Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mengubah suai port sebagai tindak balas
Bagaimana untuk mengubah suai port sebagai tindak balas
- 藏色散人asal
- 2023-01-03 10:01:303272semak imbas
Cara mengubah suai port dalam tindak balas: 1. Cari fail "start.j" dalam folder skrip; 2. Buka fail "start.j" dan ubah suai "const DEFAULT_PORT=parseInt(process .env. POST,10)" ialah nombor port.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Bagaimana untuk mengubah suai port sebagai tindak balas?
React menukar nombor port lalai
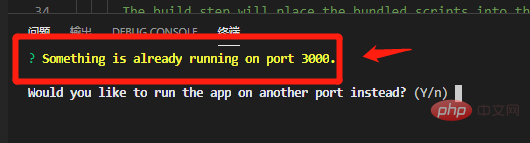
Masalah
Kami sering menghadapi ini apabila menggunakan React Dalam kes ini , nombor port 3000 telah diduduki. Kadangkala port 3000 boleh dimatikan, tetapi lebih kerap, apabila kita perlu membuka berbilang projek, kita mesti membuka berbilang port. Pada masa ini, anda perlu mengubah suai nombor port lalai.

Penyelesaian
Tukar nombor port lalai
Kaedah khusus
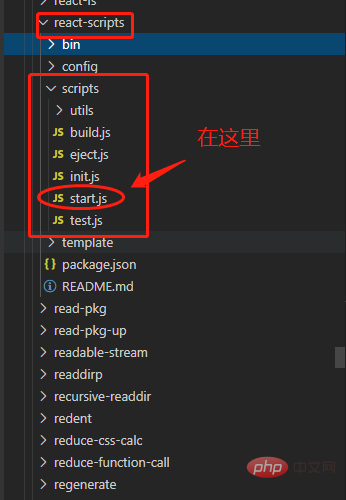
- Langkah pertama: Cari fail start.js
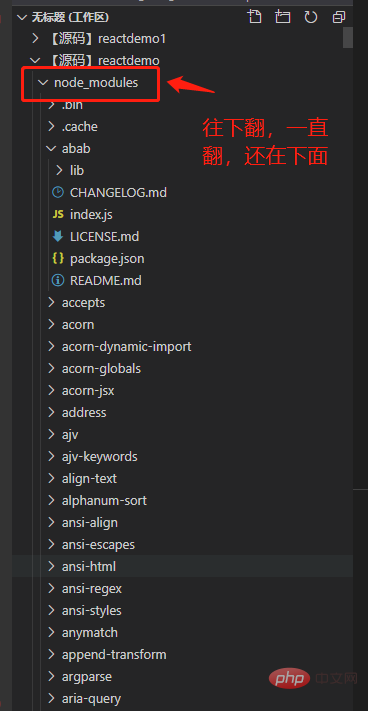
Lokasi fail ini ialah: folder node_modules-> ia-> folder skrip-> start.js
node_modules

The start.js fail

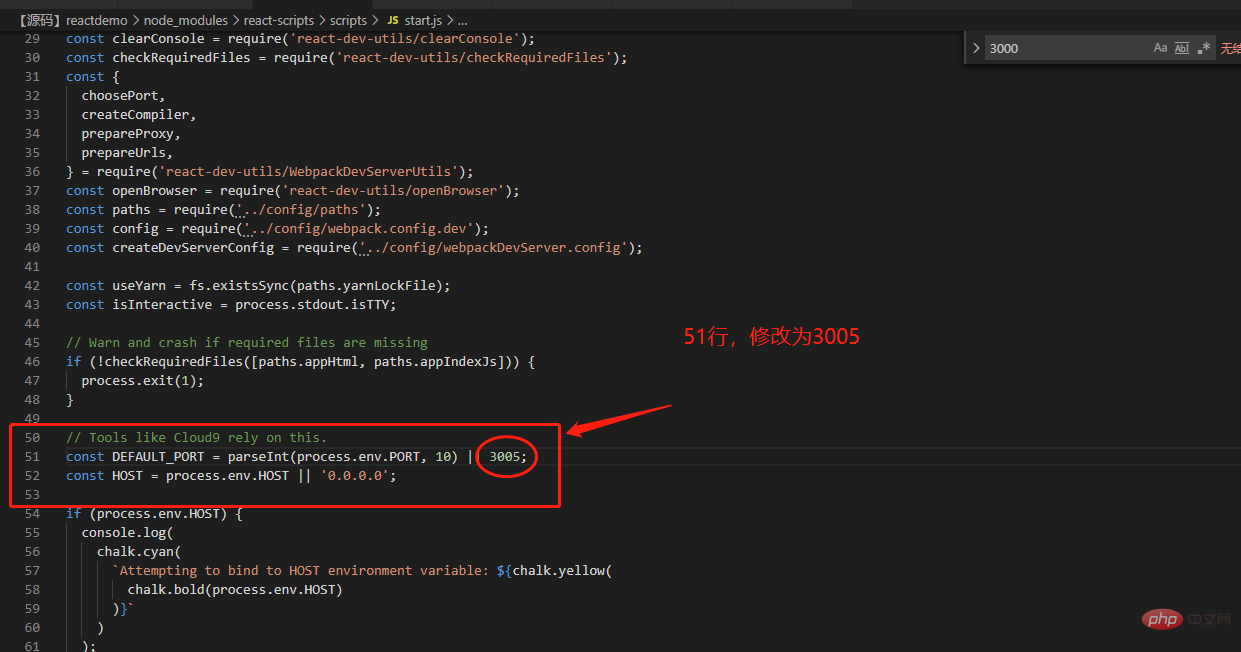
diubah suai pada baris 51. Nombor port dalam keseluruhan fail hanya muncul sekali

Hasil operasi yang diubah suai

Itu sahaja untuk menulis ini, saya harap ia akan membantu anda, haha !
Pembelajaran yang disyorkan: "tutorial video bertindak balas"
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai port sebagai tindak balas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Perkara yang perlu dilakukan jika navigasi bertindak balas melaporkan ralat
- Cara melaksanakan penyerlahan kata kunci carian dalam tindak balas
- Bolehkah saya menggunakan React untuk membangunkan VR?
- Apakah yang perlu saya lakukan jika tindak balas tidak dimuat semula secara automatik?
- Cara menggunakan kaedah navigasi bertindak balas

