Rumah >hujung hadapan web >tutorial js >Penjelasan terperinci tentang cara melukis peta jalan dan peringkat bandar dengan Echarts (langkah dengan gambar dan teks)
Penjelasan terperinci tentang cara melukis peta jalan dan peringkat bandar dengan Echarts (langkah dengan gambar dan teks)
- 藏色散人ke hadapan
- 2023-02-16 11:10:244736semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang penggunaan Echarts Kandungan utama adalah untuk mengajar anda cara menggunakan Echarts untuk melukis jalan dan peta peringkat bandar langkah demi langkah berminat Mari lihat di bawah, saya harap ia akan membantu semua orang.
Permintaan memerlukan lukisan peta Daerah Putuo, Shanghai, dengan jalan dan aras bandar tertentu. Echart Biasa hanya boleh melukis peta wilayah dan bandar dan tidak boleh memberikan data peringkat jalan dan bandar yang khusus. Jadi anda boleh mendapatkan data khusus melalui peta besar.
- Muat turun peta besar (pilih versi all-in-one kedua)

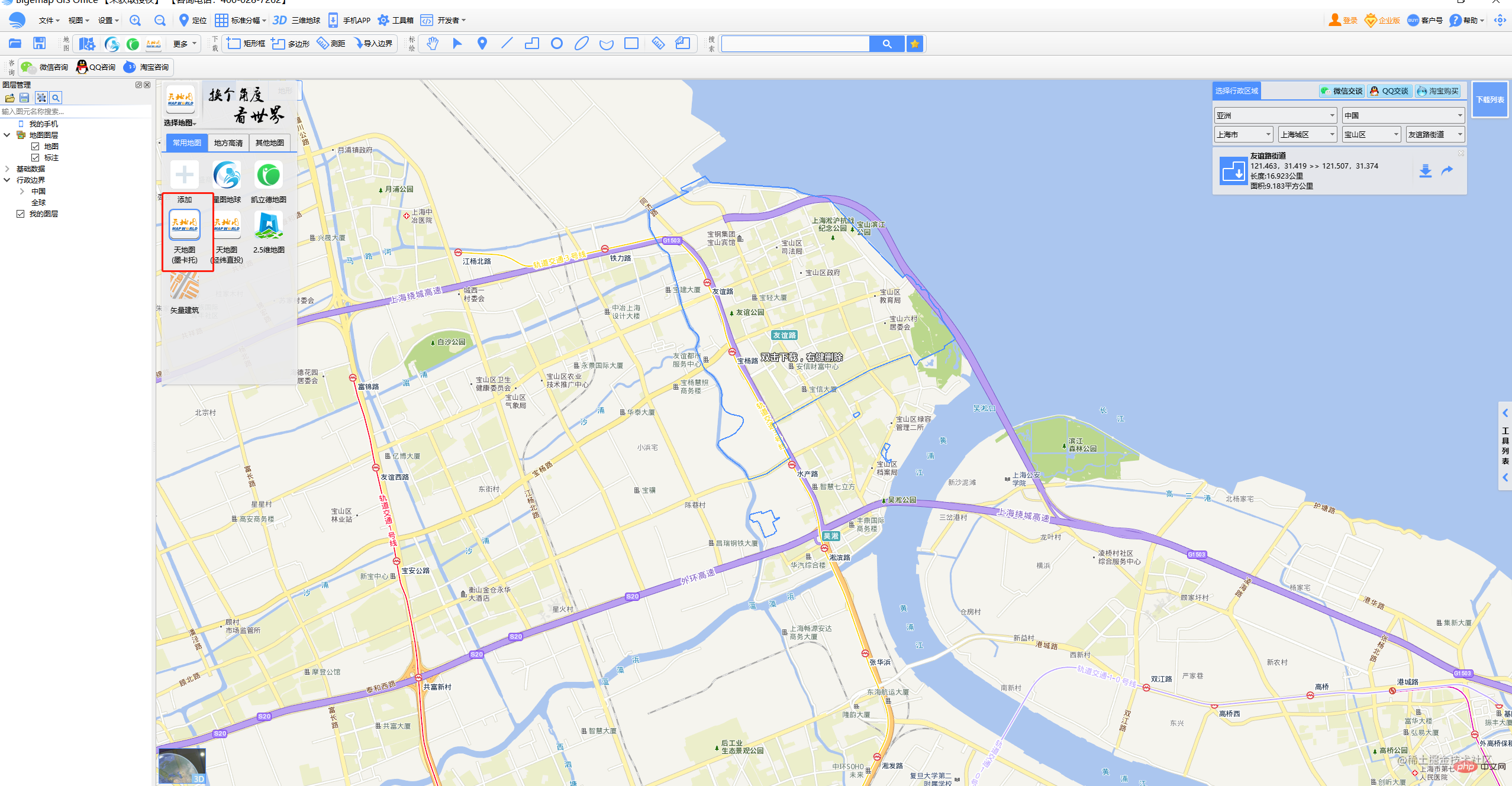
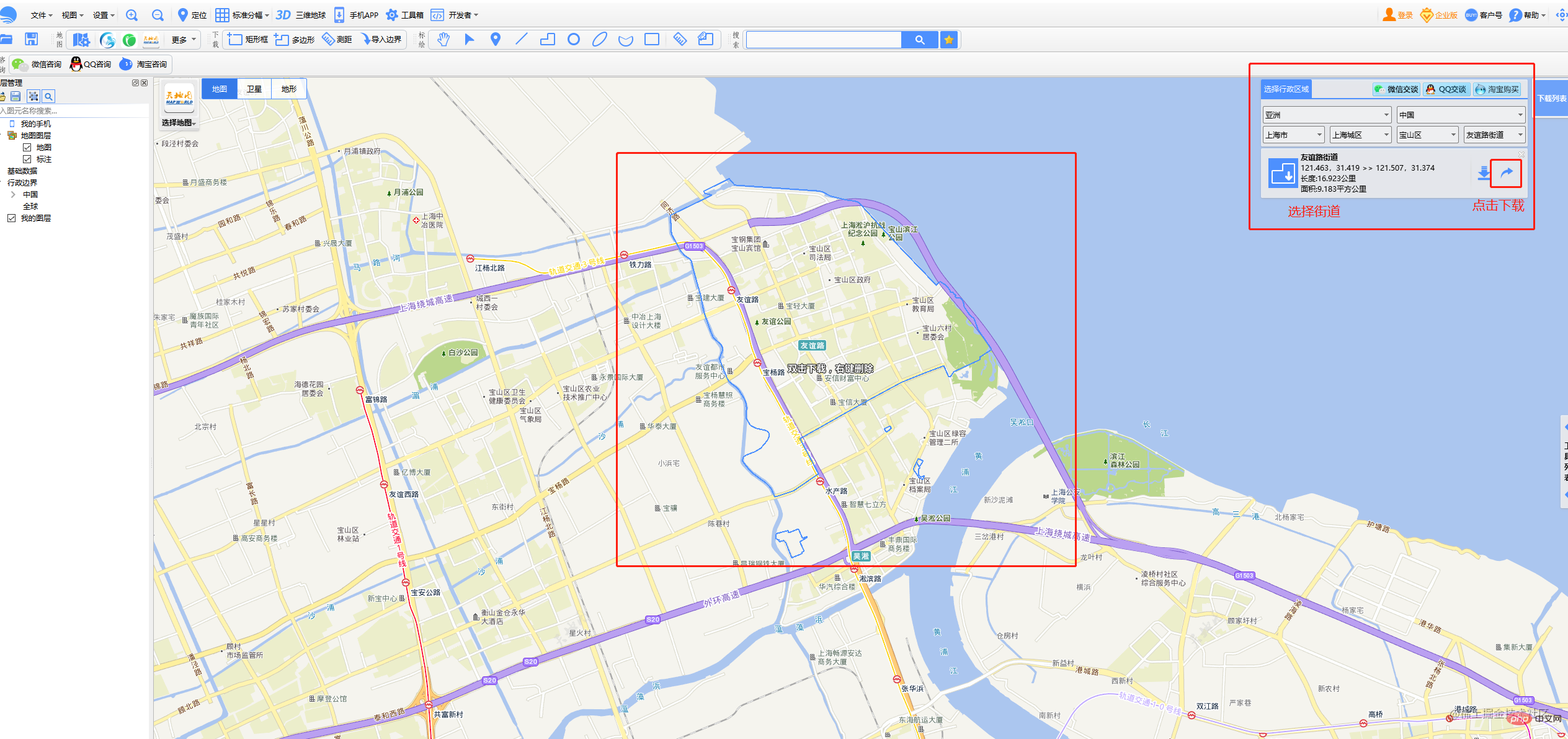
- Muat turun .kml yang diperlukan streets in bigmap Fail


3 Selepas berjaya memuat turun, anda perlu menukar fail .kml kepada json
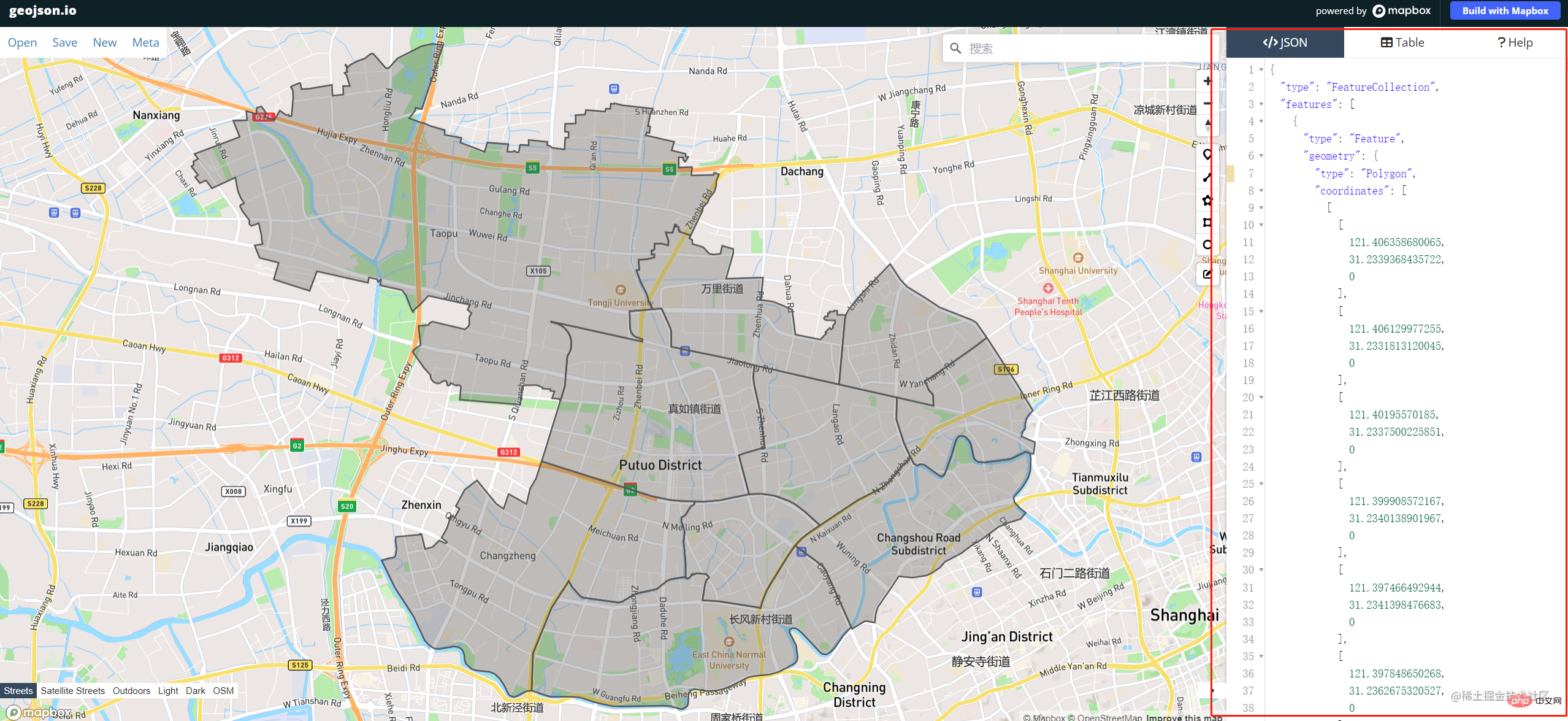
