Rumah >hujung hadapan web >View.js >Artikel ini mengajar anda cara membungkus ECharts dengan betul
Artikel ini mengajar anda cara membungkus ECharts dengan betul
- 藏色散人ke hadapan
- 2023-03-06 15:59:243206semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang ECharts terutamanya tentang cara merangkumkan ECharts. Rakan-rakan yang berminat boleh lihat di bawah.
Permulaan artikel sentiasa sukar, jadi saya tidak akan mengatakan lebih lanjut
Artikel ini melibatkan: TypeScript, Vue3, echarts
Kerana of ECharts Senario penggunaan adalah sangat luas, dan terdapat banyak senario tersuai, jadi kami tidak akan merangkum komponen boleh guna semula Pada pendapat saya, setiap komponen masih memerlukan pilihan bebas Di sini kami hanya merangkumkan echat yang lebih baik untuk digunakan
Direktori
|--src |--components // 组件 |--echarts // echats 封装目录 |--echarts-types.ts // 一些类型 |--library.ts // 为 echats 增加的一些功能 |--useECharts.ts // 主函数 |--EChartsComponents |--a-echarts.vue // 组件使用 |--App.vue
Kod
library.ts
diperkenalkan secara berpusat di library.ts dan dipautkan Komponen dan fungsi yang perlu digunakan untuk memuatkan echarts
import * as echarts from 'echarts/core';
import {
BarChart,
LineChart,
PieChart,
MapChart,
PictorialBarChart,
RadarChart,
ScatterChart
} from 'echarts/charts';
import {
TitleComponent,
TooltipComponent,
GridComponent,
PolarComponent,
AriaComponent,
ParallelComponent,
LegendComponent,
RadarComponent,
ToolboxComponent,
DataZoomComponent,
VisualMapComponent,
TimelineComponent,
CalendarComponent,
GraphicComponent
} from 'echarts/components';
echarts.use([
LegendComponent,
TitleComponent,
TooltipComponent,
GridComponent,
PolarComponent,
AriaComponent,
ParallelComponent,
BarChart,
LineChart,
PieChart,
MapChart,
RadarChart,
PictorialBarChart,
RadarComponent,
ToolboxComponent,
DataZoomComponent,
VisualMapComponent,
TimelineComponent,
CalendarComponent,
GraphicComponent,
ScatterChart
]);
export default echarts;echarts-types.ts
Sesetengah jenis yang perlu digunakan dinyatakan di sini
export enum RenderType {
SVGRenderer = 'SVGRenderer',
CanvasRenderer = 'SVGRenderer'
}
export enum ThemeType {
Light = 'light',
Default = 'default',
}useECharts.ts Fail utama
memperkenalkan modul berfungsi yang perlu digunakan Jenis EChartsOption mudah dilaporkan merah apabila digunakan Di sini, mana-mana
import { onMounted, onUnmounted, Ref, unref } from "vue";
import echarts from "./library";
// import type { EChartsOption } from 'echarts'
import { SVGRenderer, CanvasRenderer } from 'echarts/renderers'
import { RenderType, ThemeType } from './echarts-types'
export function useECharts(elparams: Ref<HTMLDivElement> | HTMLDivElement, autoUpdateSize: boolean = false, render: RenderType = RenderType.SVGRenderer, theme = ThemeType.Default) {
// 渲染模式
echarts.use(render === RenderType.SVGRenderer ? SVGRenderer : CanvasRenderer)
// echats实例
let echartsInstance: echarts.ECharts | null = null
// 初始化 echats实例
function initCharts() {
const el = unref(elparams)
if (!el) return
echartsInstance = echarts.init(el, theme)
}
// 配置
function setOption(option: any) {
showLoading()
if (!echartsInstance) initCharts()
if (!echartsInstance) return
echartsInstance.setOption(option)
hideLoading()
}
// 获取 echats实例
function getInstance() {
if (!echartsInstance) initCharts()
return echartsInstance
}
// 更新大小
function onResize() {
echartsInstance?.resize()
}
// 监听元素大小变化
function watchEl() {
if (animation) unref(elparams).style.transition = 'width 1s, height 1s'
const resizeObserve = new ResizeObserver(() => onResize())
resizeObserve.observe(unref(elparams))
}
// 显示加载状态
function showLoading() {
if (!echartsInstance) initCharts()
echartsInstance?.showLoading()
}
// 隐藏加载状态
function hideLoading() {
if (!echartsInstance) initCharts()
echartsInstance?.hideLoading()
}
// 生命钩子——组件挂载完成
onMounted(() => {
window.addEventListener('resize', onResize)
if (autoUpdateSize) watchEl()
})
// 生命钩子——页面销毁
onUnmounted(() => {
window.removeEventListener('resize', onResize)
})
return { setOptions, getInstance }
}digunakan buat sementara waktu komponennya.
