Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Cara menggunakan kaedah react children
Cara menggunakan kaedah react children
- 藏色散人asal
- 2023-01-03 09:45:442478semak imbas
Kaedah react children digunakan untuk memproses "this.props.children" ialah: 1. React.Children.map(); .Children .count(); 4. React.Children.only();

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Bagaimana cara menggunakan kaedah react children?
Penjelasan terperinci tentang React.Children
React.Children menyediakan alatan untuk memproses this.props.children, this.props.children boleh menjadi sebarang data ( komponen, rentetan, fungsi, dll.). React.children mempunyai 5 kaedah: React.Children.map(), React.Children.forEach(), React.Children.count(), React.Children.only(), React.Children.toArray(), biasanya dengan React .cloneElement() digunakan bersama dengan this.props.children.
React.Children.map()
React.Children.map() agak serupa dengan Array.prototype.map(). Kaedah ini mengembalikan tatasusunan jika kanak-kanak ialah tatasusunan, atau null atau undefined jika ia adalah null atau undefined. Parameter pertama ialah kanak-kanak, iaitu 'hello world!' dan () =>2333
Parameter kedua ialah fungsi Parameter pertama fungsi ialah setiap item yang dilalui, dan parameter kedua ialah indeks yang sepadan.function Father({children}) {
return(
<div>
{React.Children.map(children, (child, index) => {
...
})}
</div>
)
}
<Father>
hello world!
{() => <p>2333</p>}
</Father>React.Children.forEach()
Sama seperti React.Children.map(), bezanya ada tiada pulangan.
React.Children.count()
React.Children.count() digunakan untuk mengira dan mengembalikan bilangan kanak-kanak. Jangan gunakan child.length untuk mengira Jika hanya ada 'hello world!' dalam komponen Bapa, 12 akan dikembalikan, yang jelas merupakan hasil yang salah.
function Father({children}) {
return(
<div>
{React.Children.count(children)}
</div>
)
}
<Father>
hello world!
{() => <p>2333</p>}
</Father>React.Children.only()
Sahkan bahawa hanya ada seorang kanak-kanak dalam kanak-kanak dan pulangkan dia. Jika tidak kaedah ini membuang ralat.
function Father({children}) {
return(
<div>
{React.Children.only(children)}
</div>
)
}
<Father>
hello world!
</Father>React.Children.toArray()
Tukar kanak-kanak kepada Array, anda perlu menggunakan
function Father({children}) {
let children1 = React.Children.toArray(children);
return(
<div>
{children1.sort().join(' ')}
</div>
)
}
<Father>
{'ccc'}
{'aaa'}
{'bbb'}
</Father>
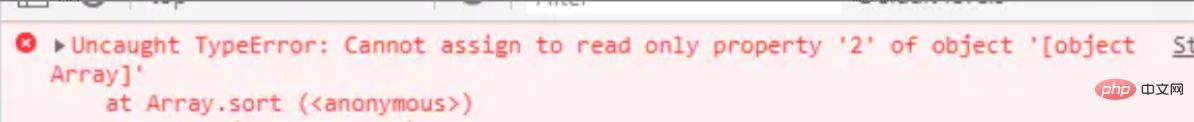
//渲染结果: aaa bbb cccJika anda tidak menggunakan kaedah React.Children.toArray() dan tulis children.sort() secara langsung, ralat akan dilaporkan

import * as React from 'react';
import * as ReactDOM from 'react-dom';
import {Steps, Step} from './Steps';
function App() {
return (
<div>
<Steps currentStep={1}> //完成相应的步骤,改变currentStep的值。如,完成第一步currentStep赋值为1,完成第二部赋值为2
<Step />
<Step />
<Step />
</Steps>
</div>
);
}
ReactDOM.render(<App />, document.getElementById('root'));Steps.jsximport * as React from 'react';
import './step.less';
function Steps({currentStep, children}) {
return (
<div>
{React.Children.map(children, (child, index) => {
return React.cloneElement(child, {
index: index,
currentStep: currentStep
});
})}
</div>
);
}
function Step({index, currentStep}: any) {
return <div className={`indicator${currentStep >= index + 1 ? ' active' : ''}`} />;
}
export {Steps, Step};steps.less.indicator { display: inline-block; width: 100px; height: 20px; margin-right: 10px; margin-top: 200px; background: #f3f3f3; &.active {
background: orange;
}Disyorkan kajian: "react Tutorial video》
Atas ialah kandungan terperinci Cara menggunakan kaedah react children. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Perkara yang perlu dilakukan jika react+native+adb melaporkan ralat
- Cara melaksanakan penyerlahan kata kunci carian dalam tindak balas
- Bagaimana untuk melaksanakan halaman lompat dalam bertindak balas
- Bolehkah saya menggunakan React untuk membangunkan VR?
- Apakah yang perlu saya lakukan jika tindak balas tidak dimuat semula secara automatik?

