
Sebelum pelayar menyokong modul ES, JavaScript tidak menyediakan mekanisme asli untuk pembangun membangunkan secara modular. Inilah sebabnya kami biasa dengan konsep "pembungkusan": menggunakan alatan untuk merangkak, memproses dan menggabungkan modul kod sumber kami ke dalam fail yang boleh dijalankan dalam penyemak imbas. Dari masa ke masa, kami telah menyaksikan evolusi alatan seperti webpack, Rollup dan Parcel, yang telah meningkatkan pengalaman pembangunan untuk pembangun bahagian hadapan. Walau bagaimanapun, apabila kami mula membina aplikasi yang lebih besar dan lebih besar, jumlah kod JavaScript yang perlu diproses meningkat dengan pesat. Projek besar yang mengandungi beribu-ribu modul adalah perkara biasa. Kami mula mengalami kesesakan prestasi - alat yang dibangunkan menggunakan JavaScript sering mengambil masa yang lama (walaupun minit!) untuk memulakan pelayan pembangunan, dan walaupun dengan HMR, kesan pengubahsuaian fail mengambil masa beberapa saat untuk dicerminkan dalam penyemak imbas. Dalam kitaran ini, maklum balas yang perlahan akan sangat mempengaruhi kecekapan pembangunan dan kebahagiaan pembangun. Vite bertujuan untuk menangani isu ini dengan mengambil kesempatan daripada perkembangan baharu dalam ekosistem: penyemak imbas mula menyokong modul ES secara asli, dan alatan JavaScript semakin banyak ditulis dalam bahasa yang disusun.
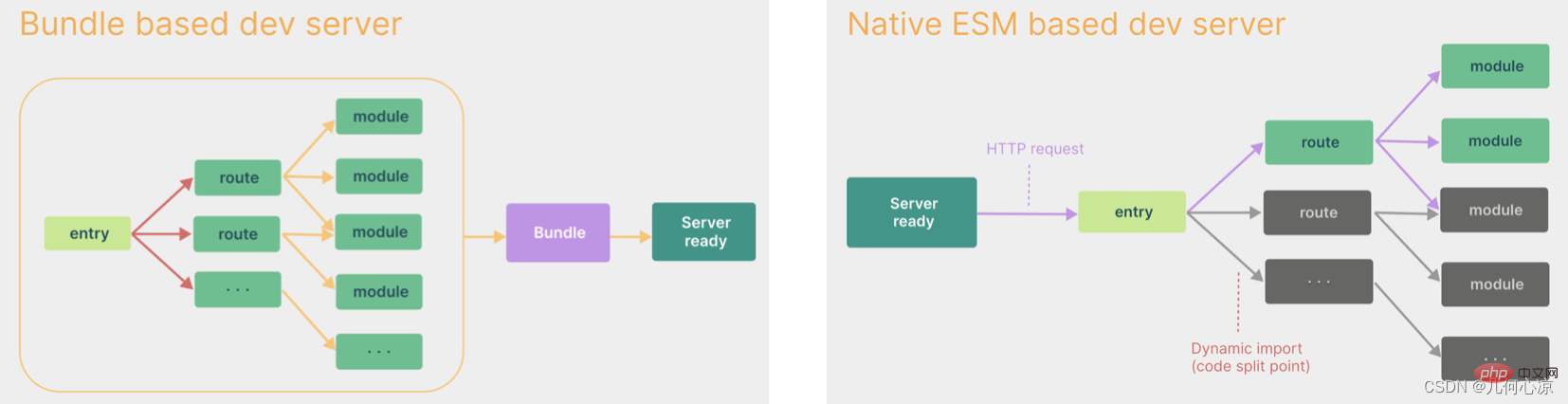
webpack: Proses penyusunan adalah untuk membungkus dan menyusun semua kebergantungan melalui webpack dan akhirnya menyerahkannya kepada pelayan untuk rendering, jadi kelajuan akan menjadi lebih perlahan selepas semua kebergantungan dimuatkan, jadi kami akan menunggu kebergantungan dimuatkan, terutamanya apabila kami memulakan projek perancah cli untuk kali pertama;
undang: Gunakan esbuild untuk pra-membina kebergantungan. esbuild ditulis dalam Go dan 10-100 kali lebih cepat daripada kebergantungan pra-bangunan dengan pembungkus yang ditulis dalam JavaScript. Dan sediakan kod sumber dalam mod ESM asli. Ini pada asasnya membolehkan penyemak imbas mengambil alih sebahagian daripada kerja pembungkus: Vite hanya perlu berubah apabila penyemak imbas meminta kod sumber dan menyampaikannya atas permintaan. Kod diimport secara dinamik berdasarkan konteks, iaitu ia hanya akan diproses apabila benar-benar digunakan pada skrin semasa. Secara terang-terangan, Vite akan terus memulakan perkhidmatan untuk rendering Semasa proses rendering, apakah sumber yang diperlukan oleh penyemak imbas? Oleh itu, dari segi kelajuan, Vite menambah baik masa permulaan pelayan pembangunan dengan membahagikan modul dalam aplikasi kepada kebergantungan dan kod sumber pada permulaan;
Apabila kami menggunakan perancah vue-cli sebelum ini, kami mula-mula memasang perancah secara global untuk kegunaan kemudian dalam membuat projek binaan The Vite tidak memerlukan kami memasangnya secara global ciptanya dengan arahan berikut; ambil perhatian bahawa Vite memerlukan Node.js versi 14.18+, 16+. Walau bagaimanapun, sesetengah templat memerlukan versi Node yang lebih tinggi untuk dijalankan dengan betul Apabila pengurus pakej anda mengeluarkan amaran, sila tingkatkan versi Node anda.