a- Menggunakan echarts.vue, kita kini hanya perlu mencari beberapa pilihan untuk melaksanakan carta yang berbeza
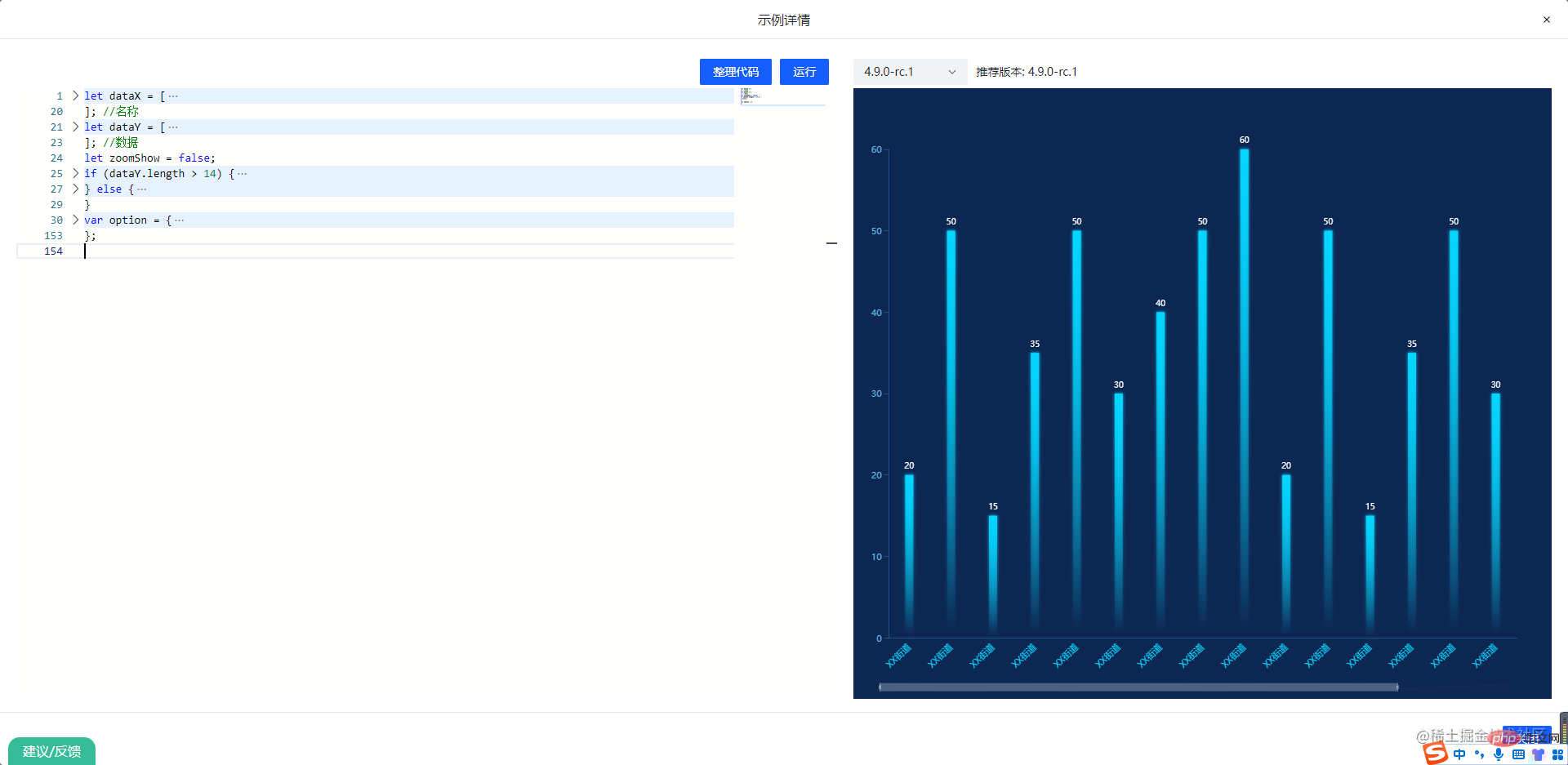
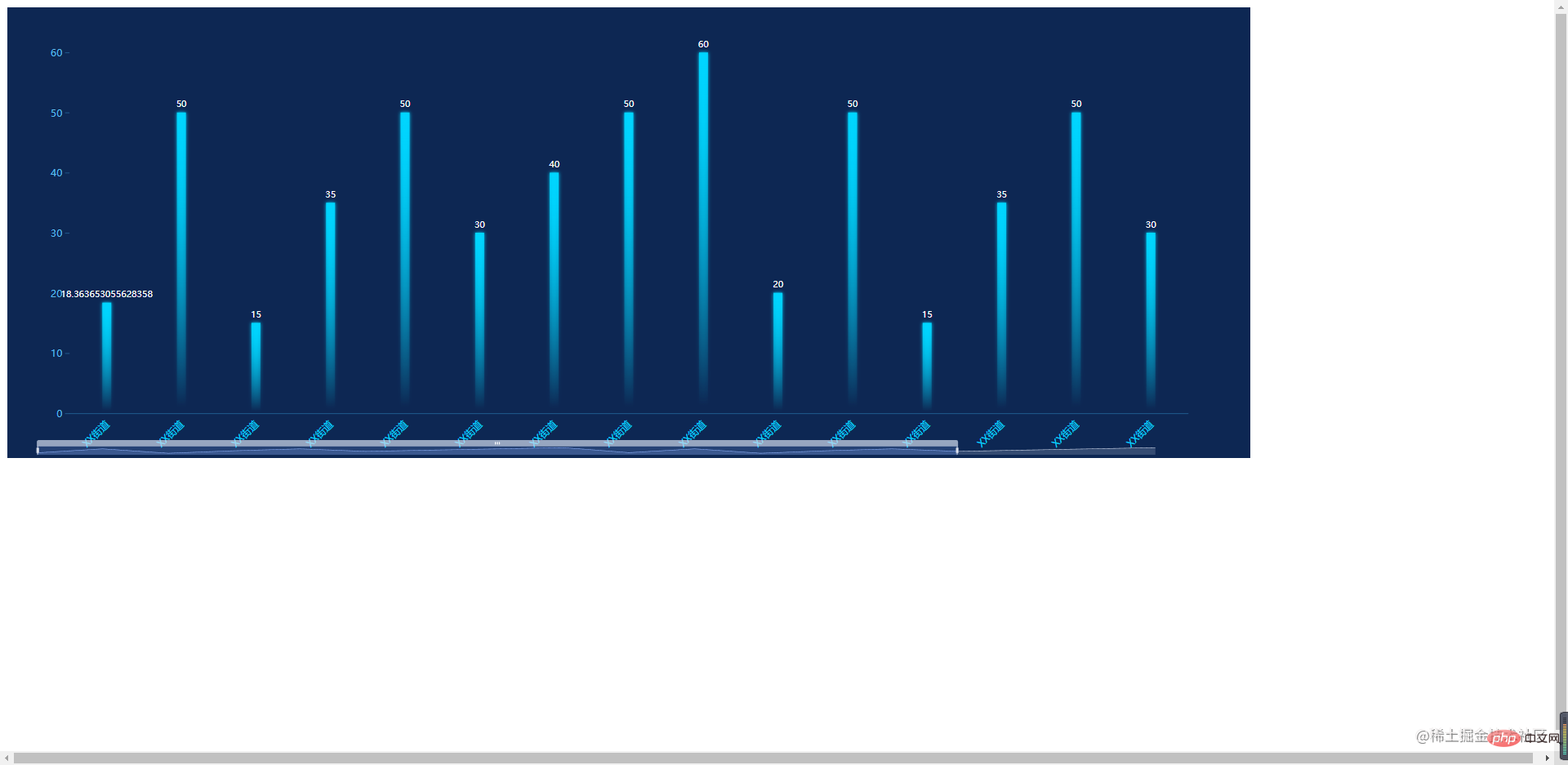
Ini adalah tapak web yang cukup bagus dengan banyak contoh PPChart Mari cuba mana-mana satu ,

Salin kod konfigurasi di bawah dan anda boleh melihat kesannya
<template>
<div ref="MyEcharts"></div>
</template>
<script setup>
import { onMounted, Ref, ref } from "vue";
import echarts from "../echarts/library";
//获取echarts实例
const MyEcharts = ref<HTMLDivElement | null>(null)
const { setOption, getInstance } = useECharts(MyEcharts as Ref<HTMLDivElement>, false, true)
onMounted(() => {
setOption(option);
const echartsInstance = getInstance()
})
</script>App.vue
<template> <echarts></echarts> </template> <script setup> import echarts from './components/EchartsComponents/a-echarts.vue' </script> <style scoped></style>

Selesai! Jika anda rasa ia membantu, sila tinggalkan like! ! !
Pembelajaran yang disyorkan: "tutorial video vue.js"
Atas ialah kandungan terperinci Artikel ini mengajar anda cara membungkus ECharts dengan betul. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Penjelasan terperinci tentang kaedah merangkum peta echarts secara elegan dalam projek vue2
- Bagaimana untuk menambah carta pai echarts untuk bertindak balas projek
- Cara menggunakan echarts dalam projek vue
- Penjelasan terperinci tentang cara melukis peta jalan dan peringkat bandar dengan Echarts (langkah dengan gambar dan teks)
- Mari kita bincangkan tentang cara terbaik untuk merangkum echart dalam vue3? (penjelasan kod terperinci)