Import fail . kml ke dalam geojson.io, Jika terdapat berbilang fail .kml, import satu demi satu Selepas import berjaya, bahagian kanan ialah fail json yang kami perlukan, dan bahagian kiri ialah bentuk yang sepadan dengan peta yang kami akan lakukan. lukis kemudian (ini boleh diabaikan). Salin data json dan simpan dalam Dalam projek (di sini saya simpan dalam public/static/map.json)
Alamat: geojson.io/# map=12.59/…

4 Data yang paling penting sudah ada, dan kemudian anda boleh mula menggunakan echart untuk melukis
Pasang pertama. echarts
npm install echarts
dan kemudian tekan terus dalam fail vue Ia perlu diimport (untuk import global, sila rujuk dokumen echarts)
import * as echarts from 'echarts';
Di sini kita juga perlu menggunakan axios untuk meminta data json yang baru kami miliki, jadi pasang axios
npm i axios
Import axios
import axios from 'axios
用过echarts都知道,我们需要定义一个div容器来渲染地图
<div></div>
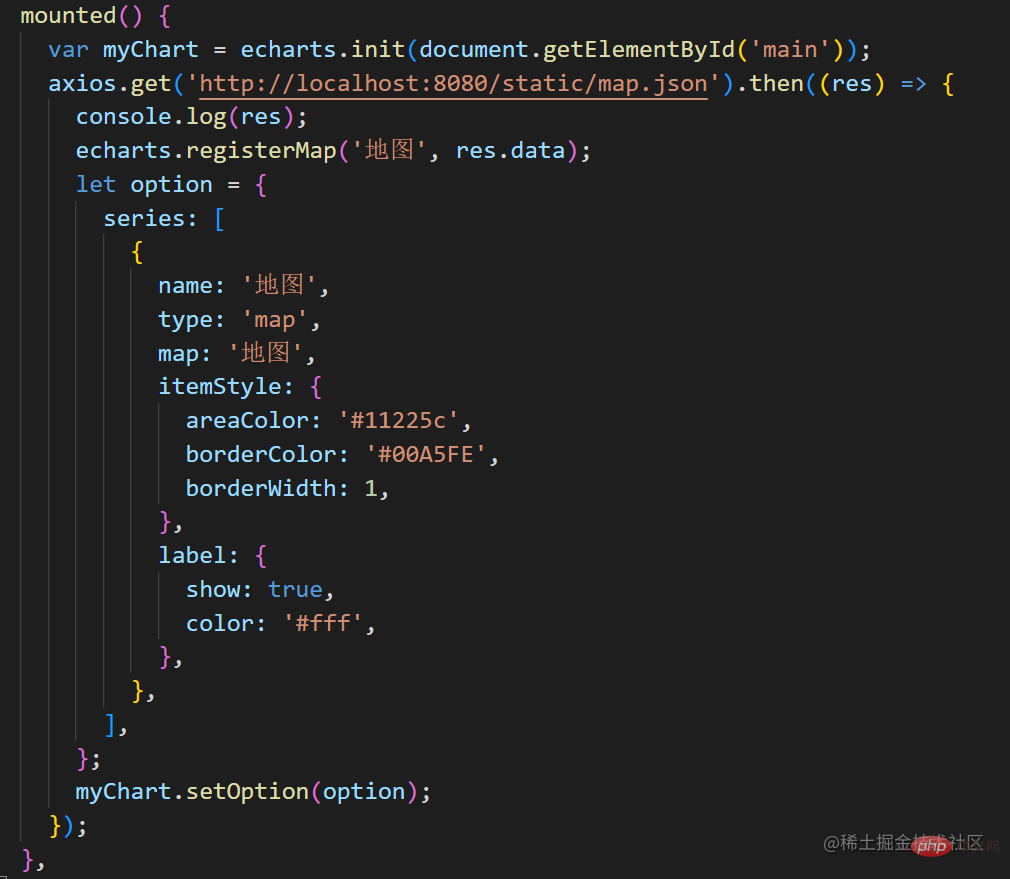
因为我的需求是进入页面直接渲染的所以我把js代码直接写在了mounted钩子里面

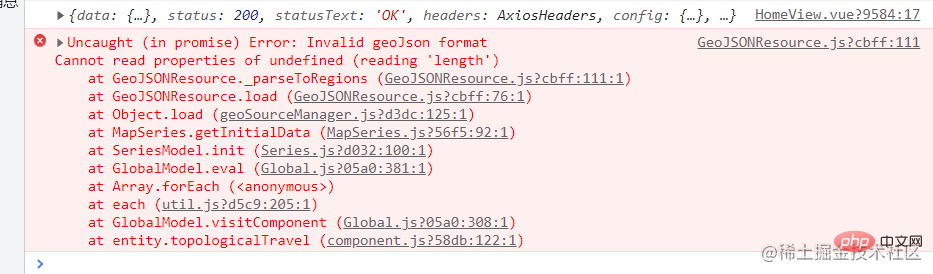
到这里应该就已经完成了,但是run以后发现报错了!

参考到了这篇文章:t.csdn.cn/2mozQ
原因:生成的地图里有一个区域为两块不连续的,type为GeometryCollection,echarts中对于此类型没有做处理 解决方案:把两块不连续的数组数据放到一起,类型type为Polygon。具体可参考上述文章。
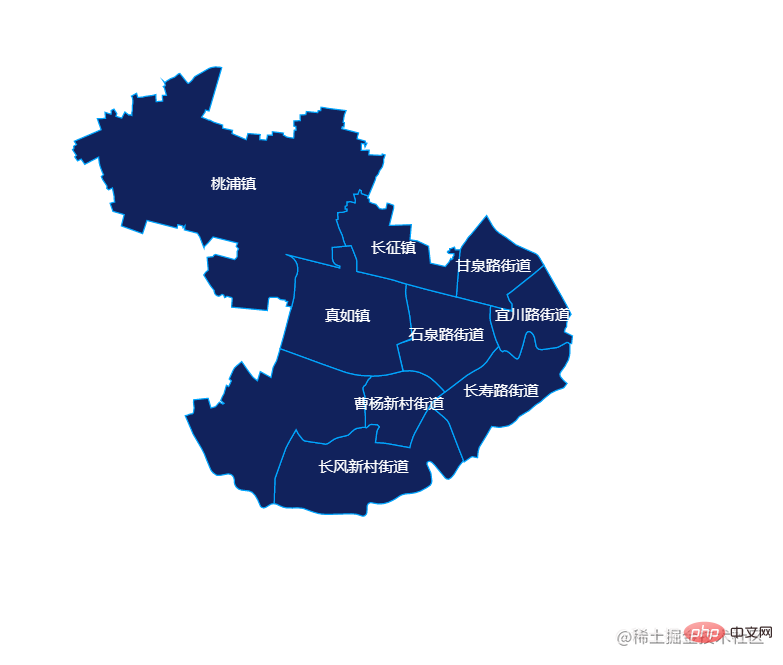
最终效果:

推荐学习:《JavaScript视频教程》
Atas ialah kandungan terperinci Penjelasan terperinci tentang cara melukis peta jalan dan peringkat bandar dengan Echarts (langkah dengan gambar dan teks). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Cara menggunakan echarts dalam program mini WeChat dan masalah yang mungkin anda hadapi, datang dan kumpulkan untuk mengelakkan kilat! !
- Bagaimana untuk mengimport peta echarts ke dalam vue
- Apakah perbezaan antara vue dan echarts
- Bagaimana untuk menambah carta pai echarts untuk bertindak balas projek
- Cara menggunakan echarts dalam projek vue