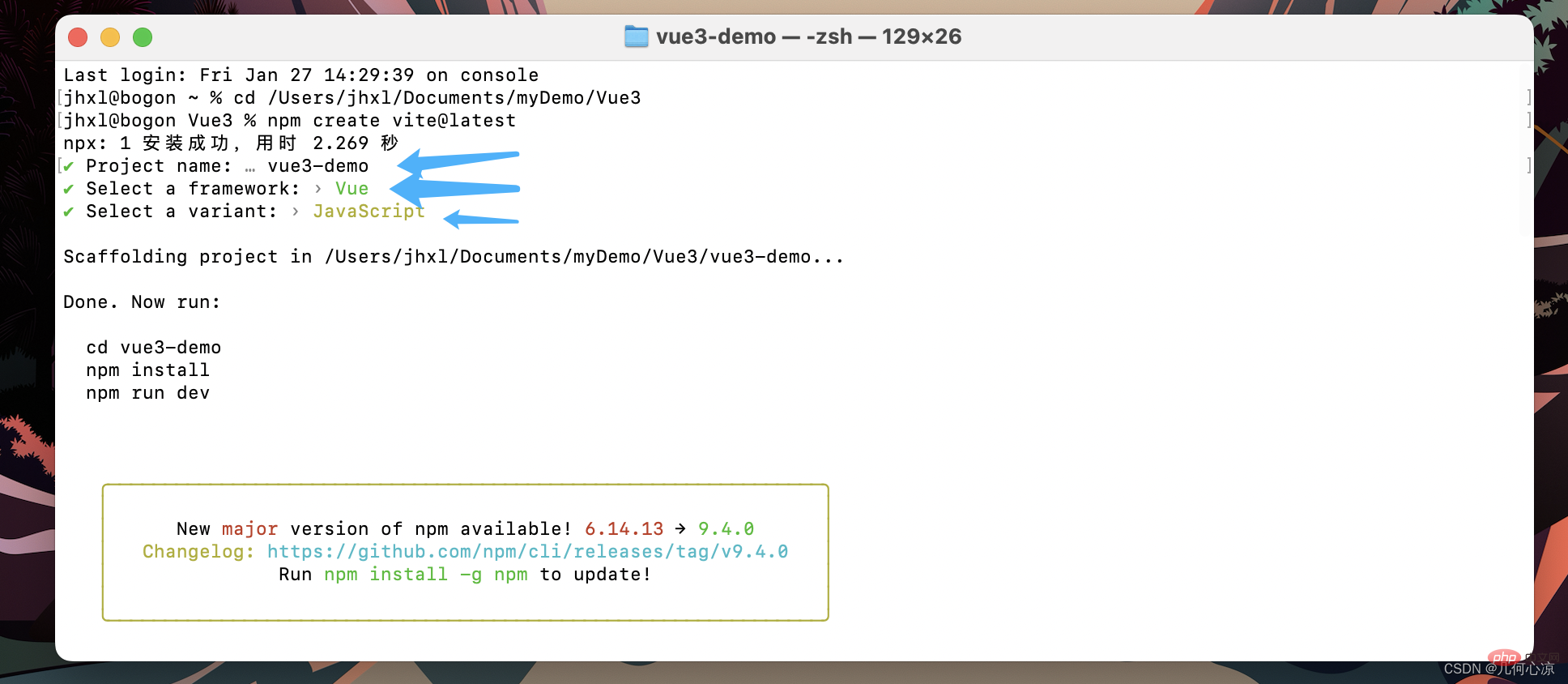
? Cipta arahan projek:
? Masukkan nama fail, pilih rangka kerja bahagian hadapan dan pilih bahasa:
//使用 NPM:$ npm create vite@latest//使用 Yarn:$ yarn create vite//使用 PNPM:$ pnpm create vite
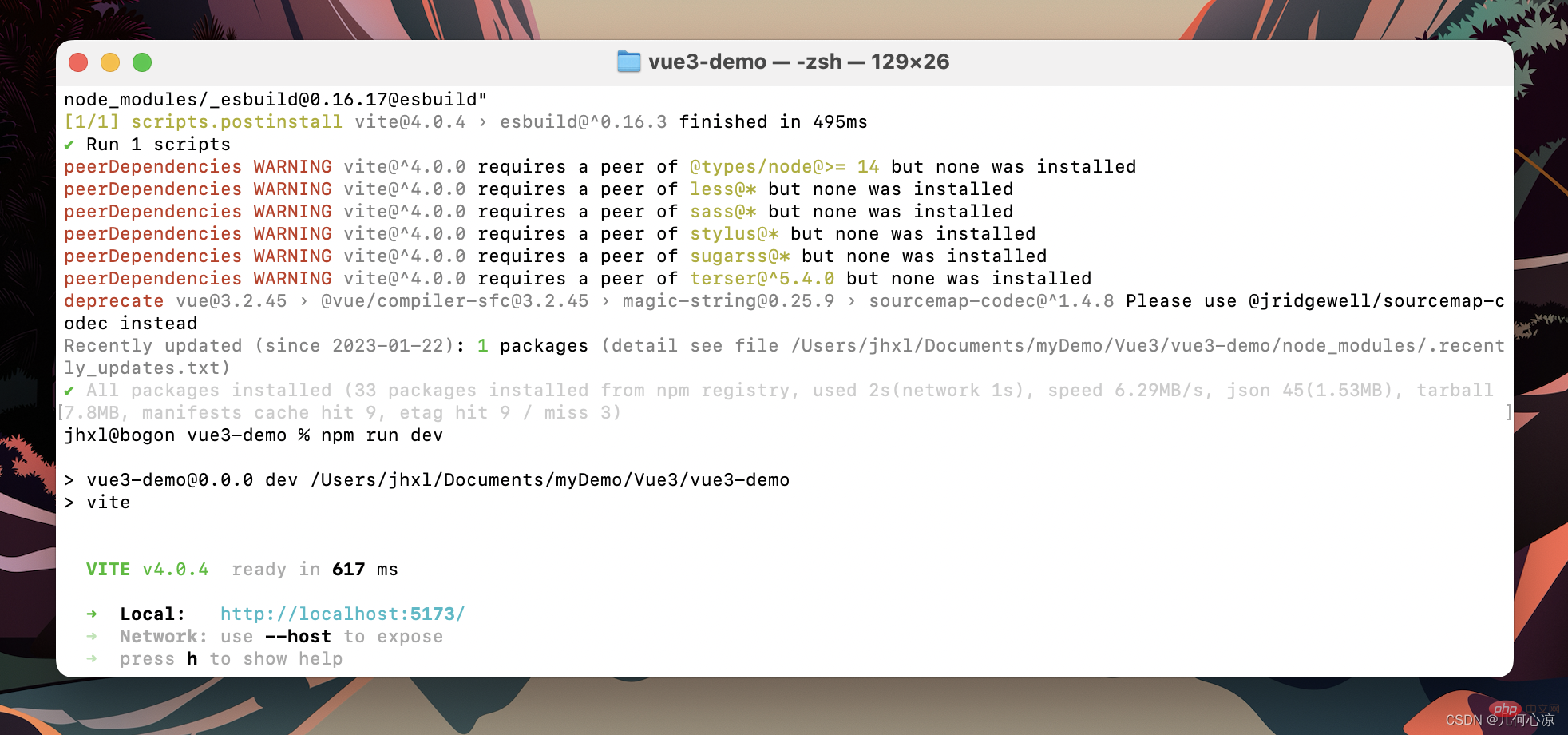
? Masukkan projek, pasang dependensi dan mulakan projek (kelajuan kompilasi sangat pantas)

Projek berjaya dimulakan

 Ditulis pada penghujungnya
Ditulis pada penghujungnya
Mari cuba dan bina projek Vue3 yang pertama melalui Vite After menjalankannya, anda boleh menggunakan VSCode untuk membuka kod dan lihat, anda boleh melihat berapa banyak perubahan besar yang terdapat dalam tahap kod antara projek Vue3 dan Vue2, dan anda juga boleh mengubah suai kod itu sendiri. Rasakan kelajuan kompilasi Vite kami!
(Mempelajari perkongsian video:tutorial pengenalan vuejs
,
Video pengaturcaraan asas
Atas ialah kandungan terperinci Kenali alat binaan Vue yang lebih cekap—Vite. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Cadangan sambungan Laravel: pakej vite-plugin menggunakan Vite untuk melaksanakan muat semula panas
- Penjelasan terperinci tentang cara menggunakan JSX dalam Vue3+Vite
- Perbincangan mendalam tentang cara vite menghurai fail .env
- Apakah perbezaan antara vite dan webpack
- Selesaikan masalah bahawa arahan vite pengesahan pengguna laravel8.x tidak berkuat kuasa
- Mengapa React tidak menggunakan Vite sebagai pilihan pertama untuk membina apl

