Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menambah carta pai echarts untuk bertindak balas projek
Bagaimana untuk menambah carta pai echarts untuk bertindak balas projek
- 藏色散人asal
- 2023-01-03 10:05:402538semak imbas
Cara menambah carta pai echarts untuk bertindak balas projek: 1. Pasang "echarts" melalui arahan "npm install echarts --save" 2. Gunakan import untuk memperkenalkan "echarts/lib/echarts"; "componentDidMount" () {...}" untuk menambah carta pai echarts.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Bagaimana untuk menambah carta pai echarts untuk bertindak balas terhadap projek?
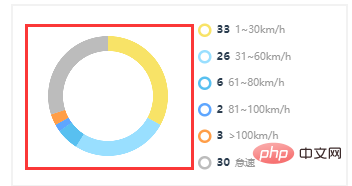
Menggunakan carta pai echarts dalam projek React
1. Pemasangan
npm install echarts --save
2. Pengenalan
import echarts from 'echarts/lib/echarts'; import 'echarts/lib/chart/pie'; //饼状图 import 'echarts/lib/component/tooltip'; import 'echarts/lib/component/title'; import 'echarts/lib/component/legend' import 'echarts/lib/component/markPoint'
3
componentDidMount() {
//环形图百分比
var huan_val = document.getElementsByClassName("huan")[0];
var chart = echarts.init(huan_val);
let option = {
color: ["#f8e367", "#99dfff", "#58c0f0", "#5ea6ff", "#ff9e48", "#bcbcbc"],
series: [{
name: "驾驶分析",
type: "pie",
radius: ['60%', '80%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: true,
textStyle: {
fontSize: '30',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
data: [{
value: 33,
name: '慢速'
}, {
value: 26,
name: '低速'
}, {
value: 6,
name: '中速'
}, {
value: 2,
name: '高速'
}, {
value: 3,
name: '超速'
}, {
value: 30,
name: '怠速'
}]
}]
};
chart.setOption(option);
}
render(){
return(
<div></div>
)}Pembelajaran yang disyorkan: "tutorial video bertindak balas
"
Atas ialah kandungan terperinci Bagaimana untuk menambah carta pai echarts untuk bertindak balas projek. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Perkara yang perlu dilakukan jika react+native+adb melaporkan ralat
- Apa yang perlu dilakukan jika react+maxlength tidak berkuat kuasa
- Apakah yang perlu saya lakukan jika tindak balas tidak dimuat semula secara automatik?
- Cara menggunakan kaedah react children
- Bagaimana untuk mengubah suai port sebagai tindak balas

